Maison >interface Web >js tutoriel >Démarrez rapidement le développement avec Angular 5, dites adieu à Angular.js, Angular 2 et Anuglar 4
Démarrez rapidement le développement avec Angular 5, dites adieu à Angular.js, Angular 2 et Anuglar 4
- 寻∝梦original
- 2018-09-07 17:07:021494parcourir
Cet article vous présente principalement le contenu de la prise en main rapide de angularjs5, afin que vous puissiez rapidement vous familiariser avec de nouvelles connaissances au lieu d'écrire du code dans l'ancienne version. Jetons un coup d'œil ensemble à cet article
1. Présentation
Bien qu'il s'appelle Angular5, c'est en fait ça n'est que la quatrième version de ce framework front-end né en 2012 :

Il semblerait qu'une nouvelle version sortira dans près de la moitié un an, mais en fait, à partir de la version réécrite 2, l'interface de développement et les idées de base se sont stabilisées et maintiennent essentiellement la compatibilité avec la version précédente.
Dans cette nouvelle version 5, l'équipe Angular a concentré les améliorations sur les fonctionnalités suivantes :
Plus facile à créer des applications
Webprogressives —— __P__progressive __W__eb __A__ppUtilisez l'optimiseur de build pour éliminer le code inutile pour les petites applications et accélérer les temps de chargement du réseau
Rendre les composants de conception matérialisés compatibles avec les serveurs side render
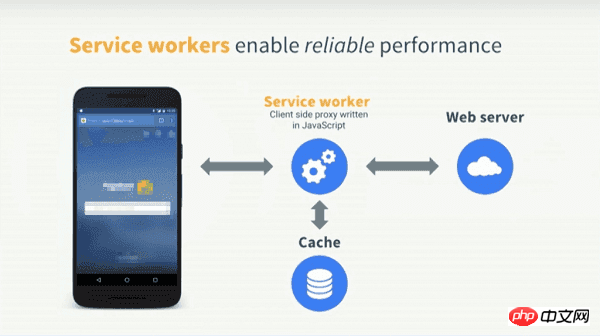
PWA est un standard proposé par Google, visant à permettre aux applications web d'obtenir une expérience utilisateur comparable aux applications natives sur terminaux mobiles. Une application PWA utilise principalement Service Worker et le cache du navigateur pour améliorer l'expérience interactive. Elle peut non seulement être déployée directement sur le bureau du téléphone mobile, mais peut également être utilisée hors ligne :

2. Présenter l'environnement angulaire
Il est recommandé d'utiliser Angular pour développer des applications, ce qui nécessite l'utilisation d'un outil en ligne compilateur (TypeScript) pour compiler le code en temps réel. Ou utilisez un précompilateur (JIT) pour compiler le code à l'avance pendant le développement. AOT
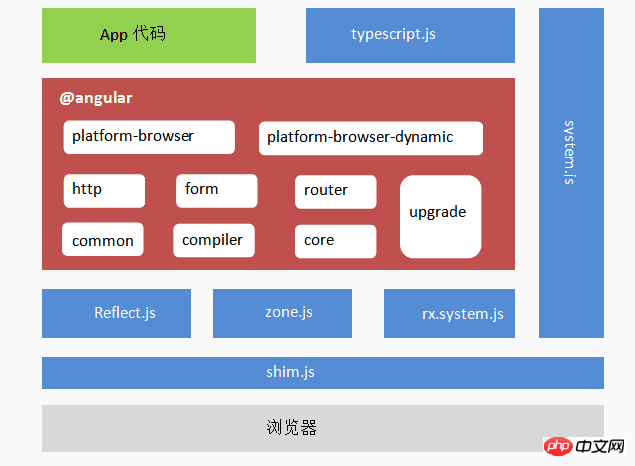
, nous avons configuré et regroupé ces nécessités comme nécessaire pour nous adapter à l'écriture et à l'expérimentation en ligne. Il ne vous reste plus qu'à introduire une bibliothèque Angular. a5-loader

Le cadre n'est pas bleu. En effet, nous ne le packageons pas dans Angular, mais laissons le chargeur de module (a5-loader) le charger automatiquement en fonction des besoins de l'application. Le but est de rendre le code de l'application cohérent avec la méthode de SystemJSconstruction backend utilisée dans les cours ultérieurs.
3. Créer des composants angulaires
est un Angular framework de développement front-end orienté composants . Si vous avez été engagé dans le développement d'applications graphiques C/S, vous devez connaître la signification du mot composant. Fondamentalement, les composants représentent certaines unités de programme dotées d'une interface graphique et de capacités logiques inhérentes. La figure suivante répertorie trois composants utilisés pour implémenter la commutation ping-pong :

