Maison >interface Web >tutoriel CSS >Résumé des scénarios de débordement de texte personnalisés (code)
Résumé des scénarios de débordement de texte personnalisés (code)
- 不言original
- 2018-09-07 14:02:321928parcourir
Sur une page Web, vous verrez parfois un paragraphe de texte qui n'est pas terminé et qui est suivi de points de suspension. C'est en fait ainsi que le débordement de texte est géré. Cet article vous présentera la solution au texte multiligne. débordement.
1. Le débordement de texte sur une seule ligne est point-point
Le débordement de texte sur une seule ligne est la forme la plus courante. Vous pouvez utiliser les points de suspension de text-overflow pour obtenir l'attribut de débordement. est également indispensable. En même temps, il ne peut pas laisser le récipient s'emballer, sinon il n'y aura pas de points

.ellipsis {
width: 300px;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
2. le texte en ligne déborde de points
car Avec l'augmentation du contenu, le texte sur une seule ligne ne suffit plus et le texte sur plusieurs lignes est le plus utilisé. Quatre attributs sont indispensables. Le plus important est -webkit-line-clamp, qui définit directement le nombre de lignes à afficher,

.ellipsis {
width: 300px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 自定义的行数 */
overflow: hidden;
}
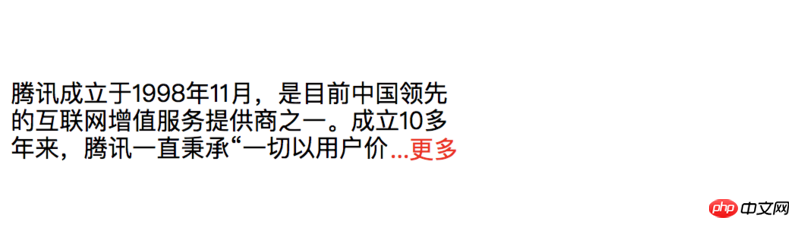
<.>3. Personnalisation du débordement de texte multiligne Le point-point est la méthode d'omission de débordement la plus courante, mais les concepteurs du 21e siècle ne se contentent plus d'utiliser le point-point pour réaliser l'omission. affichez-le à la fin. Cliquez sur le bouton Plus pour afficher tout le contenu. À ce stade, vous devez réfléchir à un moyen. La solution ultime ci-dessous est vraiment merveilleuse. Veuillez vous déplacer ici et écouter l'explication du maître,

//dom结构 <div> <div> <div>腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</div> <div> <div></div> <div>...更多</div> </div> </div> </div>Recommandations associées :
.ellipsis {
position: relative;
width: 100%;
max-height: 55px; /* h*n */
line-height: 18px; /* h */
overflow: hidden;
width: 300px
}
.ellipsis-container {
position: relative;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* n */
font-size: 50px; /* w */
color: transparent;
}
.ellipsis-content {
color: #000;
display: inline;
vertical-align: top;
font-size: 16px; /* f */
}
.ellipsis-ghost {
position:absolute;
z-index: 1;
top: 0;
left: 50%;
width: 100%;
height: 100%;
color: #000;
}
.ellipsis-ghost:before {
content: "";
display: block;
float: right;
width: 50%;
height: 100%;
}
.ellipsis-placeholder {
content: "";
display: block;
float: right;
width: 50%;
height: 55px; /* h*n */
}
.ellipsis-more {
position: relative;
float: right;
font-size: 16px; /* f */
width: 50px; /* w */
height: 18px; /* h */
margin-top: -18px; /* -h */
color: red
}
Le problème des ellipses dans le texte CSS sur une seule ligne et le texte de débordement multiligneCSS affichage de débordement de texte sur une seule ligne et sur plusieurs lignes ellipses_ html/css_WEB-ITnoseCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

