Maison >interface Web >tutoriel CSS >Quels sont les pseudo éléments CSS ? Introduction détaillée aux pseudo-éléments CSS (avec exemples inclus)
Quels sont les pseudo éléments CSS ? Introduction détaillée aux pseudo-éléments CSS (avec exemples inclus)
- 寻∝梦original
- 2018-09-08 13:43:1010914parcourir
L'article d'aujourd'hui présente principalement quatre pseudo-éléments du style CSS Les pseudo-éléments CSS expliqués sont relativement courants dans la vie quotidienne. Jetons maintenant un coup d'œil. Levez-vous et lisez ceci. article.
Tout d'abord, jetons un coup d'œil aux quatre pseudo-éléments dans les styles CSS présentés dans cet article :
:avant Ce pseudo-élément définit l'ajout de contenu avant l'élément
:après Ce pseudo-élément définit l'ajout de contenu après l'élément
: first-line Ce pseudo-élément définit L'élément ajoute un style spécial à la première ligne de texte
:first-letter Ce pseudo-élément ajoute un style spécial à la première lettre du texte
Ces quatre pseudo-éléments sont tous des éléments couramment utilisés lors de l'écriture de code.
Regardons maintenant le premier :
: avant, cet élément ajoute du contenu avant l'élément.
Regardons un exemple complet pour comprendre :
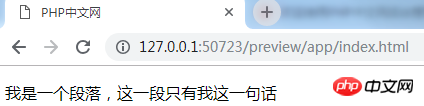
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <P>我是一个段落,这一段只有我这一句话</P> </body> </html>
Il s'agit d'un document texte ordinaire, et l'affichage est normal. image d'abord. Ensuite, comparez :

Il s'agit d'un texte très normal. Ensuite, insérons un pseudo-élément de style CSS pour voir l'effet :
<.> Ajoutez le style CSS à l'en-tête :
<style type="text/css">
p:before{content: "这里是PHP中文网"}
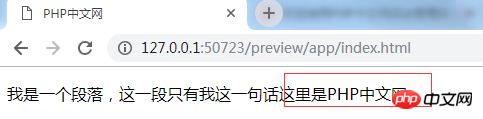
</style>Le résultat apparaîtra. Le texte dans la balise p est toujours le même texte. dans le navigateur :
J'ai parlé du premier pseudo-élément avant, parlons maintenant du deuxième pseudo-élément :
:after : Ajouter du contenu après l'élément est également très simple , n'est-ce pas ? , remplacez simplement le avant dans le code précédent par après. Regardons le code :<title>PHP中文网</title>
<style type="text/css">
p:after{content: "这里是PHP中文网"}
</style>
</head>
<body>
<P>我是一个段落,这一段只有我这一句话</P>
</body>D'accord, le code est sorti, voyons si l'effet affiché dans le navigateur est le même que ci-dessus :

Parlons maintenant de l'utilisation du troisième pseudo-élément :
: first-line : définissez le changement de la première ligne, et la deuxième ligne restera inchangée . Prenons un exemple :<title>PHP中文网</title>
<style type="text/css">
p:first-line{color:red}
</style>
</head>
<body>
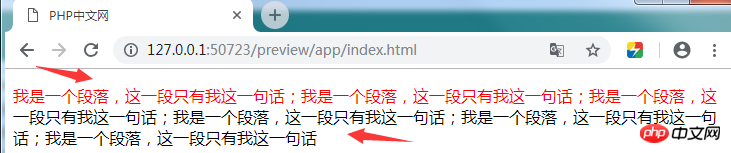
<P>我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话;我是一个段落,这一段只有我这一句话</P>
</body>Comme il doit être affiché sur la première ligne, j'ai copié le texte plusieurs fois. Jetons un œil à l'effet de l'affichage du navigateur :

Manuel d'apprentissage CSS pour apprendre)
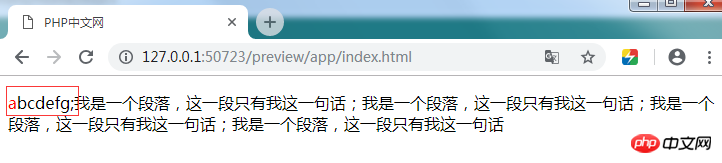
Le dernier est : pseudo-élément de première lettre : : first-letter : Oui Définit la variation de la première lettre du texte. Changeons la première phrase du texte ci-dessus en anglais. Regardons maintenant le code :<style type="text/css">
p:first-letter{color:red}
</style>Regardez le rendu :
 La première lettre du texte a changé. Est-ce réussi ? Généralement, on l'utilise pour obtenir des effets comme l'amplification.
La première lettre du texte a changé. Est-ce réussi ? Généralement, on l'utilise pour obtenir des effets comme l'amplification.
Ce qui précède représente l'intégralité du contenu de cet article sur les pseudo-éléments de style CSS. Quatre pseudo-éléments couramment utilisés sont introduits, dans l'espoir d'aider tout le monde (si vous souhaitez en savoir plus sur le style CSS, rendez-vous sur le site Web PHP chinois
manuel d'apprentissage CSScolonne pour apprendre). Si vous avez des questions, vous pouvez laisser un message ci-dessous. 【Recommandation de l'éditeur】
Comment ajouter un style de bordure à un tableau CSS ? Résumé des styles de bordure de tableau CSS (avec exemples complets) Comment faire en sorte que HTML une balise change de couleur au survol de la souris, contrôler CSS une explication détaillée du style de survol de la sourisCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


)