Maison >interface Web >js tutoriel >Comment utiliser les directives AngularJS ? Détails d'utilisation des instructions Angularjs (avec exemples de code)
Comment utiliser les directives AngularJS ? Détails d'utilisation des instructions Angularjs (avec exemples de code)
- 寻∝梦original
- 2018-09-08 16:37:561222parcourir
Cet article présente principalement les exemples d'instructions de angularjs Le premier consiste à utiliser l'instance d'instruction accordéon dans angulairejs, et définit également les instructions. 🎜>
Préface sur AngularJs :
Nous avons déjà présenté toutes les connaissances de base d'AngularJS. Approfondissons notre mémoire et expérimentons la personnalisation à travers des exemples. . Commande AccordéonLe premier exemple que nous montrons est la commande effet accordéon : Le rendu est le suivant :  En ligne exemple d'adresse : commande Accordéon
En ligne exemple d'adresse : commande Accordéon
<p> </p><p> </p><p> <a> Collapsible Group Item #1 </a> </p> <p> </p><p> Anim pariatur cliche... </p> <p> </p><p> <a> Collapsible Group Item #2 </a> </p> <p> </p><p> Anim pariatur cliche... </p>Le code source HTML pur ci-dessus peut également atteindre l'objectif effet accordéon, mais ce ne sont que quelques balises, contient un grand nombre de liens et d'identifiants, ce qui n'est pas propice à la maintenance. L'utilisation d'instructions personnalisées AngularJS combinées au code source HTML suivant peut également obtenir les résultats attendus :
<h3>BootStrap手风琴指令</h3>
<btst-accordion>
<btst-pane>基本功能" category="{name:'test'}">
<p>AngularJS......</p>
</btst-pane>
<btst-pane>创建自定义指令">
<p>使用过 AngularJS ......</p>
</btst-pane>
<btst-pane>体验实例">
<p>之前我们已经介绍了所有的AngularJS......</p>
</btst-pane>
</btst-accordion>
Les balises HTML utilisées dans cette version est plus peu nombreuse, semble claire et facile à entretenir. Ensuite, voyons comment rédiger des instructions. Tout d'abord, nous définissons la directive "btstAccordion" du module :
var btst = angular.module("btst", []);
btst.directive("btstAccordion", function () { return {
restrict: "E",
transclude: true,
replace: true,
scope: {},
template:
"<p></p>",
link: function (scope, element, attrs) { // 确保 accordion拥有id
var id = element.attr("id"); if (!id) {
id = "btst-acc" + scope.$id;
element.attr("id", id);
} // set data-parent and href attributes on accordion-toggle elements
var arr = element.find(".accordion-toggle"); for (var i = 0; i <p></p>Comme il a un contenu HTML interne, définissez l'attribut transclude de la directive à vrai. Le modèle utilise la directive ng-transclude pour déclarer le contenu d'affichage correspondant. Puisqu'il n'y a qu'un seul élément dans le modèle, aucune autre option n'est définie. <p></p>La partie la plus intéressante du code est la méthode des liens. Il prend effet lorsque l'élément de paramètre a un identifiant. Sinon, l'ID sera automatiquement créé en fonction de la portée de l'instruction. Une fois que l'élément a une valeur ID, la méthode utilisera jQuery pour sélectionner l'élément enfant avec la classe "accordion-toggle" et définira ses attributs "data-parent" et "href". Enfin, en recherchant l'élément "accordion-body" et en définissant l'attribut "collapse". La directive <p></p> déclare également un contrôleur avec une méthode vide. La déclaration du contrôleur est nécessaire car l'Accordion contiendra des éléments enfants, qui détecteront le type et le contrôleur de l'élément parent. <p></p>L'étape suivante consiste à définir les directives pour l'onglet accordéon. <h2></h2>Cette étape est simple, la plupart des opérations se dérouleront dans ce modèle, mais elle ne nécessite qu'une petite quantité de code : <p></p><p class="cnblogs_code" style="background-color:#f5f5f5;border:#cccccc 1px solid;"></p><pre class="brush:php;toolbar:false">btst.directive('btstPane', function () { return {
