Maison >interface Web >js tutoriel >L'éditeur angulaire n'a pas réussi à initialiser les variables, connaissez-vous la raison ? Voici une explication détaillée de l'échec de l'initialisation d'Angularjs
L'éditeur angulaire n'a pas réussi à initialiser les variables, connaissez-vous la raison ? Voici une explication détaillée de l'échec de l'initialisation d'Angularjs
- 寻∝梦original
- 2018-09-07 13:43:371949parcourir
Cet article présente principalement les raisons de l'échec de l'initialisation des variables éditées par angularjs. J'espère que cela aide tout le monde, regardons cet article ensemble
L'initialisation de l'édition, basée sur le id obtenu en cliquant sur l'élément d'édition, obtient toutes les informations de ce id à partir du. arrière-plan, puis Les champs correspondants sont initialisés à la première page.
La plupart du temps, nous n'avons pas besoin de faire de traitement spécial, car lorsque nous obtenons l'objet, la liaison bidirectionnelle de angularjs l'initialisera directement pour nous. Mais pourquoi l’ai-je enregistré séparément cette fois-ci ? Il doit y avoir quelque chose de différent.
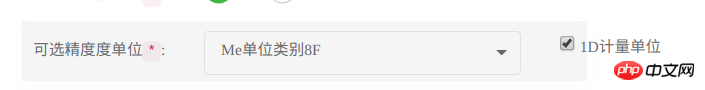
Le problème avec cette édition se situe principalement lors de la conception du front-end. L'un des champs est 精确度单位, mais lors de la sélection d'une unité, vous devez d'abord sélectionner la catégorie de l'unité, et il n'y a pas de catégorie. dans l'entité. Pour ce champ, ajoutez simplement un champ vous-même pour obtenir l'effet suivant :

Sélectionnez d'abord la liste déroulante de la catégorie précédente, puis cliquez sur l'unité souhaitée.
Cause du problème
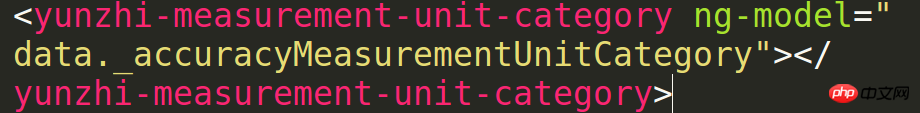
Regardons d'abord notre gestion de 类别

Utiliser le soulignement_ signifie que cette variable est définie par nous-mêmes. Cela signifie que dans la première étape que nous avons mentionnée ci-dessus, l'objet obtenu selon id n'a pas cet attribut. Si nous voulons que cette catégorie soit affichée à la réception, nous devons en définir une nous-mêmes et lui attribuer une valeur. C'est ce que dit le titre 变量.
Processus
1. Lors de la définition initiale, la valeur est attribuée directement :
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
Mais cette méthode d'affectation n'est pas réalisable et n'est pas affichée sur l'interface.
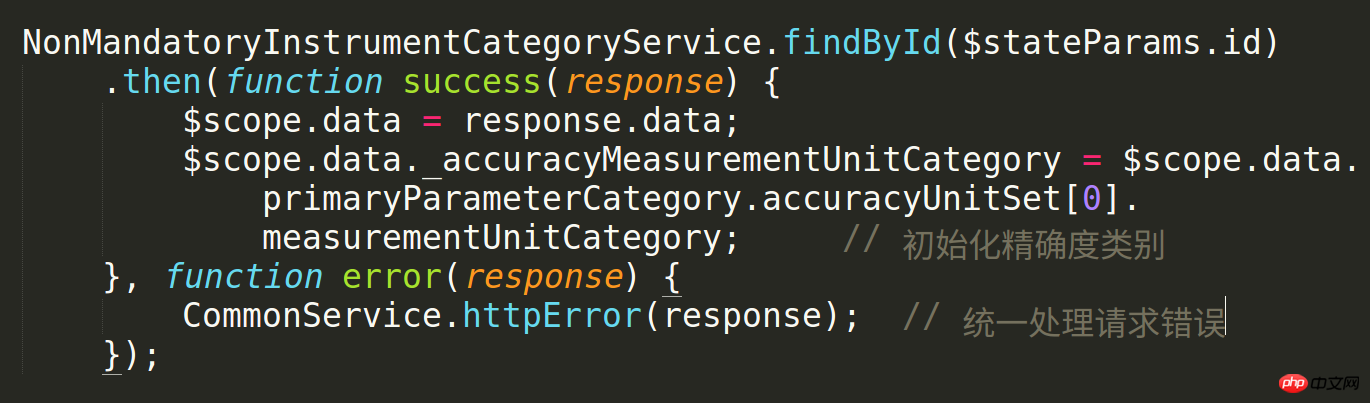
2. Je pense avoir rencontré un problème similaire il y a quelque temps. La raison du problème était que lorsque angular effectuait le rendu pour la première fois, $scope.data n'avait pas encore de valeur, donc aucune valeur n'était attachée. . J'ai donc mis l'initialisation dans la fonction de rappel à exécuter :