. Le code est assez simple : Angular
@Component({
selector: "ez-app",
template: `<h1>Hello,angular5</h1>`
})
class EzComp{}Dans le framework , __component__ fait référence à une application avec la décoration Angular La classe. de l'appareil. ComponentLa fonction du décorateur est d'ajouter des informations de métadonnées à la classe décorée : Component
Quand le framework compile et guide l'application , la vue sera construite à l'aide de ces métadonnées. Deux des métadonnées sont très importantes : Angular
- __selector__ : le
sélecteur de l'élément hôte du composant, qui déclare le point d'ancrage du rendu du composant dans l'arborescence DOM
CSS - __template__ : Le modèle du composant, le framework utilisera ce modèle comme modèle pour construire la vue
4. Créer un module angulaire
Le cœur du framework est la composantisation, et son objectif de conception est de s'adapter au développement d'applications à grande échelle. Par conséquent, le concept de modules (Angular) est introduit dans le développement d'applications pour organiser différents composants (et services). Une application Angular doit créer au moins un module. NgModule
类似于组件,NG模块就是一个应用了NgModule装饰器的类。例如,下面的代码创建了一个NG模块EzModule:
@NgModule({
imports: [ BrowserModule ],
declarations: [ EzComp ],
bootstrap: [ EzComp ]
})
class EzModule{}
同样,NgModule装饰器用来给被装饰的类附加模块元数据,可以查看被装饰类的__annotations__属性来观察这一结果:

NgModule装饰器声明了一些关键的元数据,来通知框架需要载入哪些NG模块、编译哪些组件以及启动引导哪些组件:
__imports__: 需要引入的外部NG模块
__declarations__:本模块创建的组件,加入到这个元数据中的组件才会被编译
__bootstrap__:声明启动引导哪个组件,必须是编译过的组件
需要强调的是,bootstrap元数据声明的组件必须是编译过的组件:它要么属于使用imports元数据引入的外部NG模块,要么是已经在declarations元数据中声明的本地组件。
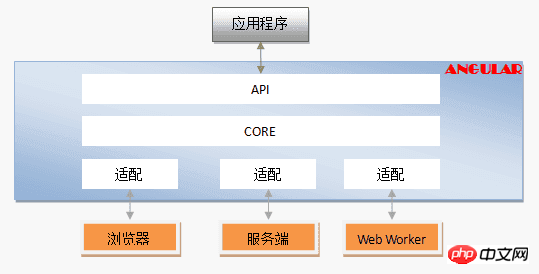
NG模块BrowserModule定义于包@angular/platform-browser,它是Angular跨平台战略的重要组成部分。BrowserModule封装了浏览器平台下的核心功能实现,与之对应的其他平台实现还有:
ServerModule:服务端实现
WorkerAppModule:WebWorker实现
通常情况下开发Web应用时,我们都需要引入BrowserModule这一NG模块。
五、启动Angular应用
前面课程中,我们已经创建了一个组件和一个NG模块,不过似乎只是定义了一堆的元数据,几乎没有写太多有价值的代码。
但这就是Angular框架的一个特点:__声明式开发__。这些元数据是用来向框架声明如何引导启动应用程序的重要信息。
启动代码很简单,引入platformBrowserDynamic()工厂函数、创建平台实例、启动指定模块:
<br>import { platformBrowserDynamic } from "@angular/platform-browser-dynamic"<br>const pref = platformBrowserDynamic()<br>pref.bootstrapModule(EzModule)<br>
√ 平台对象:PlatformRef
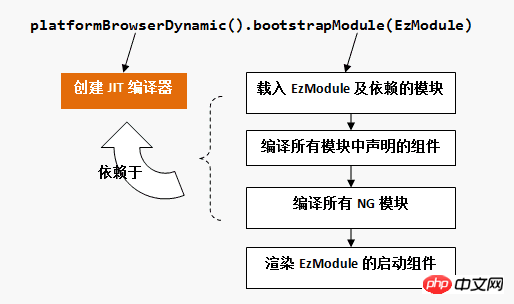
platformBrowserDynamic()函数返回一个PlatformRef对象(Angular对平台的抽象),这个函数最重要的作用,在于其内部创建了一个即时(__J__ust __I__n __T__ime)编译器,可以在线实时编译NG模块和组件,这也是它被称为动态(Dynamic)的原因:

平台对象的bootstrapModule()方法用来启动指定的NG模块,启动的绝大部分工作,在于利用JIT编译器编译NG模块和组件,当这些编译工作都完成后,则根据启动模块的bootstrap元信息,渲染指定的组件。
六、为什么这么复杂?
可能你已经感觉有点复杂了:只是为了写一个Hello,World,就要写这么多代码。
事实上这些复杂性是随着Angular的发展逐步引入的,从好的一方面说,是提供给开发者的可选项逐渐增多了,适用场景变多了。
比如,在Angular2正式版之前,都没有NG模块的概念,你只要写一个组件就可以直接启动应用了。Angular团队的预期应用场景是大规模前端应用开发,因此显式的NG模块声明要求也是容易理解的。不过即使是小型的应用,由于可以只使用一个NG模块,因此这一点的复杂性增加倒也不多,只是增加了学习和运用这个新概念的成本。
另一个显而易见的复杂性,在于多平台战略的引入。Angular希望让应用可以跨越浏览器、服务器等多个平台(基本)直接运行。因此免不了抽象一个中间层出来,我们需要在应用中显式地选择相应的平台实现模块:

