Maison >interface Web >js tutoriel >Comment construire un framework front-end avec AngularJs ? Explication détaillée de la création d'un framework frontal dans AngularJS
Comment construire un framework front-end avec AngularJs ? Explication détaillée de la création d'un framework frontal dans AngularJS
- 寻∝梦original
- 2018-09-08 15:38:182759parcourir
Cet article parle principalement de l'introduction de la construction du framework front-end de angularjs, et de la façon de démarrer le projet, avec une explication étape par étape. Lisons cet article ensemble
Préface sur Angularjs :
Adresse : https://github.com/glitchtank/angular-seed-master
Vous devez installer git, puis le cloner localement
git clone https://github.com/glitchtank/angular -seed- master
Pour une introduction détaillée à cette graine, vous pouvez lire le README.md suivant en détail. Je ne le présenterai pas ici. Les étudiants ayant une formation front-end penseront certainement que je dis des bêtises.
windows Entrez cmd, accédez au projet que nous venons de cloner, exécutez la commande node scripts/web-server.js
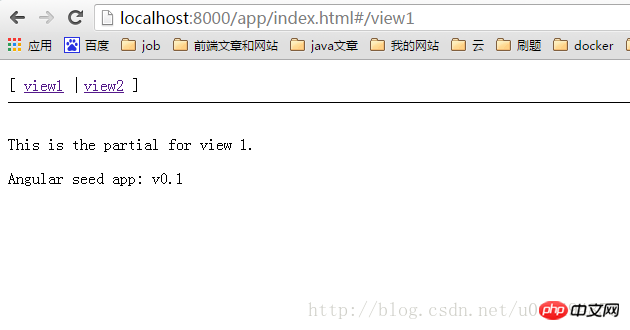
puis entrez http://localhost:8000/app/index.html dans le navigateur. Vous pouvez voir un simple. page. Le projet a démarré avec succès. 

1. Concernant le port 8000, si votre port 8000 est déjà occupé par d'autres programmes, vous pouvez modifier default_port dans web-server.js en un autre. ports.
2. Lors de l'exécution de la commande node scripts/web-server.js, si vous entrez script puis exécutez node web-server.js, entrez http://localhost:8000/app/index.html dans le champ. Rapport du navigateur 404.

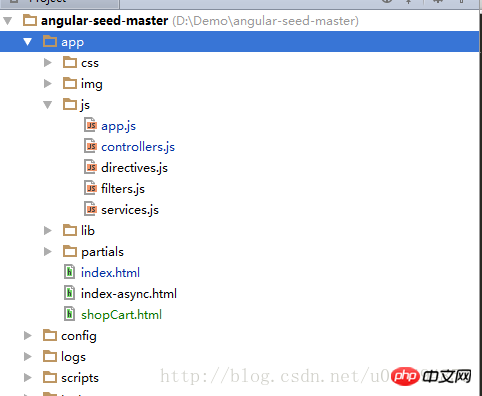
img ; est stocké dans Quelques images que nous devons utiliser
Sous le fichier js :
contrôleur contrôleur.js
Filter.js Quelques filtres que nous avons écrits nous-mêmes
La connexion permettant à service.js d'appeler l'API back-end est généralement placée ici
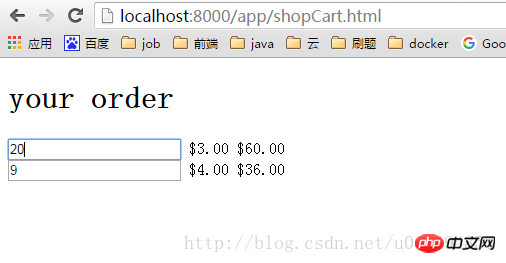
Créez une nouvelle page html sous le projet : shopCart.html avec le contenu suivant
<!DOCTYPE html><html ng-app="myApp"><head lang="en">
<meta charset="UTF-8">
<title>购物车例子</title></head><body ng-controller="CartController"><h1>your order</h1><p ng-repeat="item in items">
<span>{{item.title}}</span>
<input ng-model="item.count">
<!--angularjs内置过滤器currency,实现美元格式化-->
<span>{{item.price |currency}}</span>
<span>{{item.price*item.count |currency}}</span></p><script src="lib/angular/angular.js"></script><script src="js/app.js"></script><script src="js/controllers.js"></script><script src="js/services.js"></script><script src="js/filters.js"></script><script src="js/directives.js"></script></body></html>Ajoutez function CartController($scope){
$scope.items=[
{tile:'pea',count:8,price:3.00},{tile:'apple',count:9,price:4.00}
]
}dans le fichier js/controller.js pour démarrer le projet 
Manuel d'utilisation d'AngularJS pour en savoir plus). Si vous avez des questions, vous pouvez laisser un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

