Maison >interface Web >js tutoriel >Comment utiliser AngularJs ng-repeat pour obtenir l'effet de fusion de lignes de table. Voici des exemples de fusion de table par ng-reapt.
Comment utiliser AngularJs ng-repeat pour obtenir l'effet de fusion de lignes de table. Voici des exemples de fusion de table par ng-reapt.
- 寻∝梦original
- 2018-09-07 14:57:243164parcourir
Cet article explique principalement l'effet de angularjs utilisant ng-repeat pour fusionner des tables. Voici des exemples de ng-repeat pour fusionner des tables. Ensuite, jetons un coup d'œil à cet article
Description
Utilisation d'angularJs pour créer l'effet de fusion de tables
Le données renvoyées par le client
[
{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},
{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73},
{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71},
{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}
]
Contexte :
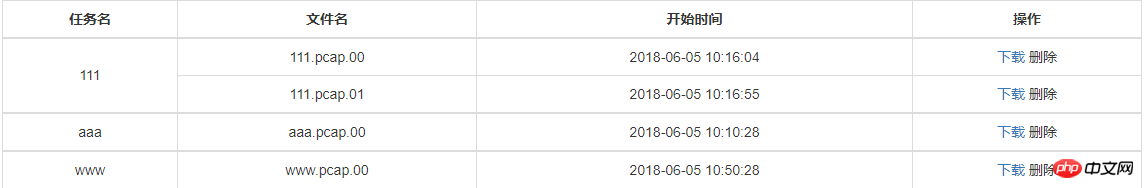
Afin de visualiser plus intuitivement les données contenues dans le même taskName dans la table, fusionnez le nom de la colonne taskName et la valeur Pour des lignes égales, l'effet attendu est le suivant :

Analyse :
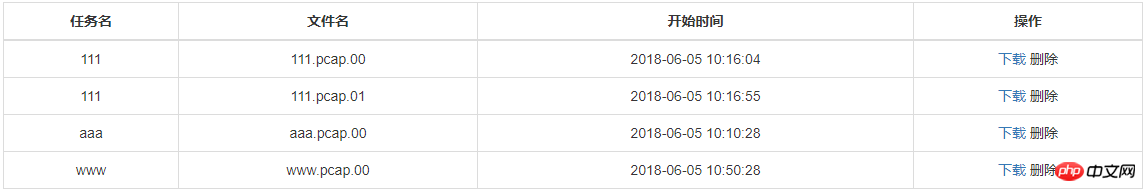
Regardez d'abord les données renvoyées par le backend, qui est un tableau unidimensionnel, utilise directement ng-repeat pour parcourir les lignes (tr) afin d'obtenir un tableau sans effet de fusion, comme le montre la figure :

Comment le résoudre ? Une solution qui me vient à l'esprit consiste à fusionner les données avec le même nom de tâche en une seule, puis à les parcourir.
(Si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois manuel d'apprentissage d'angularjs pour apprendre)
Plan de mise en œuvre
Tout d'abord, les données d'origine sont traitées. Dans mon cas, le même nom de tâche est fusionné en une seule donnée après retraitement :
[
{"taskName":"111","fileList":[{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73}]},
{"taskName":"aaa","fileList":[{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71}]},
{"taskName":"www","fileList":[{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}]}
]
. La méthode de reconstruction est la suivante, et la liste de tableaux est le résultat du traitement. Il vous suffit d'attribuer la valeur de la liste à la variable $scope pour l'utiliser sur la page -repeat, l'effet attendu ne peut pas être obtenu. Il doit être parcouru sur la couche précédente, qui est
, car chaque élément de données contient le champ taskName, et un seul doit être conservé lors de la fusion, en utilisant le contrôle ng-if='$index==0' . var list = [];
angular.forEach(sourceData,function (item) {
for(var i=0;i<list.length><ul class=" list-paddingleft-2">
<li><p>Résumé</p></li>J'ai rencontré un problème lors de l'écriture d'une méthode pour reconstruire le tableau d'origine. L'écriture a été relativement compliquée plus tard, après avoir été demandée par un collègue. , j'ai utilisé la comparaison maintenant de manière simple. </ul>De plus, il existe plusieurs façons de le mettre en œuvre. J'en ai également essayé d'autres, mais elles ne sont pas aussi simples que celle-ci. <pre class="brush:php;toolbar:false"> <tbody>
<tr>
<td>{{file.taskName}}</td>
<td>{{item.fileName}}</td>
<td>{{item.startTime}}</td>
<td>
<span>
<a>下载</a>
<span>删除</span>
</span>
</td>
</tr>
</tbody>
Cet article se termine ici (si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois
manuel d'apprentissage d'angularjs pour apprendre. Si vous avez des questions, vous pouvez laisser un message ci-dessous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

