Maison >interface Web >tutoriel HTML >Comment utiliser la balise de bouton HTML ? À quoi sert la balise du bouton HTML ?
Comment utiliser la balise de bouton HTML ? À quoi sert la balise du bouton HTML ?
- 寻∝梦original
- 2018-09-04 15:46:1914185parcourir
Cet article présente principalement les types de balises de bouton html, ainsi que la fonction et l'utilisation des balises de bouton html. Enfin, il y a des exemples d'utilisation. Lisons maintenant cet article ensemble
Tout d'abord. regardez la balise du bouton HTML. Que savons-nous ?
La balise bouton html a trois types :
type="submit" : bouton Soumettre (sauf pour Internet Explorer, ce la valeur correspond aux valeurs par défaut des autres navigateurs).
type="button" : Bouton cliquable (Internet Explorer par défaut).
type="reset" : bouton de réinitialisation (effacer les données du formulaire).
PS : Lorsque la balise bouton est incluse dans la balise form, par exemple :
<form action="www.php.cn">
<button>点击</button>
</form>Parlons maintenant du rôle du bouton html tag :
Étant donné que le bouton est soumis par défaut dans la plupart des navigateurs, si l'attribut d'action de la balise form a une valeur, cliquer sur le bouton passera au lien "www.php.cn" défini par sinon, en cliquant sur le bouton La page actuelle sera actualisée.
En HTML, la balise
Remarque : lors de la création de boutons dans des formulaires HTML, la balise est généralement utilisée, car si la balise
Il est préférable de définir l'attribut type pour la balise
Parlons maintenant de l'utilisation des balises de bouton html :
bouton Plus de fonctions À l'intérieur de l'élément bouton, vous pouvez placer du contenu, tel que du texte ou des images. Le contrôle
Dans le formulaire, le type par défaut d'Internet Explorer est "bouton", tandis que la valeur par défaut dans les autres navigateurs (y compris les spécifications du W3C) est "soumettre". .
Bien sûr, l'utilisation dépend de l'exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<button type="button">这是一个PHP中文网</button>
<hr/>
<br/>
<button type="button">
<img src="https://img.php.cn/upload/course/000/117/584/5aa8cd08b9cf9363.jpg" style="max-width:90%" style="max-width:90%" alt="Comment utiliser la balise de bouton HTML ? À quoi sert la balise du bouton HTML ?" >
</button>
<hr/>
<button type="button" autofocus="autofocus">已经获得焦点</button>
<hr/>
<button type="button" disabled="disabled">失效</button>
<form action="http://www.php.cn"
method="get">
请选择你喜爱的项目:
<button name="subject" type="submit" value="HTML">HTML</button>
<button name="subject" type="subject" value="CSS">CSS</button>
</form>
</body>
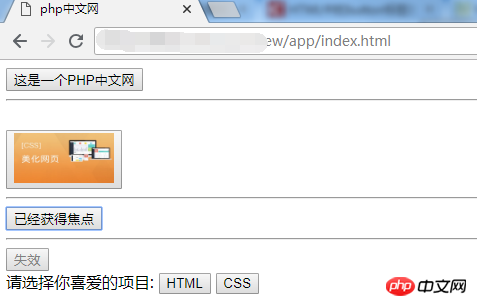
</html>Comme le montre l'image, l'effet est également très simple. Jetons un coup d'oeil :

L'effet est-il évident ? Utilisez tout ce qui peut être utilisé.
D'accord, c'est tout le contenu de cet article, qui présente certaines utilisations et fonctions des étiquettes de boutons. Si vous avez des questions, vous pouvez les poser ci-dessous.
【Recommandation de l'éditeur】
Comment utiliser la balise d'en-tête html5 ? Introduction au rôle de la balise d'en-tête html5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