require: "^btstAccordion",
restrict: "E",
transclude: true,
replace: true,
scope: {
title: "@"
},
template: "<p>" +
" </p><p>" +
" <a>{{title}}</a>" +
" </p>" +
"<p>" +
" </p><p></p>" +
" " +
"",
link: function (scope, element, attrs) {
scope.$watch("title", function () { // NOTE: this requires jQuery (jQLite won't do html)
var hdr = element.find(".accordion-toggle");
hdr.html(scope.title);
});
}
};
}); La valeur de l'attribut require est "btstPane", cette directive doit donc être utilisée dans la directive "btstAccordion". L'attribut transclude est vrai pour indiquer que l'onglet contient des balises HTML. L'attribut "title" sous scope sera remplacé par l'instance. Le modèle de cet exemple est plus complexe. Notez que nous marquons l'élément pour recevoir le contenu texte via la directive ng-transclude. L'attribut "{{title}}" dans le modèle affichera le nom de la balise. À l'heure actuelle, nous implémentons uniquement l'affichage de texte brut et ne définissons pas son style. Nous utilisons la méthode link pour remplacer le titre par le code source HTML afin d'obtenir un style plus riche. (Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois Manuel de développement AngularJS pour apprendre)
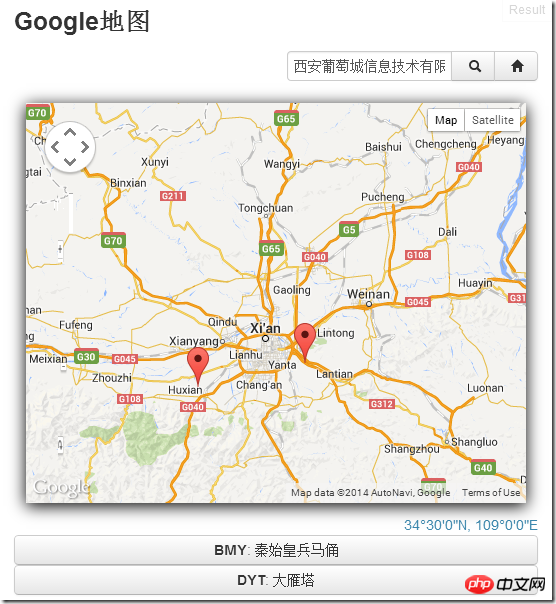
De cette façon, nous avons terminé la première instruction à valeur pratique. Sa fonction n'est pas compliquée mais il suffit de démontrer quelques points de connaissances importants et détails techniques d'AngularJS : comment définir des directives imbriquées, comment générer des ID d'élément uniques, comment utiliser jQuery pour manipuler le DOM et comment utiliser la méthode $watch. pour surveiller les changements dans les variables de portée. Commande Google MapsL'exemple suivant est une commande permettant de créer une carte Google Map :  Commande Google Maps
Commande Google Maps
<!-- required to use Google maps --> <script> </script>Ensuite, nous créons la directive :
var app = angular.module("app", []);
app.directive("appMap", function () { return {
restrict: "E",
replace: true,
template: "<p></p>",
scope: {
center: "=", // Center point on the map
markers: "=", // Array of map markers
width: "@", // Map width in pixels.
height: "@", // Map height in pixels.
zoom: "@", // Zoom level (from 1 to 25).
mapTypeId: "@" // roadmap, satellite, hybrid, or terrain
},center a une liaison bidirectionnelle. Cette application peut changer le centre de la carte et interagir avec la carte (lorsque l'utilisateur sélectionne l'emplacement de la carte via le bouton de la souris). Dans le même temps, la carte demandera également à l'application de mettre à jour l'emplacement actuellement affiché lorsque l'utilisateur fait défiler pour sélectionner l'emplacement de la carte.
L'attribut marqueurs est défini comme une référence car il se présente sous forme de tableau, et le sérialiser en chaîne prend du temps. La méthode de lien peut implémenter les fonctions suivantes :
1. Initialiser la carte
2. Mettre à jour la carte lorsque la variable de vue utilisateur change
3.
