Maison >interface Web >js tutoriel >Quelles sont les différences entre angulairejs et jQuery ? Résultats d'angularjs par rapport à jQuery
Quelles sont les différences entre angulairejs et jQuery ? Résultats d'angularjs par rapport à jQuery
- 寻∝梦original
- 2018-09-06 16:20:311309parcourir
Cet article présente principalement la différence entre angularjs et jQuery, ainsi que les résultats de la comparaison entre angulairejs et jQuery, afin que nous puissions apprendre plus facilement. J'espère que cela pourra être utile à tout le monde, jetons un œil à cet article maintenant
1. Tout d'abord, nous devons connaître la différence entre angulairejs et jQuery :
La première est la différence dans les modèles de développement :
AngularJS et jQuery ont des idées complètement différentes sur les modèles de développement d'applications Web :
jQuery : Par afficher Manipuler le DOM dans le navigateur pour créer des applications (adaptées aux applications au tour par tour), n'est pas propice aux tests unitaires complets pour les projets volumineux et complexes
AngularJS : absorber le navigateur dans ; une application La base du programme (adaptée aux applications d'une seule page), adaptée aux projets vastes et complexes et pratique pour les tests unitaires complets.
Alors, que sont les candidatures rondes et les candidatures à page unique ?
Application aller-retour
Lorsque le développement d'applications Web vient de commencer, de nombreux développeurs utilisaient des applications aller-retour.
Par rapport à une candidature monopage, elle équivaut à une candidature multipage.
Avantages : Il a peu d'exigences sur le navigateur et peut assurer un support client maximal.
Inconvénients : L'utilisateur doit attendre avant que le prochain document HTML ne soit demandé et chargé. Pendant cette période, il nécessite. un gros côté serveur, c'est-à-dire un serveur back-end pour gérer toutes les requêtes et gérer tous les états des applications, ce qui consomme beaucoup de bande passante (en effet, chaque document HTML doit être autonome, c'est-à-dire à chaque fois que la page est mis à jour, il doit envoyer le contenu complet mis à jour et non mis à jour du document HTML au serveur, ce qui fait que chaque réponse générée par le serveur contient en grande partie le même contenu).
Application d'une seule page
Par rapport aux applications au tour par tour, les applications d'une seule page constituent une approche différente. Seul un document HTML initial est envoyé au navigateur pour l'ensemble de l'application, et les requêtes Ajax (asynchrones) générées par les interactions de l'utilisateur ne demanderont que des fragments HTML plus petits ou des données à insérer dans des éléments existants affichés à l'utilisateur.
Le document HTML initial ne sera plus chargé ni remplacé. Lorsque la requête Ajax est exécutée de manière asynchrone, l'utilisateur peut continuer à interagir avec le HTML existant.
Avantages : Réduisez la quantité de données demandées au backend, réduisez la bande passante et améliorez les performances des applications Web.
Inconvénients : Les performances du navigateur sont améliorées et tous les navigateurs ne sont pas compatibles avec certaines fonctionnalités.
2. Examinons maintenant les champs applicables d'AngularJS et de jQuery :

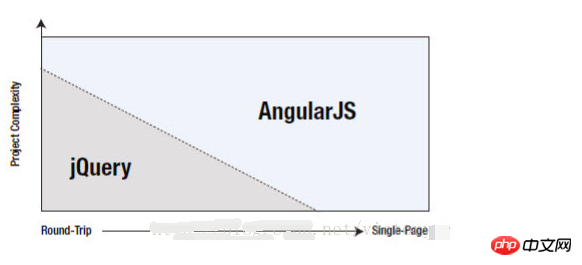
Partie 1 La figure illustre clairement la différence entre AngularJS et jQuery :
À mesure que la complexité du projet (Project Complexity) augmente, le framework jQuery, qui convient aux applications au tour par tour de faible complexité, sera remplacé par le framework AngularJS, qui convient parfaitement aux applications monopage et aux applications complexes au tour par tour.
