Maison >interface Web >tutoriel HTML >Comment envelopper le texte d'un paragraphe en HTML ? Un article vous explique l'utilisation de la balise de saut de ligne br
Comment envelopper le texte d'un paragraphe en HTML ? Un article vous explique l'utilisation de la balise de saut de ligne br
- 寻∝梦original
- 2018-09-03 17:10:1921911parcourir
Cet article explique principalement l'utilisation de la balise br pour le retour à la ligne du texte d'un paragraphe HTML. Dans un paragraphe, un retour à la ligne correct peut rendre la page plus belle. Jetons ensuite un coup d'œil à cet article sur le retour à la ligne du texte d'un paragraphe HTML
Tout d'abord, examinons la méthode de retour à la ligne du texte d'un paragraphe :
Paragraphes dans les pages Web Généralement, il est représenté par la balise, le texte d'une balise p sera alors affiché sous la forme d'un paragraphe dans le navigateur. À moins que le cadre du navigateur ne soit suffisant, il sera affiché sous la forme d'une seule ligne. le cadre ne suffit pas. Il enveloppera automatiquement la ligne, mais si nous voulons enrouler la ligne manuellement, pouvons-nous le faire ? Bien sûr, cela n'est pas possible. Les sauts de ligne que vous insérez dans le code apparaîtront au navigateur comme s'ils n'avaient pas été déplacés, il y a tout au plus quelques espaces supplémentaires. Ce que nous allons donc utiliser maintenant, c'est l'utilisation de la balise br que nous avons mentionnée dans cet article. La balise
est une balise unique br utilisée pour envelopper le texte et l'afficher afin que le navigateur puisse le reconnaître.
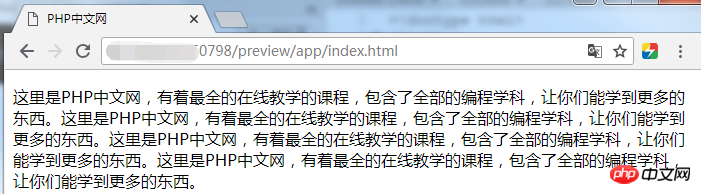
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的 在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编 程学科,让你们能学到更多的东西。这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西 。</p> </body> </html>Voici un paragraphe pour voir l'effet :

Tutoriel vidéo en ligne html)
Ajoutons maintenant la balise
pour voir l'effet :
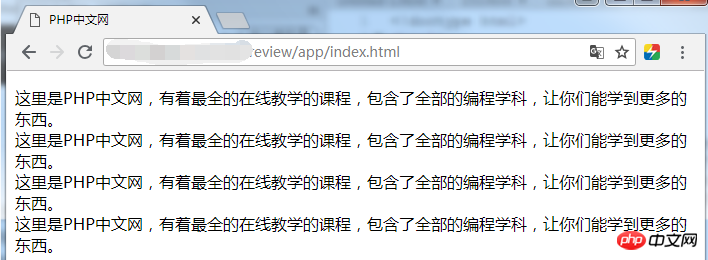
<body> <p>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着 最全的在线教学的课程,包含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着最全的在线教学的课程,包 含了全部的编程学科,让你们能学到更多的东西。</br>这里是PHP中文网,有着最全的在线教学的课程,包含了全部的编程学科,让你 们能学到更多的东西。</p> </body>
Regardez le code ci-dessus, j'y ai mis trois balises br pour voir l'effet :

Quelle est la différence entre la balise b et la balise strong en HTML ? Résumé de la différence entre b et strong
Quel est le code pour ajouter des images en HTML ? Comment ajouter correctement le chemin de l’image en HTML ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

