Maison >interface Web >js tutoriel >Comment construire un serveur web avec AngularJS ? Le processus détaillé de création d'un serveur Web avec Angularjs
Comment construire un serveur web avec AngularJS ? Le processus détaillé de création d'un serveur Web avec Angularjs
- 寻∝梦original
- 2018-09-08 16:59:542489parcourir
Cet article présente principalement le fonctionnement de angularjs pour démarrer le serveur Web. J'espère que cela pourra aider tout le monde
Installer node.js<.>
Lien de téléchargement Adresse du site officiel : https://nodejs.org/en/La version décompressée que j'ai téléchargée, décompressez-la directement dans le répertoire de votre choix à installer
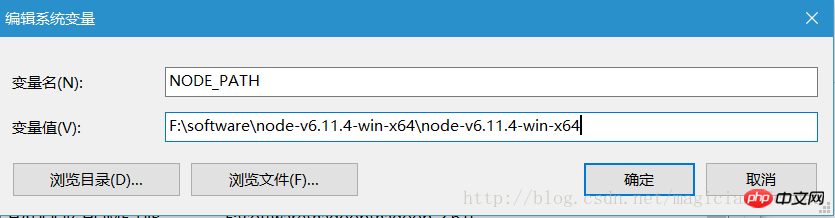
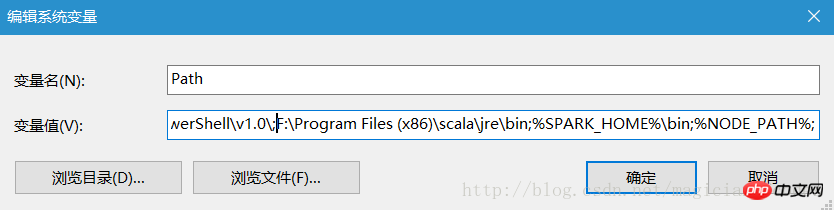
Dans Poste de travail (clic droit) → Propriétés → Variables système avancées → Variables d'environnement

node -v  Peut afficher la version du nœud dans la console
Peut afficher la version du nœud dans la console
v6.11.4Installer le serveur Web
npm install connect npm install serve-staticÉcrire le serveur Fichier .js, la version dans le livre est la version 2.x, maintenant c'est la version 3.x, le code dans le livre n'est pas valide, placez le fichier dans le répertoire d'installation de nodejs
var connect = require('connect');
serveStatic = require('serve-static');
var app = connect();
app.use(serveStatic("../angularjs"));
app.listen(5000);Paramètres AngularJS Créez un nouveau dossier Angularjs et un nouveau répertoire d'installation de Nodejs. 
adresse de téléchargement du dossier Angularjs : Cliquez pour télécharger
Créez un nouveau FirstTest.html dans le dossier angulairejs
<!DOCTYPE html><html ng-app><head>
<title> First Test</title>
<script src="angular.js"></script>
<link href="bootstrap.css" rel="stylesheet" />
<link href="bootstrap-grid.css" rel="stylesheet" /></head><body>
<p class="btn btn-dark">{{ "AngularJS" }}</p>
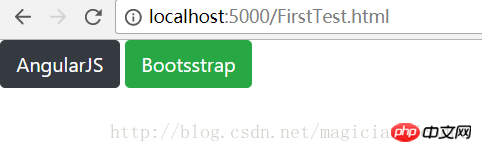
<p class="btn btn-success">Bootsstrap</p></body></html>Démarrez le serveur WebAccédez au répertoire d'installation de nodejsnode server.jsConsultez et parcourez http://localhost:5000/FirstTest.htmlL'effet est le suivant :

Cet article se termine ici (si vous souhaitez pour en savoir plus, allez simplement sur le site Web PHP chinoisManuel d'utilisation AngularJS pour apprendre). Si vous avez des questions, vous pouvez laisser un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

