Maison >interface Web >js tutoriel >Que savez-vous du développement Web avec Nodejs ? Un article pour vous permettre de comprendre le développement web nodejs
Que savez-vous du développement Web avec Nodejs ? Un article pour vous permettre de comprendre le développement web nodejs
- 寻∝梦original
- 2018-09-05 14:01:013446parcourir
Cet article nous permet de comprendre le processus de développement web avec nodejs Tout ce que vous voulez savoir est ici. Les pages HTML sont générées dynamiquement par le serveur. Jetons un coup d'œil à cet article.
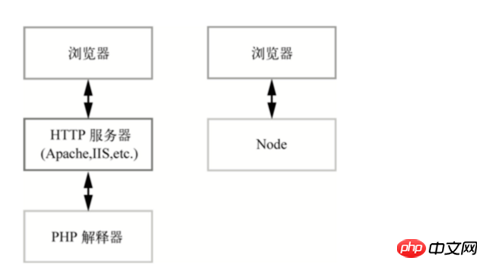
Tout d'abord, Node.js, PHP, Perl, ASP et JSP visent tous à réaliser des pages Web dynamiques , ce qui signifie que le serveur génère dynamiquement des pages HTML. La raison en est que le HTML statique a une évolutivité très limitée et ne peut pas interagir efficacement avec les utilisateurs. (Recommandation du didacticiel : Manuel de référence chinois de node.js )
L'ingénierie logicielle est décomposée en trois niveaux : modèle, vue et contrôleur.
Un modèle est l'implémentation d'objets et de leurs structures de données, comprenant généralement des opérations de base de données.
La vue représente l'interface utilisateur, qui est généralement la structure organisationnelle du HTML dans un site Web.
Le contrôleur est utilisé pour traiter les demandes des utilisateurs et le flux de données, les modèles complexes et transmettre la sortie à la vue.
Préparation
1. Utilisez le module http
post Requête :
var http = require('http');
var querystring = require('querystring');
var server = http.createServer(function(req, res) {
var post = '';
req.on('data', function(chunk) { post += chunk;
});
req.on('end', function() {
post = querystring.parse(post);
res.write(post.title);
res.write(post.text);
res.end();
}); }).listen(3000);
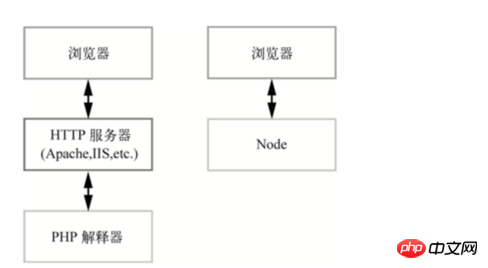
Donc par rapport à PHP, si vous souhaitez utiliser nodejs pour développer directement un site web en utilisant le module http, vous devez tout implémenter manuellement. pour apprendre node.js, vous pouvez aller sur le site Web PHP chinois tutoriel vidéo node.js colonne
2. Framework express
Le seul web recommandé par nodejs En plus de fournir une interface de niveau supérieur pour le module http, le framework de développement
implémente également de nombreuses fonctions, notamment :
- Contrôle de routage
- Prise en charge de l'analyse du modèle
- Vue dynamique
- Session utilisateur
- Protection CSRF
- Service de fichiers statiques
- Contrôleur d'erreurs
- Journal d'accès
- Cache
- Prise en charge des plugins
Démarrage rapide
1. Installer Express
$ npm install -g express
2. Créer un projet
$ express -t ejs microblog $ cd microblog && npm install
3.
$ node app.js
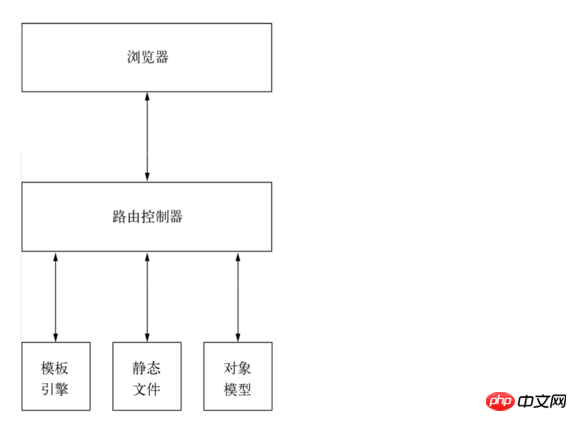
3. Contrôle de routage
1.Principe de fonctionnement- Lors de l'accès à http://. localhost:12138, le navigateur enverra une requête au serveur
- L'application analyse le chemin demandé et appelle la logique correspondante
- Il y a une ligne dans app.js qui est app.get('/', routes .index), sa fonction est de préciser que la requête GET avec le chemin / est traitée par la fonction routes.index
- routes.index passe res.render('index',{title: 'Express '}) Appelez l'index du modèle de vue et transmettez la variable de titre
- Le modèle de vue final génère une page HTML et la renvoie au navigateur
- Le navigateur reçoit Après avoir obtenu le contenu, après analyse, il s'avère que /stylesheets/style.css doit être obtenu, donc le serveur enverra à nouveau une demande.
- Il n'y a pas de règle de routage dans app.js qui pointe vers /stylesheets/style.css, mais l'application est configurée via app.use(express.static(__dirname + '/public ')) Un serveur de fichiers statique est installé, donc /stylesheets/style.css sera dirigé vers le fichier public/stylesheets/style.css dans le sous-répertoire du répertoire où se trouve app.js, et le contenu du style
 2. Créez des règles de routage
2. Créez des règles de routage
Ouvrez app.js et ajoutez une ligne après l'application de règles de routage existante. .get('/', routes.index)
Règles de routage de style RESTapp.get(‘/hello’, routes.hello);
改 routes/index.js, 加 hello 函数:
exports.index = function(req, res) {
res.render('index', { title: 'Express' });
};
exports.hello = function(req, res) {
res.send('The time is ' + new Date().toString());
};
Moteur de modèles1. Qu'est-ce qu'un moteur de modèles
Le moteur de modèles est un outil qui génère du HTML à partir de modèles de page selon certaines règles
La fonction du moteur de modèles est de combiner le modèle de page avec le données à afficher pour générer une page HTML.
Il peut s'exécuter côté serveur ou côté client
Le courant dominant consiste à exécuter le moteur de modèle sur le serveur
Dans l'architecture MVC, le moteur de modèle est inclus côté serveur et contrôlé Une fois que le contrôleur a reçu la demande de l'utilisateur, il récupère les données du modèle et appelle le moteur de modèle
Le moteur de modèle prend les données et le modèle de page en entrée, génère la page html. , puis le renvoie au contrôleur
est restitué par le contrôleur Donnez au client
l'emplacement du moteur de modèle dans mvc :

le système de balises ejs est très simple, 3 balises :
- - : code js
- - : Afficher le contenu des caractères spéciaux html remplacés
- : Afficher le contenu html original
Ce qui précède est tout le contenu de cet article sur nodejs pour le développement Web (plus Pour plus de détails, rendez-vous sur le site Web PHP chinois Manuel de référence chinois de node.js ). Si vous avez des questions, vous pouvez laisser un message ci-dessous.
[Recommandation de l'éditeur]
Introduction détaillée à la modularisation Javascript
Qu'est-ce qu'un modèle front-end ? Introduction aux principes et exemples de modèles front-end
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