La troisième complexité vient du support de la précompilation (AOT : Ahead Of Time). Au début, Angular n'avait qu'une compilation juste à temps (JIT : Just In Time), ce qui signifie que le code de l'application était compilé au moment de l'exécution. Le premier problème avec la compilation juste à temps est que le code du compilateur doit être empaqueté dans l'application, ce qui augmente la taille
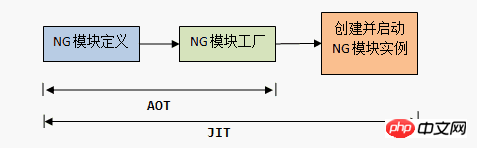
du code final de l'application publiée. L'autre problème est que la compilation prend du temps, ce qui augmente l'attente ; Il est temps pour les utilisateurs d'ouvrir l'application. Par conséquent, Angular prend désormais en charge à la fois JIT et AOT, mais les applications qui démarrent la compilation JIT et les applications qui démarrent la compilation AOT doivent actuellement être explicitement sélectionnées :

Pour Angular, la compilation convertit la définition du module NG d'entrée en une fabrique de modules NG (NgModuleFactory). Pour JIT, cette étape est implicite dans bootstrapModule(). Pour AOT, la génération de la fabrique de modules est terminée. Utilisez simplement bootstrapModuleFactory() pour appeler la fabrique de modules générée au démarrage de l'application.
Bien que la compilation AOT soit généralement utilisée pendant la phase de construction, nous pouvons simuler ce processus en deux étapes dans le navigateur. (Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois Manuel de développement AngularJS pour apprendre)
7. Comprendre l'intention originale d'Angular
En plus du framework lui-même, complexité causée par des fonctions puissantes. Une autre source de complexité d'Angular réside dans son API déclarative hautement encapsulée, ce qui rend difficile pour les développeurs de comprendre et d'avoir un aperçu du mécanisme de mise en œuvre du framework. ils se sentent coupables lorsqu'ils l'utilisent. Une fois qu'un problème survient, il est difficile de l'analyser et de le dépanner :
Angular ne peut pas être utilisé comme une boîte noire.
D'une part, la raison est qu'Angular fournit des interfaces de développement d'API avec sa syntaxe de modèle déclarative comme noyau. Les modèles écrits par les développeurs passent par un traitement de compilation assez complexe par le framework avant de restituer le rendu final. Afficher l'objet. Si vous n'essayez pas de comprendre ce qui se passe dans le processus depuis le modèle jusqu'à la visualisation de l'objet, je pense que vous aurez toujours l'impression d'être hors de contrôle.
D'un autre côté, la raison est qu'Angular est un framework, qui met en place le framework d'application et laisse quelques lacunes à combler pour les développeurs. Il est difficile de tirer pleinement parti d’un framework sans comprendre autant que possible son fonctionnement.
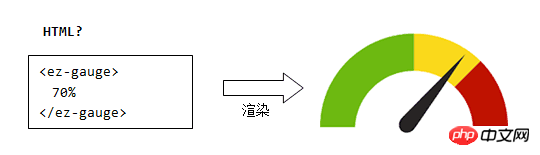
Le point de départ du développement d'Angular est d'utiliser HTML pour écrire des interfaces utilisateur. Pensez à la facilité avec laquelle développer une page Web statique, et vous saurez à quel point c'est une bonne idée :

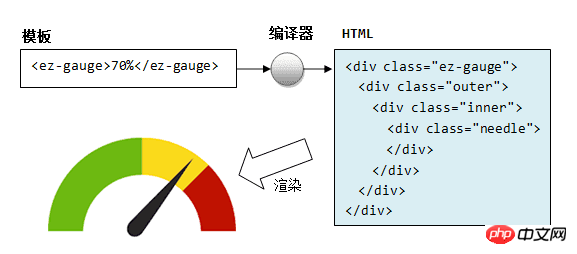
, l'équipe Angular a introduit le concept de compilateur : <ez-gauge></ez-gauge> Avant de l'envoyer au navigateur, traduisez d'abord le HTML avec les balises d'extension dans le navigateur. Supporté en natif HTML :

D'accord, cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site PHP chinois AngularJS Manuel d'utilisation (Apprenez-en). Si vous avez des questions, vous pouvez laisser un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


