Maison >interface Web >js tutoriel >Que sont les sélecteurs dans jQuery ? Introduction au sélecteur jquery
Que sont les sélecteurs dans jQuery ? Introduction au sélecteur jquery
- 不言original
- 2018-09-06 17:24:472847parcourir
Le contenu de cet article porte sur ce qu'est le sélecteur dans jQuery ? L'introduction du sélecteur jquery a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'il vous sera utile.
Sélecteur
Qu'est-ce qu'un sélecteur
Le sélecteur de jQuery est utilisé pour le positionnement L'utilisation de Les éléments des pages HTML ont été initialement conçus pour être basés sur l'utilisation de sélecteurs CSS, mais les sélecteurs de jQuery ont été étendus et sont bien plus puissants que les sélecteurs CSS.
Sélecteur de base
La sélection de base a les types suivants :
1. Sélecteur d'ID
2. 🎜> 4. Sélecteur générique
5. Sélecteur de combinaison
L'exemple de code est le suivant :
<div>卧龙学苑</div>
<div>前端开发</div>
<script>
console.log($('#d1'));
console.log($('div'));
console.log($('.cls'));
// 通配符选择器 - 匹配所有
console.log($('*'));
// 组合选择器 - 多个选择器之间使用逗号分隔(并集)
console.log($('#d1, .cls'));
// 组合选择器 - 多个选择器之间没有任何分隔(交集)
console.log($('#d2.cls'));
</script>
Sélecteur de niveau Les sélecteurs hiérarchiques de jQuery ont les types suivants :
1. Sélecteur descendant Correspond à tous les éléments descendants en fonction de l'élément ancêtre d'un élément donné2. Sélecteur enfant Correspond à tous les enfants en fonction d'un élément parent donné Élément
3. Sélecteur frère adjacent Correspond l'élément frère adjacent suivant en fonction de l'élément cible donné
4. Sélecteur frère ordinaire Correspond à tous les éléments frères suivants en fonction de l'élément cible donné
En raison de l'objet jQuery Il s'agit d'un objet de type tableau Il n'y a qu'une seule correspondance. élément dans le temps, et le résultat renvoyé est toujours un objet de type tableau.
L'exemple de code est le suivant :
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
</div>
</div>
<script>
console.log($('#parent div'));
//父子选择器
console.log($('#parent>div'));
// 指定元素的下一个相邻兄弟元素
console.log($('#d1+div'));
// 指定元素的后面所有的兄弟元素
console.log($('#d1~div'));
// siblings()方法 - 获取指定元素所有的兄弟元素(前面+后面)
console.log($('#d1').siblings('div'));
</script>
Sélecteur de filtre de base Le sélecteur de filtre de base de jQuery a les types suivants :
1.:first Sélecteur de filtre Obtenez le premier élément2. :dernier sélecteur de filtre Obtenez le dernier élément
3.:sélecteur de filtre pair Faites correspondre tous les éléments avec une valeur d'index paire, à partir de 0
4.: les correspondances du sélecteur de filtre impair. tous les éléments avec une valeur d'index impaire, à partir de 0
5.:eq() le sélecteur de filtre correspond à un élément avec une valeur d'index donnée
6.:gt() le sélecteur de filtre correspond à tous les éléments supérieurs à la valeur d'index donnée
7.:lt() sélecteur de filtre Correspond à tous les éléments inférieurs à la valeur d'index donnée
8.:not() sélecteur de filtre Supprime tous les éléments correspondant au sélecteur donné
9.:le sélecteur de filtre d'en-tête correspond aux éléments d'en-tête tels que h1 h2 h3 h4 h5 h6
10.:le sélecteur de filtre animé correspond aux éléments qui exécutent des effets d'animation (animation implémentée par jQuery)
L'exemple de code est le suivant :
<h1>这是标题</h1>
<h2>这是标题</h2>
<div>卧龙学苑</div>
<div>
<div></div>
</div>
<div></div>
<div></div>
<div>前端开发</div>
<div></div>
<script>
// 在指定范围匹配的元素中进行筛选
console.log($('div:first'));
console.log($('div:last'));
// 索引值为偶数时 -> 奇数元素;索引值为奇数时 -> 偶数元素
console.log($('div:even'));
console.log($('div:odd'));
// :eq(index) -> index表示索引值
console.log($('div:eq(0)'));// 等于
console.log($('div:gt(2)'));// 大于
console.log($('div:lt(2)'));// 小于
// :header -> 匹配h1~h6元素
console.log($(':header'));
function animated(){
$('#animated').slideToggle(animated);
}
animated();
// :animated -> 只能匹配由jQuery实现的动画
console.log($(':animated'));
console.log($('div:not("#child")'));
</script>
