Maison > Article > interface Web > Que savez-vous des fonctions de base d’angularjs ? Introduction détaillée à l'utilisation des fonctions angulaires js
Que savez-vous des fonctions de base d’angularjs ? Introduction détaillée à l'utilisation des fonctions angulaires js
- 寻∝梦original
- 2018-09-08 14:14:551216parcourir
Cet article présente l'utilisation de base de angularjs et l'introduction des fonctions de base est ici, afin que vous puissiez avoir une compréhension plus claire des fonctions d'angularjs et son utilisation, jetons maintenant un œil à cet article
Introduction aux fonctions de base d'AngularJS
AngularJS est un framework de développement d'applications web lancé par Google. Il fournit une série de services bien compatibles et extensibles, notamment la liaison de données, les opérations DOM, le modèle de conception MVC et le chargement de modules, etc. Cet article se concentre sur l'utilisation des directives AngularJS. Avant d'entrer dans le sujet, nous examinerons rapidement l'utilisation de base d'AngularJS.
AngularJS n'est pas seulement une bibliothèque de classes, mais fournit un framework complet. Cela évite le travail fastidieux d'interaction avec plusieurs bibliothèques de classes et la nécessité de se familiariser avec plusieurs sockets. Conçu par les développeurs de Google Chrome, il mène la prochaine génération de développement d'applications Web. Peut-être que nous n'utiliserons pas AngularJS dans 5 ou 10 ans, mais l'essence de sa conception sera toujours utilisée.
Ceux qui connaissent les développeurs AngularJS, vous serez certainement enthousiasmés par la fonctionnalité de directive personnalisée AngularJS (sa fonction est équivalente au contrôle personnalisé sous la plateforme .NET). Les directives personnalisées vous permettent d'étendre les balises et les attributs HTML. Les instructions peuvent être réutilisées et utilisées dans tous les projets.
Les instructions personnalisées ont été largement utilisées, dont l'une mérite d'être mentionnée : le jeu de commandes Wijmo. Il contient près de 50 contrôles basés sur AngularJS. Wijmo est un ensemble de contrôles frontaux HTML5 permettant de créer des applications Web de bureau et mobiles. Des graphiques interactifs aux puissants contrôles de table, Wijmo a presque tout ce dont nous avons besoin. Vous pouvez en savoir plus sur Wijmo sur le site officiel. Par conséquent, Wijmo est un bon exemple de référence pour apprendre AngularJS : AngularJS Galerie de directives

Créer des directives personnalisées est très simple. Les instructions peuvent être testées, maintenues et réutilisées dans plusieurs projets.
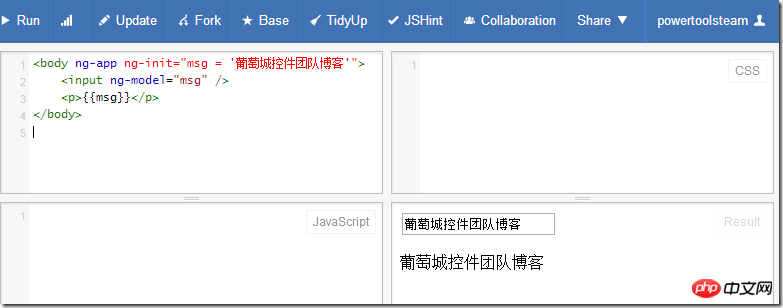
Lorsque vous utilisez AngularJS, vous devez référencer le fichier de script dans la page HTML et ajouter l'attribut ng-app à la balise HTML ou Body. Voici un exemple simple utilisant AngularJS :
<script></script>
<input>
<p>{{msg}}</p>
Dans cet exemple, la fonctionnalité ng-init initialise une variable msg "Grape City Control Team Blog", et la fonctionnalité ng-model la lie de manière bidirectionnelle au contrôle d'entrée (remarque : les accolades sont une marque de liaison) . AngularJS analysera cette balise et mettra à jour la valeur du texte du message en temps réel à mesure que la valeur d'entrée change. Vous pouvez voir l'effet à partir du lien : cliquez pour entrer