Le code d'implémentation est-il :
link: function (scope, element, attrs) { var toResize, toCenter; var map; var currentMarkers; // listen to changes in scope variables and update the control
var arr = ["width", "height", "markers", "mapTypeId"]; for (var i = 0, cnt = arr.length; i <p>监测方法正如我们在文章开始时描述的,变量发生变化后,它将调用updateControl 方法。updateControl 方法实际上使用selected 选项创建了新的地图。</p><p>"zoom" 和 "center" 变量将被分别处理,因为我们不希望每次在用户选择或缩放地图时都重新创建地图。这两个方法检测地图是否重新创建还是仅仅是简单的更新。</p><p>以下是updateControl 方法的实现方法:</p><p class="cnblogs_code" style="background-color:#f5f5f5;border:#cccccc 1px solid;"></p><pre class="brush:php;toolbar:false">// update the controlfunction updateControl() { // get map options
var options = {
center: new google.maps.LatLng(40, -73),
zoom: 6,
mapTypeId: "roadmap"
}; if (scope.center) options.center = getLocation(scope.center); if (scope.zoom) options.zoom = scope.zoom * 1; if (scope.mapTypeId) options.mapTypeId = scope.mapTypeId; // create the map and update the markers
map = new google.maps.Map(element[0], options);
updateMarkers(); // listen to changes in the center property and update the scope
google.maps.event.addListener(map, 'center_changed', function () { if (toCenter) clearTimeout(toCenter);
toCenter = setTimeout(function () { if (scope.center) { if (map.center.lat() != scope.center.lat ||
map.center.lng() != scope.center.lon) {
scope.center = { lat: map.center.lat(), lon: map.center.lng() }; if (!scope.$$phase) scope.$apply("center");
}
}
}, 500);
}updateControl 方法首先需要接收Scope设置相关参数,接着使用options 创建和初始化地图。这是创建JavaScript指令的常见模式。
创建地图之后,方法会在更新标记的同时添加检测事件,以便监视地图中心位置的变化。该事件会监测当前的地图中心是否和Scope中的相同。如果不同,即会更新scope,调用$apply 方法通知AngularJS属性已经更改。这种绑定方式为双向绑定。
updateMarkers 方法十分的简单,几乎和AngularJS分离,所以我们在这里就不介绍了。
除了这个地图指令特有的功能,这个例子还展示了:
1. 两个过滤器转换坐标为常规数字到地理位置,例如33°38'24"N, 85°49'2"W。
2. 一个地理编码器,转换成地址的地理位置(也是基于谷歌的API)。
3. 使用HTML5的地理定位服务来获取用户当前位置的方法。
Wijmo Grid 指令
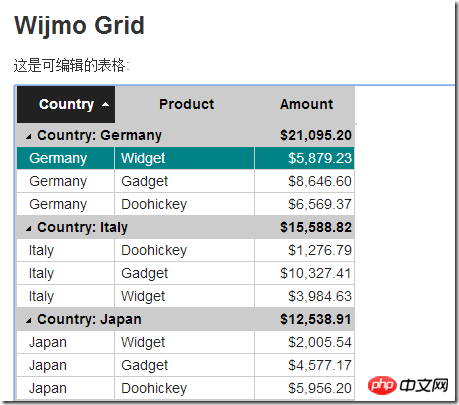
最后一个例子是可编辑的表格指令:

Wijmo Grid 指令
这里展示的图表插件是 Wijmo 前端插件套包中的一款插件 wijgrid 插件:
<wij-grid> <wij-grid-column> </wij-grid-column> <wij-grid-column> </wij-grid-column> <wij-grid-column> </wij-grid-column></wij-grid>
"wij-grid" 指令定制表格的属性,"wij-grid-column" 指令定制特性表格列的属性。以上标记定义了一个拥有三列的可编辑表格,分别为:“country”, "product" 和 "amount"。并且,以country列分组并且计算每个分组的合计。
这个指令中最特别的一点是 “wij-grid”和“wij-grid-column”的连接。为了使这个连接起作用,父指令中定义了如下controller:
app.directive("wijGrid", [ "$rootScope", "wijUtil", function ($rootScope, wijUtil) { return {
restrict: "E",
replace: true,
transclude: true,
template: "
关于controller 方法使用前文中提到的数组语法声明,在这个例子中,controller定义了addColumn 方法,它将会被"wij-grid-column" 指令调用。父指令会通过特定标记来访问列。
以下是"wij-grid-column" 指令的使用方法:
app.directive("wijGridColumn", function () { return {
require: "^wijGrid",
restrict: "E",
replace: true,
template: "<p></p>",
scope: {
binding: "@", // Property shown in this column.
header: "@", // Column header content.
format: "@", // Format used to display numeric values in this column.
width: "@", // Column width in pixels.
aggregate: "@", // Aggregate to display in group header rows.
group: "@", // Whether items should be grouped by the values in this column.
groupHeader: "@" // Text to display in the group header rows. },
link: function (scope, element, attrs, wijGrid) {
wijGrid.addColumn(scope);
}
}
});
require 成员用于指定"wij-grid-column" 指令的父级指令"wij-grid"。link 方法接收父指令的引用 (controller) ,同时通过addColumn 方法传递自身的scope 给父指令。scope 包含了表格用于创建列的所有信息。
更多指令
链接为一些AngularJS 指令的在线实例: http://wijmo.gcpowertools.com.cn/demo/AngularExplorer/ ,你可以在例子的基础上进行练习。例子都是严格的安照本文中的描述制作的,所以你可以无障碍学习他们。
本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

