Maison >interface Web >js tutoriel >Explication détaillée du diagramme de séquence dans Markdown (image et texte)
Explication détaillée du diagramme de séquence dans Markdown (image et texte)
- 不言original
- 2018-09-07 17:52:162948parcourir
Le contenu de cet article est une explication détaillée (images et textes) des diagrammes de séquence dans Markdown. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Parmi de nombreux éditeurs de démarques, l'auteur utilise Typora, qui présente les caractéristiques de visibilité et d'édition du rendu en temps réel, et prend également en charge les effets de rendu personnalisés (il suffit de modifier le fichier CSS L'organigramme du logiciel pris en charge). par js-sequence, le segment de code du diagramme de séquence est enveloppé dans un bloc de code au format markdown. Il vous suffit de modifier la marque correspondante. Par exemple :
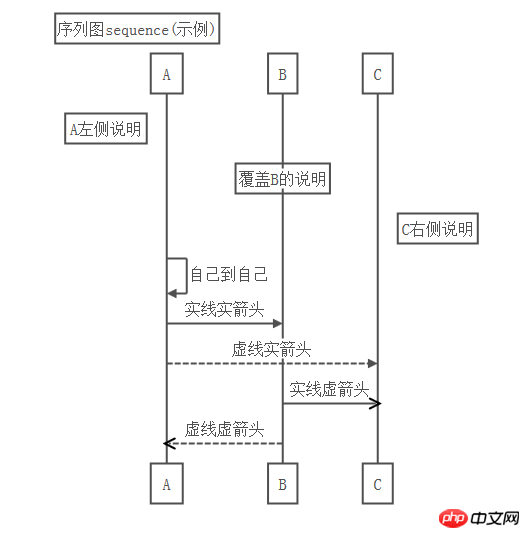
"sequence title: 序列图sequence(示例) participant A participant B participant C note left of A: A左侧说明 note over B: 覆盖B的说明 note right of C: C右侧说明 A->A:自己到自己 A->B:实线实箭头 A-->C:虚线实箭头 B->>C:实线虚箭头 B-->>A:虚线虚箭头"
L'organigramme rendu par ce code. est la suivante :

Il comporte principalement les mots-clés suivants :
titre, qui définit la séquence Le titre du diagramme
participant, définit l'objet dans le diagramme de séquence
note, définit la description partielle dans la séquence diagramme
{acteur}, représente un objet spécifique dans le diagramme de séquence (nom personnalisé)
Le contrôle de position pour note comprend principalement les éléments suivants mots-clés :
à gauche de, représente le côté gauche de l'objet actuel
à droite de, représente le côté droit de l'objet actuel
-
over, signifie couvrir le ou les objets actuels
Les flèches pour {acteur} sont divisées dans les types suivants :
-> représente une flèche solide
–> représente une flèche solide en pointillés
-> > représente une ligne pointillée continue. Flèches
–>> représentent des flèches pointillées
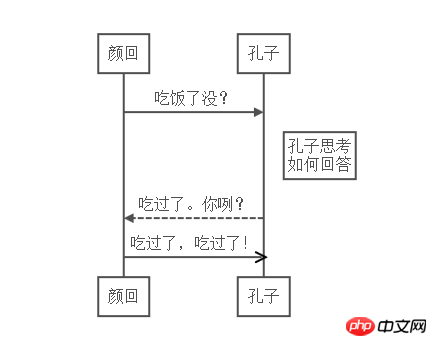
De plus, les instructions de définition d'objet dans la séquence Le diagramme peut être ignoré, et l'instruction de note reconnaît également les sauts de ligne, comme suit :
"sequence 颜回->孔子: 吃饭了没?note right of 孔子: 孔子思考\n如何回答 孔子-->颜回: 吃过了。你咧?颜回->>孔子: 吃过了,吃过了! "

Cet article vous apporte un aperçu détaillé explication des diagrammes de séquence dans Markdown (images et texte), il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
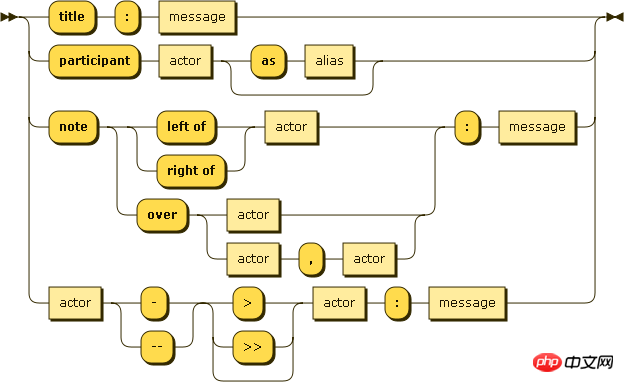
En résumé, le processus d'exécution d'analyse syntaxique du code de séquence par le module js-sequence est le suivant (image de Railroad Diagram Generator) :

Connexe recommandations :
Syntaxe de base et utilisation du markdown
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

