Maison >interface Web >tutoriel HTML >Comment changer la couleur de la police du lien hypertexte HTML ? Résumé des méthodes pour modifier la couleur de la police des liens hypertexte
Comment changer la couleur de la police du lien hypertexte HTML ? Résumé des méthodes pour modifier la couleur de la police des liens hypertexte
- 寻∝梦original
- 2018-09-03 17:28:0848116parcourir
Cet article parle principalement d'une méthode pour changer la couleur de la police du texte du lien hypertexte HTML. Une méthode consiste à modifier le texte d'une balise a pure, et l'autre consiste à mettre la balise a dans une balise div pour modifier le CSS. style. Voyons maintenant le contenu de l'article
Tout d'abord, commençons par un exemple pour changer la couleur de la police d'un lien hypertexte :
Ce que nous voulons à faire est lorsqu'on ne clique pas Le texte du lien hypertexte n'est pas souligné et apparaît en gris ; lorsque la souris est sur le lien, il est souligné et le texte du lien apparaît en rouge lorsque le lien est cliqué, le lien n'est pas souligné et ; apparaît en jaune.
Jetons un coup d'œil au code expérimental complet :
<html>
<head>
<title>PHP中文网:取消下划线实例</title>
<style>
a:link{text-decoration: none;color: gray}
a:active{text-decoration:blink}
a:hover{text-decoration:underline;color: red}
a:visited{text-decoration: none;color: yellow}
</style>
</head>
<body>
欢迎来到<a href="www.php.cn">php中文网</a>
</body>
</html>Il existe trois rendus :

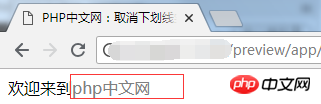
Ceci semble n'avoir pas été cliqué, n'est pas souligné et s'affiche en gris.

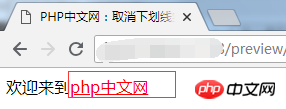
C'est le style lorsque la souris est déplacée vers le haut. Il est souligné et affiché en rouge.

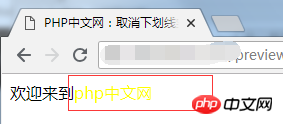
C'est le style après avoir cliqué, sans soulignement, et affiché sous forme de texte jaune.
Ce qui précède sont les résultats expérimentaux du code ci-dessus. Ceci termine la tâche tout à l'heure, ce qui nous permet de comprendre plus facilement le code ci-dessus.
Comprenons maintenant la signification spécifique du code ci-dessus :
a:link fait référence à un lien normal non visité
- a:active fait référence au lien sur lequel vous cliquez
- a:hover fait référence à la souris sur le lien a:visited fait référence au lien visité ;
- text-decoration signifie effet de décoration de texte
- aucun paramètre signifie super Le texte du lien ; n'affiche pas le soulignement
- le paramètre de soulignement indique que le texte du lien hypertexte est souligné
- Maintenant que je comprends, est-ce mieux comprendre ? Après avoir lu les codes ci-dessus, entrez-les simplement un par un.
Nous voulons changer la couleur du texte du lien hypertexte dans la balise div. Jetons un coup d'œil au code d'explication :
1. Code CSS :a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.div a{ color:#090}
.div a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.div对象内超链接字体颜色2.code html : L'effet de ce code est le suivant :
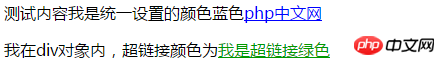
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.php.cn">php中文网</a></p> <div class="div">我在div对象内,超链接颜色为<a href="#">我是超链接绿色</a></div>
 Le texte supérieur est programmé pour être bleu, et le texte inférieur devient vert . L'effet est évident.
Le texte supérieur est programmé pour être bleu, et le texte inférieur devient vert . L'effet est évident.
Voici comment utiliser le style CSS pour modifier le texte du lien hypertexte en HTML. Si vous avez des questions, vous pouvez les poser ci-dessous
[Recommandation de l'éditeur]
Comment écrire du code d'espace html ? Résumé de l'expression du code de l'espace htmlComment mettre à l'échelle des images html dans des proportions égales ? Résumé des méthodes de mise à l'échelle des images html img (avec exemples)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