Avec le développement rapide des applications Web modernes, le modèle de développement d'applications Web s'est progressivement déplacé vers le modèle d'application à page unique. Non seulement le processus initial a été optimisé, mais également le développement d'applications à grande échelle. avec une grande complexité, combiné avec MVC Thought reflète ses puissants avantages.
jQuery et jqLite
jQuery est une fonctionnalité très puissante. En fait, AngularJS inclut une version réduite de jQuery, que nous appelons « jqLite », pour écrire des instructions personnalisées. (Si vous souhaitez en savoir plus sur Angularjs, je vous recommande d'étudier dans la colonne AngularJS Reference Manual sur le site PHP chinois)
3. Parlons maintenant d'angularjs par rapport à jQuery Résultat :
Nous expliquons avec des questions et réponses :
Si je suis familier avec l'utilisation de jQuery pour développer des applications clientes, alors comment puis-je démarrer avec angulairejs ? Pouvez-vous le décrire ? Les questions suivantes peuvent vous aider à répondre au changement de paradigme requis :
1. Quelles sont les différences lors de la conception d'applications Web côté client ?
2. Quelles technologies dois-je arrêter d'utiliser et quelles technologies dois-je utiliser en remplacement ?
3. Y a-t-il quelque chose ou des restrictions à prendre en compte du côté du serveur ?
Voici la réponse à la question ci-dessus :
1 Ne concevez pas d'abord votre page, puis ne la modifiez pas via la manipulation du DOM <.>
Dans jQuery, vous concevez d'abord une page, puis modifiez dynamiquement son contenu. En effet, jQuery est conçu pour étendre, augmenter et modifier de manière significative le contenu selon ce principe, mais dans Angularjs, vous devez concevoir votre architecture en. Dès le début, vous devez abandonner « J'ai un élément DOM et je veux qu'il fasse quelque chose » et le remplacer par « Quelles tâches dois-je accomplir, puis concevoir votre application et enfin concevoir. votre couche de vue."2. N'utilisez pas angulairejs pour étendre jQuery
Par conséquent, n'ayez pas l'idée de laisser jQuery faire certaines choses, puis d'ajouter les fonctions d'angularjs pour lui permettre de gérer le modèle et le contrôleur. Par conséquent, je ne recommande généralement pas aux novices en développement AngularJS d'utiliser jQuery en même temps, du moins pas jusqu'à ce qu'ils se soient adaptés au modèle de développement AngularJS. Mais lorsque vous commencerez vraiment à vous adapter à la méthode AngularJS, vous constaterez que c'est très. tentant.
J'ai vu de nombreux développeurs encapsuler des plug-ins jQuery avec 150 à 200 lignes de code en utilisant les rappels angulaires et les méthodes $apply. Cette approche rend le code extrêmement compliqué, mais en fait, ces plugins fonctionnent. ! Le problème est que dans la plupart des cas, les plug-ins jQuery peuvent être réécrits dans angularjs et ne peuvent utiliser qu'une très petite quantité de code. En même temps, cette réécriture rend le code intuitif et facile à comprendre, ce qui est évidemment mieux que de le faire. Code jQuery directement.
Donc au final, lorsque vous rencontrez un problème, vous devez d'abord penser en termes d'angularjs. Si vous ne trouvez pas de solution, vous pouvez vous tourner vers la communauté pour obtenir de l'aide. Si personne ne peut vous donner de solution. solution simple, envisagez ensuite d'utiliser jQuery. Ne laissez pas jQuery devenir votre béquille, sinon vous ne maîtriserez jamais AngularJS.
3. Pensez centré sur l'architecture
Tout d'abord, vous devez savoir que les applications monopage sont des applications Web. Ce ne sont pas des sites Web multipages traditionnels, donc. nous devons penser comme un développeur de serveurs et de clients, nous devons réfléchir à la manière de diviser nos applications en parties indépendantes, évolutives et testables.
Alors, comment pouvons-nous utiliser la pensée AngularJS pour travailler ensuite ? Voici quelques directives de base après l'avoir comparé avec jQuery :
D'accord, cet article porte sur la différence et la comparaison entre AngularJs et jQuery. la fin de l'article d'introduction (les étudiants qui veulent en savoir plus peuvent consulter la colonne du site Web PHP chinois AngularJS Learning Manual pour apprendre). Si vous avez des questions, vous pouvez laisser un message ci-dessous.
[Recommandation de l'éditeur]
Comment utiliser le filtre AngularJS ? Introduction à l'utilisation des filtres Angularjs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