Module AngularJS Le module
peut être considéré comme la base d'AngularJS. Il contient la configuration, le contrôle, le filtrage, le mode usine, les instructions et d'autres modules.
Si vous êtes familier avec la plateforme .NET mais que vous apprenez initialement Angular. Le tableau suivant est une brève comparaison pour vous aider à comprendre le jeu de rôle dans Angular :
|
.NET | Résumé td> | |||||||||||||||||||||
| module | Assemblage | Module de développement d'applications | |||||||||||||||||||||
| contrôleur | ViewModel | Contrôleur, début de rôle organisationnel différent entre les niveaux | |||||||||||||||||||||
| portée | DataContext | Fournir une limite données pour la vue | |||||||||||||||||||||
| filtre | ValueConverter | Modifier les données avant de les transmettre à la vue | |||||||||||||||||||||
| directive | Composant td> | Les éléments d'interface utilisateur réutilisables peuvent également être compris comme des plug-ins frontaux | |||||||||||||||||||||
| usine, service td> | Classes utilitaires | Fournir des services pour d'autres éléments du module |
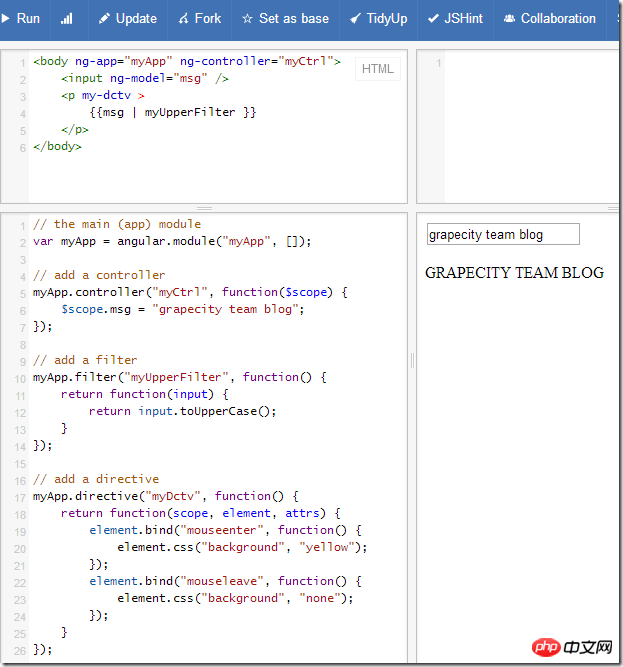
例如,下面的代码使用控制器、过滤器和指令创建了一个模块:
// the main (app) modulevar myApp = angular.module("myApp", []);// add a controllermyApp.controller("myCtrl", function($scope) {
$scope.msg = "grapecity team blog";
});// add a filtermyApp.filter("myUpperFilter", function() { return function(input) { return input.toUpperCase();
}
});// add a directivemyApp.directive("myDctv", function() { return function(scope, element, attrs) {
element.bind("mouseenter", function() {
element.css("background", "yellow");
});
element.bind("mouseleave", function() {
element.css("background", "none");
});
}
});
上面示例中module 方法的第一个参数为模块的名称,第二个参数为它的依赖模块列表。我们创建了一个独立的模块,不依赖于其它模块。所以第二个参数为空数组(注意:即使它为空,我们也必须填写这个参数。否则,该方法回去检索之前的同名模块)。这部分我们将在后续的文章中详细阐述。(想看更多就到PHP中文网AngularJS开发手册中学习)
controller 构造函数获取$scope 对象,用于存储所有controller 暴露的接口和方法。scope 由Angular 传递到视图和指令层。在这个例子中, controller 添加了msg 属性给scope对象。一个应用模块可以包含多个controller,每个controller各司其职,控制一个或多个视图。
filter 构造函数返回一个方法用于更改input文本的显示方式。Angular 提供很多内置的filter,同时,你也可以添加自定义filter,操作方式Angular内置filter相同。在这个例子中,实现了小写到大写的转换。Filter不仅可以格式化文本值,还可以更改数组。AngularJS 内置的格式化Filter有number、date、currency、uppercase和lowercase。数组 filter有filter、orderBy和 limitTo。Filter需要设置参数,语法格式也是固定的:someValue |filterName:filterParameter1:filterParameter2....
directive 构造函数返回了一个方法,该方法用于传递一个元素,并依据scope中的参数对其进行修改。示例中我们绑定了mouseenter 和mouseleave 事件用于切换文本高亮显示。这是一个功能简单的指令,在后续的章节将展示如何创建一些复杂指令。
下面是使用模块构建的页面:
<input>
<p>
{{msg | myUpperFilter }} </p>

注意应用中module、controller和filter 作为特性值应用。它们代表JavaScript 对象,因此名称是区分大小写的。指令的名称同样也是属性值,它作为HTML标签被解析,所以也是区分大小写的。但AngularJS 会自动转换这些特性为小写,例如“myDctv" 指令变成"my-dctv" (就像内置的指令ngApp, ngController, 和ngModel会转换成 "ng-app", "ng-controller", 和"ng-model"。
项目组织结构
使用AngularJS 可以创建大型Web项目。你可以把项目拆分为多个模块,把一个模块拆分为多个模块文件。同时,可以按照你的使用习惯组织这些文件。
列举一个典型的项目结构:
Root
default.html
styles
app.css
partials
home.html
product.html
store.html
scripts
app.js
controllers
productCtrl.js
storeCtrl.js
directives
gridDctv.js
chartDctv.js
filters
formatFilter.js
services
dataSvc.js
vendor
angular.js
angular.min.js
假设如果你仅希望项目中使用一个模块,你可以如此定义:
// app.jsangular.module("appModule", []);
如果希望在模块中添加元素,你可以通过名称调用模块向其中添加。例如: formatFilter.js 文件包含以下元素:
// formatFilter.js// 通过名称获取模块var app = angular.module("appModule");// 向模块中添加filterapp.filter("formatFilter", function() { return function(input, format) { return Globalize.format(input, format);
}
}})如果你的应用包含多个模块,注意在添加模块时添加其它模块的引用。例如,一个应用包含三个模块app、controls、和data :
// app.js (名称为app的模块依赖于controls和data模块)angular.module("app", [ "controls", "data"])// controls.js (controls 模块依赖于data 模块)angular.module("controls", [ "data" ])// data.js (data 模块没有依赖项,数组为空)angular.module("data", [])应用的主页面中需要声明ng-app 指令, AngularJS 会自动添加需要的引用:
...
进行以上声明后,你就可以在所有的页面中使用其它三个模块声明的元素了。
这篇文章中我们了解了AngularJS的基本使用方法及结构。在下一个章节中,我们将阐述基本的指令概念,同时,会创建一些实例来帮助你加深指令作用的理解。
好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