Il a été constaté que cela échouait toujours.
3. Surveillez-le ensuite et constatez que ce n'est pas qu'il n'y a pas d'affectation, mais qu'après l'affectation, elle est écrasée par l'option par défaut 请选择, donc elle s'affiche toujours comme ceci :

C'est facile à gérer quand vous voyez cela, écoutez simplement la variable et quand elle est 发生改变, et le newValue modifié est 请选择. , alors j'ai raison. Il effectue la mission d'initialisation.
$scope.$watch('data._accuracyMeasurementUnitCategory', function(newValue) {
if (newValue && newValue.name === '请选择') {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}
});
Cette fois, la liaison a réussi, mais il semble que la mise en œuvre ne soit pas bonne :

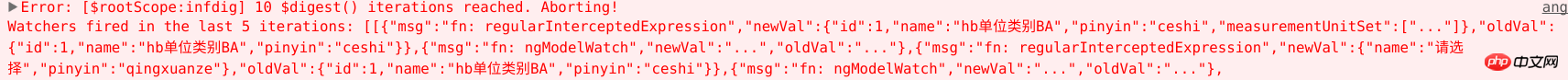
Ouvrez la console et vous pouvez voir L'erreur ci-dessus s'est produite : $digest a atteint le nombre maximum d'itérations.
Après quelques recherches, j'ai enfin trouvé la raison de cela Error.
Parce que类别a été initialisé dans l'instruction et défini sur请选择, puis nous le surveillons dans控制器Lorsque nous le modifions et que la valeur est请选择, donnez-lui une nouvelle valeur. .
Et nous savons queangularsera rendu plusieurs fois. Chaque fois que l'instruction est rendue, elle est définie sur请选择une fois, et le contrôleur changera à nouveau lorsqu'il la détectera, ce qui crée une boucle.
À ce moment,$digestparcourra la boucle et vérifiera si$watcha changé. Ensuite, pour éviter la boucle infinie,$digestdéfinit une limite maximale, donc l'erreur dans la capture d'écran ci-dessus apparaît.
4. Regarder cette grande zone rouge me fait du mal. Étant donné que je souhaite simplement implémenter une mission simple maintenant, il semble bon d'utiliser une méthode plus simple. J'ai donc envisagé d'utiliser $timeout pour aider à implémenter la fonction. Il attendra un moment puis dira à $digest de faire le rendu. À ce stade, la valeur souhaitée est disponible.
// 初始化主参量的单位
$timeout(function() {
$scope.data._accuracyMeasurementUnitCategory = $scope.data.primaryParameterCategory.accuracyUnitSet[0].measurementUnitCategory;
}, 100);

À ce stade, le problème est résolu.
Résumé
Lorsque nous essayons d'utiliser des méthodes plus avancées pour implémenter nos fonctions, nous risquons de nous heurter à un mur. Pour le moment, cela signifie simplement que nous n'avons pas accumulé suffisamment de connaissances, c'est donc un problème. bonne idée de passer à une méthode simple. Un meilleur choix. Si vous souhaitez en savoir plus sur Angularjs, rendez-vous sur le site Web PHP chinois manuel de référence Angularjs pour apprendre
[Recommandation de l'éditeur]
expression Angularjs Comment utiliser une formule ? Exemples d'utilisation d'expressions AngularJS
Pouvez-vous utiliser des filtres AngularJS ? Regardons l'explication détaillée des filtres Angularjs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