Sélecteur de filtrage de contenuLes sélecteurs de filtrage de contenu suivants sont fournis dans jQuery
1. : le sélecteur de filtrage contient() Fait correspondre les éléments qui contiennent une version de position donnée 2. : filtre vide selector Correspond aux éléments vides qui ne contiennent pas d'éléments enfants ou de texte
3. : Le sélecteur de filtre parent correspond aux éléments qui ont des éléments enfants ou du texte
4. : has() filtre la sélection pour faire correspondre les éléments contenant les éléments correspondants par le sélecteur
L'exemple de code est le suivant :
<div>这是div元素</div>
<div></div>
<div>
<div></div>
</div>
<script>
console.log($('div:contains("di")'));
console.log($('div:empty'));
console.log($('div:parent'));
// :has() - 表示包含匹配指定选择器元素的父级元素
console.log($('div:has("#child")')[0]);
</script>
Sélecteur de filtre de visibilité1. : le sélecteur de filtre caché correspond à tous les éléments invisibles, ou aux éléments de type caché
2. : le sélecteur de filtre visible correspond à tous les éléments visibles
<div>卧龙学苑</div>
<div>前端开发</div>
<input>
<input>
<script>
/*
:hidden选择器
* 不能匹配CSS样式属性visibility设置为hidden的隐藏元素
* 还能匹配HTML页面中不做任何显示效果的元素
* 用法 - 尽量确定元素类型或指定范围
*/
console.log($(':hidden'));
/*
:visible选择器
* 匹配CSS样式属性visibility设置为hidden的隐藏元素
* 当visibility设置为hidden时的元素,依旧占有页面空间
* 还能匹配HTML页面中<html>和<body>元素
*/
console.log($(':visible'));
</script>
attribut Sélecteur de filtre 1. attribut
2. [attr=value] Le sélecteur de filtre correspond à un attribut donné qui est une valeur spécifique Éléments de3.[attr! =value] Le sélecteur de filtre correspond aux éléments qui ne contiennent pas d'attribut spécifique, ou l'attribut n'est pas égal à une valeur spécifique
4 [attr^=value] Le sélecteur de filtre correspond aux éléments où l'attribut donné commence par un certain. value
5.[attr$=value] Le sélecteur de filtre correspond à l'attribut donné qui se termine par une certaine valeur
6.[attr*=value] Le sélecteur de filtre correspond à l'attribut donné qui contient une certaine valeur Element
7. Sélecteur de filtre combiné Les éléments correspondants doivent satisfaire plusieurs filtres d'attributs en même temps
<div></div>
<div></div>
<div></div>
<div></div>
<script>
console.log($('div[name]'));
console.log($('div[class=mydiv]'));
// [attr!=value]选择器 - 包含没有attr属性的元素
console.log($('div[class!=mydiv]'));
console.log($('div[class^=my]'));
// 属性过滤选择器组合用法 -> 交集
console.log($('div[name=d1][class^=my]'));
</script>
Sélecteur de filtre de sous-éléments 1.:nth -child( ) le sélecteur de filtre correspond au Nième élément enfant ou impair-pair sous son élément parent
2. : le sélecteur de filtre du premier enfant correspond au premier élément enfant3. : le sélecteur de filtre du dernier enfant correspond au dernier élément enfant
4. : sélecteur de filtre enfant unique Si un élément est le seul élément enfant de l'élément parent, il sera mis en correspondance
<div>
<div>这是id为d1的div元素</div>
<div>这是id为d2的div元素</div>
<div>这是id为d3的div元素
<div></div>
</div>
</div>
<script>
// :first-child - 当前元素是否为第一个子元素
console.log($('div:first-child'));
console.log($('div:last-child'));
/*
:nth-child(index)
* 作用 - 匹配当前元素作为第index个子元素
* 注意 - index是从 1 开始,表示第几个
*/
console.log($('div:nth-child(1)'));
console.log($('div:only-child'));
</script>
filtre d'attribut d'objet de formulaire 1. : le sélecteur de filtre activé correspond à tous les éléments disponibles
2. : le sélecteur de filtre désactivé correspond à tous les éléments indisponibles3. : le sélecteur de filtre coché correspond à tous les éléments sélectionnés Élément sélectionné
4. : le sélecteur de filtre sélectionné correspond à tous éléments
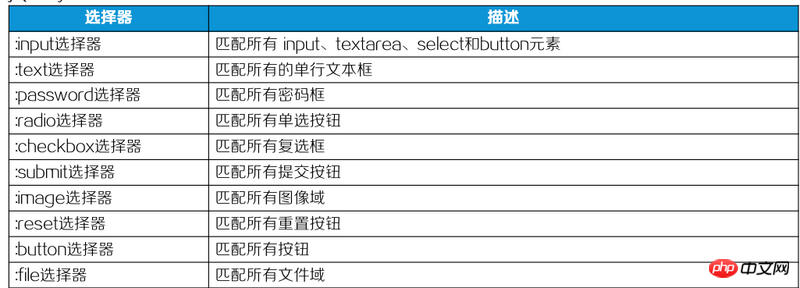
<script> console.log($('input:disabled')); console.log($('input:checked')); console.log($('option:selected')); </script> Sélecteur de formulaire

manuel jquery ou jeter un œil au tutoriel vidéo jquery. Recommandations associées : introduction au sélecteur jquery sélecteur jquery (description du sélecteur couramment utilisée)_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

