Maison >interface Web >tutoriel CSS >Introduction à l'attribut d'effet de texte CSS3 text-shadow, exemples d'effets de texte de flamme
Introduction à l'attribut d'effet de texte CSS3 text-shadow, exemples d'effets de texte de flamme
- yuliaoriginal
- 2018-09-08 16:14:013312parcourir
Auparavant, pour obtenir l'effet d'ombre du texte, vous deviez utiliser des images, ce qui était très gênant, mais maintenant, vous pouvez ajouter une ombre à la police via CSS3 text-shadow et définir la valeur d'attribut correspondante sur text-shadow pour obtenir l'effet, certains effets d'ombre de police étaient nécessaires et une utilisation réduite des images. Ensuite, je vais vous expliquer comment utiliser l'ombre de texte text-shadow.
1. Comment écrire text-shadow
text-shadow est un attribut de style CSS3, qui est un style CSS qui définit si la police du texte a une ombre et effet de flou.
Syntaxe : text-shadow : x-offset y-offset Blur Color
Les paramètres de text-shadow sont les suivants :
x-offset : obligatoire, décalage horizontal de l'ombre, peut être négatif
décalage y : obligatoire, décalage de l'ombre dans la direction verticale, peut être négatif
flou : facultatif, rayon de flou de l'ombre, ne peut pas être négatif
couleur : facultatif, couleur de l'ombre
2. Utilisation simple de text-shadow
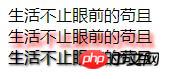
Exemple : définissez l'ombre du texte dans un div avec le nom de classe a1 sur rouge. La distance de l'ombre est respectivement de 3 px et 4 px à partir de la gauche et du haut. . À 5px, définissez l'ombre du texte dans le div avec le nom de classe a2 sur noir. La distance de l'ombre est de 1px à partir de la gauche et du haut respectivement, et la taille de la plage d'ombre est de 2px.
<div>生活不止眼前的苟且</div> <div class="a1">生活不止眼前的苟且</div> <div class="a2">生活不止眼前的苟且</div>Affichage d'image :
.a1{text-shadow:3px 4px 5px #F00 }
.a2{text-shadow:1px 1px 2px #000}

Description : Utiliser CSS3 L'ombre du texte ajoute un effet de flamme au texte.
Rendu :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.a1{width: 200px;height: 200px;background: #000000;text-align: center;line-height: 200px;font-size:40px; font-weight:bold;
text-shadow:0 0 4px white,
0 -5px 4px #ff3,
3px -10px 6px #fd3,
-3px -15px 11px #C90,
3px -25px 18px #f20;
}
</style>
</head>
<body>
<div class="a1">延禧攻略</div>
</body>
</html>
 Résumé : ce qui précède présente l'utilisation de l'attribut text-shadow, qui est relativement simple. Si vous êtes intéressé, vous pouvez essayer de créer vous-même d'autres effets plus sympas !
Résumé : ce qui précède présente l'utilisation de l'attribut text-shadow, qui est relativement simple. Si vous êtes intéressé, vous pouvez essayer de créer vous-même d'autres effets plus sympas !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

