Maison >interface Web >tutoriel CSS >Comment définir l'espacement des caractères en HTML ? Résumé de l'alignement du texte sur les paramètres de style CSS
Comment définir l'espacement des caractères en HTML ? Résumé de l'alignement du texte sur les paramètres de style CSS
- 寻∝梦original
- 2018-09-05 13:55:3916877parcourir
L'espacement des caractères HTML que nous utilisons souvent est toujours difficile à définir, et l'alignement du texte HTML ne peut pas être défini. Cet article est maintenant là pour vous aider. Voici l'ajustement de l'espacement des caractères HTML. , et les paramètres d'alignement du texte. Jetons maintenant un coup d'œil à cet article
Tout d'abord, voyons comment définir l'espacement des caractères en HTML :
Comprenons d'abord à quoi ressemble normalement le texte que nous affichons :

Il s'agit d'un texte normal. La première chose que nous devons comprendre dans cet article est le HTML Le paramétrage des caractères. espacement, nous ne pouvons donc certainement pas concevoir en fonction d'un tel texte. Modifions l'espacement des caractères dans l'image ci-dessus : (Il s'agit d'un code complet, y compris le style CSS)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{letter-spacing:10px}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
</body>
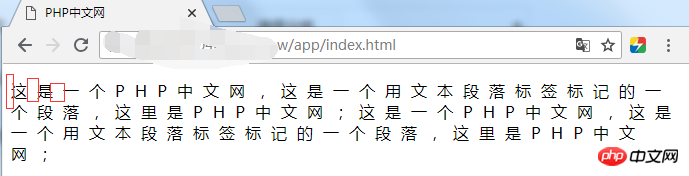
</html>L'effet de ceci est évident. Nous définissons l'application de la classe de style CSS dans l'en-tête : letter-spacing:10px : Cela signifie définir l'espacement des caractères à dix pixels. Jetons un coup d'œil à l'effet affiché dans le navigateur

Tutoriel vidéo CSS du site PHP chinois)
Après avoir défini l'espacement des caractères, parlons de l'alignement du texte du HTML :
- text-align : aligner le texte dans l'élément (centre ; gauche : gauche : droite : droite)
- direction : définir la direction du texte (La valeur par défaut est ltr, de gauche à droite, rtl est de droite à gauche.)
- text-transform : contrôle les lettres dans l'élément majuscule, supercase : tout en majuscules en anglais ; en minuscules : tout en minuscules en anglais
Les trois attributs ci-dessus sont les trois attributs de style CSS de base que nous devons maîtriser. Jetons d'abord un coup d'œil aux paramètres de direction du texte :
Voici un exemple de direction du texte :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{direction:rtl}
</style>
</head>
<body>
<p>这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是左对齐</p>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是右对齐</p>
</body>
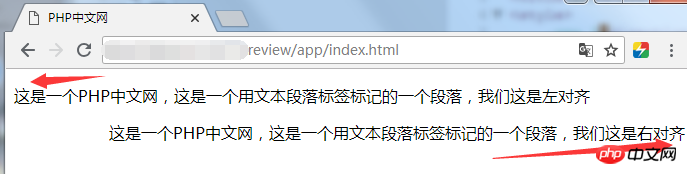
</html> ajouté à l'intérieur de A petite catégorie, afin que les étiquettes portant le nom de cette catégorie soient toutes alignées à droite. Jetons un coup d'œil à l'effet dans le navigateur :

<title>PHP中文网</title>
<style>
.you_1{text-align:center}
.you_2{text-align:right}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
<p class="you_2">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
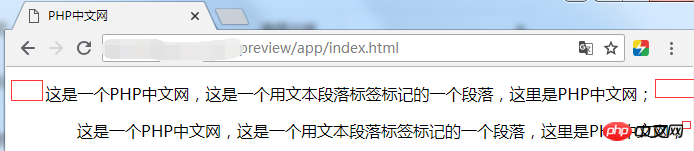
</body>. Dans le style CSS, j'ai défini deux valeurs de style Pour votre commodité, jetons un coup d'œil à l'effet :

Quels sont les attributs de la balise d'entrée html ? Récapitulatif de l'utilisation de la balise input (avec exemples)
Comment paramétrer le champ de recherche html ? Exemples d'utilisation de la balise de saisie du champ de recherche HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

