Maison >interface Web >tutoriel CSS >Comment standardiser l'écriture CSS et augmenter l'expérience de lecture de code
Comment standardiser l'écriture CSS et augmenter l'expérience de lecture de code
- 青灯夜游original
- 2018-09-07 18:25:521698parcourir
Lorsque nous développons la page Web frontale, écrire du CSS selon une bonne spécification CSS peut non seulement améliorer l'expérience de lecture du code ; facile à corriger. Ici, Design Expert Network résume une spécification d'écriture CSS et un ordre d'écriture CSS pour votre référence. Ceux-ci sont résumés en référence à certains articles étrangers et à mon expérience personnelle. Je pense que cela vaut la peine d'apprendre pour les utilisateurs frontaux qui écrivent du CSS.
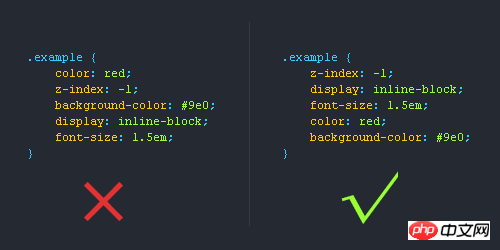
Ordre d'écriture CSS
1. Attributs de position (position, haut, droite, z-index, affichage, float, etc.)
2. largeur, hauteur, remplissage, marge)
3. Série de texte (police, hauteur de ligne, espacement des lettres, alignement du texte en couleur, etc.)
Arrière-plan (arrière-plan, bordure, etc.)
5. Autres (animation, transition, etc.)

Les spécifications d'écriture CSS utilisent des propriétés d'abréviation CSS
Certaines propriétés CSS peut être abrégé, comme le remplissage, la marge, la police, etc., ce qui rationalise le code et améliore l'expérience de lecture de l'utilisateur.

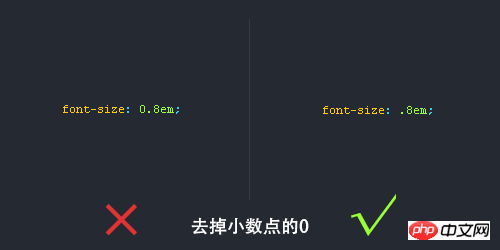
Supprimez le "0" avant la virgule décimale

Nom abrégé
De nombreux utilisateurs aiment abréger les noms de classes, mais seulement si les gens peuvent comprendre votre nom avant que vous puissiez l'abréger !

Abréviation du code couleur hexadécimal
Certains codes couleur peuvent être abrégés, essayons de les abréger autant que possible pour améliorer l'utilisateur expérimentez Seigneur.

Convention de dénomination des sélecteurs CSS avec trait d'union
1. Les noms ou expressions longs peuvent utiliser des tirets pour nommer les sélecteurs.
2. Il n'est pas recommandé d'utiliser le trait de soulignement "_" pour nommer les sélecteurs CSS. Pourquoi ?
Appuyez sur une touche Maj de moins lors de la saisie ;
Problèmes de compatibilité du navigateur (tels que l'utilisation du nom du sélecteur _tips n'est pas valide dans IE6)
se distingue bien par le nom des variables JavaScript ( La dénomination des variables JS utilise "_")

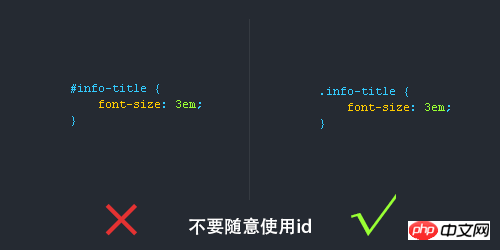
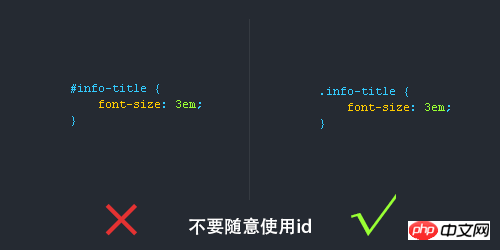
Ne pas utiliser l'identifiant de manière arbitraire
l'identifiant est unique dans JS, ne peut pas être utilisé plusieurs fois, mais le sélecteur de classe peut être utilisé à plusieurs reprises. De plus, la priorité de id est first et class, donc id doit être utilisé selon les besoins et ne peut pas être abusé.

Ajouter un préfixe de statut au sélecteur
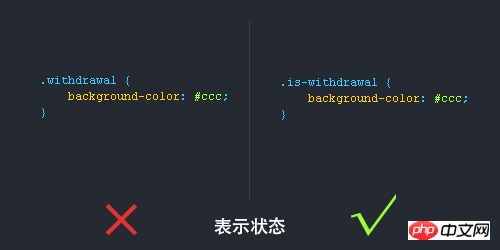
Parfois, vous pouvez ajouter un préfixe indiquant l'état au sélecteur pour rendre la sémantique plus claire, par exemple Par exemple, la figure suivante ajoute le préfixe « .is- ».

Convention de dénomination CSS (règles) Règles de dénomination CSS couramment utilisées
En-tête (en-tête), contenu (contenu/conteneur) queue (pied de page), navigation (nav), barre latérale (barre latérale), colonne (colonne), contrôle périphérique de page, largeur globale de la mise en page (wrapper), centre gauche droit (centre gauche droit), barre de connexion (barre de connexion), logo (logo), publicité (bannière) corps principal de la page, hot spot, actualités, téléchargement, sous-nav, menu, sous-menu, recherche, lien ami), pied de page, droits d'auteur, défilement, contenu, balises, liste d'articles, msg, conseils, titre de colonne), rejoindre (rejoindre) , guide (guide), service (service), inscription (regsiter), statut (statut), vote (vote), partenaire (partenaire)
注释的写法: /* Header */内容区/* End Header */
id Naming :
1) Structure de la page
Conteneur : conteneur, en-tête : en-tête, contenu : contenu/conteneur, corps de la page : principal, pied de page : pied de page, navigation : navigation, Barre latérale : barre latérale, colonne : colonne, page largeur globale de la disposition du contrôle périphérique : wrapper, centre gauche droit : centre gauche droit
(2) Navigation
Navigation : navigation, navigation principale : mainnav, Sous-navigation : sous-nav, navigation supérieure : topnav, navigation latérale : barre latérale, navigation gauche : barre latérale gauche, navigation droite : barre latérale droite, menu : menu, sous-menu : sous-menu, titre : titre, résumé : résumé
(3) Fonction
标志:logo,广告:banner,登陆:login,登录条:loginbar,注册:register,搜索:search,功能区:shop,标题:title,加入:joinus,状态:status,按钮:btn,滚动:scroll,标籤页:tab,文章列表:list,提示信息:msg,当前的: current,小技巧:tips,图标: icon,注释:note,指南:guild,服务:service,热点:hot,新闻:news,下载:download,投票:vote,合作伙伴:partner,友情链接:link,版权:copyright
注意事项:: 1.一律小写; 2.尽量用英文; 3.不加中槓和下划线; 4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的(master.css) ,模块(module.css) ,基本共用 (base.css),布局、版面 (layout.css),主题( themes.css),专栏(columns.css) ,文字( font.css),表单 (forms.css),补丁( mend.css),打印 (print.css)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

