Maison >interface Web >tutoriel HTML >Comment écrire du code spatial HTML ? Résumé de l'expression du code spatial HTML
Comment écrire du code spatial HTML ? Résumé de l'expression du code spatial HTML
- 寻∝梦original
- 2018-09-03 10:31:1011553parcourir
Cet article présente principalement la méthode d'écriture de code des balises d'espace html, et résume également la méthode d'expression de code des espaces html. Ensuite, lisons cet article ensemble.
1. Tout d'abord, parlons de nos codes d'espace les plus couramment utilisés :
Notre code d'espace couramment utilisé est " " qui est affiché sur la page Web sous la forme un espace.
Une entité de caractère courante en HTML est un espace insécable ( ).
Les navigateurs tronquent toujours les espaces dans les pages HTML. Si vous écrivez 10 espaces dans le texte, le navigateur en supprimera 9 avant d'afficher la page. Pour augmenter le nombre d'espaces sur la page, vous devez utiliser l'entité caractère.
HTML Utilisation de la balise espace :
Peut définir un espace demi-largeur. En d'autres termes, le navigateur de texte dans l'élément ... sera souligné et présenté à l'utilisateur.
<!-- 一个HTML空格 --> <!-- 两个HTML空格 --> <!-- 多个HTML空格代码复制多个 --> ...
Regardez un exemple de code complet ci-dessous :
<html>
<head>
<title>php中文网 空格</title>
</head>
<body>
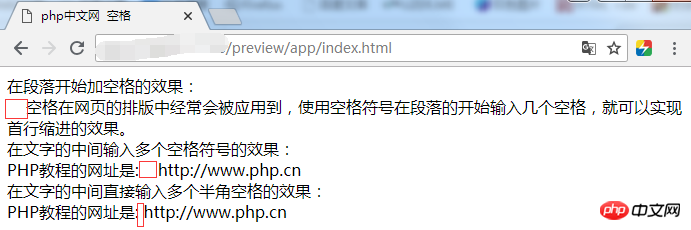
在段落开始加空格的效果:<br/>
空格在网页的排版中经常会被应用到,使用空格符号在段落的开始输入几个空格,就可以实现首行缩进的效
果。<br/>
在文字的中间输入多个空格符号的效果:<br/>
PHP教程的网址是: http://www.php.cn<br/>
在文字的中间直接输入多个半角空格的效果:<br/>
PHP教程的网址是: http://www.php.cn
</body>
</html>Voyons l'effet dans le navigateur :

Est-ce que est-il évident qu'il y a des espaces là où il devrait y avoir des espaces, mais les espaces ont disparu lorsque je les ai tapés dans le code ?
Voici comment écrire du code spatial.
2. Voyons maintenant un résumé de la façon dont les codes d'espace HTML sont exprimés :
HTML fournit 4 types d'entités spatiales (entités spatiales), qui ont Largeur différente, l'espace insécable ( ) est la largeur des espaces réguliers et fonctionne dans tous les principaux navigateurs. Plusieurs autres espaces ( ) ont des largeurs différentes selon les navigateurs.
1. " "Il s'appelle No-Break Space, le nom complet est No-Break Space. C'est l'espace le plus courant et l'espace auquel la plupart des gens peuvent être exposés. en appuyant sur la touche espace, les espaces générés. En HTML, si vous utilisez la barre d'espace pour générer cet espace, les espaces ne s'accumuleront pas (comptent seulement pour 1). Pour additionner, vous devez utiliser la représentation d'entité html.
La largeur occupée par cet espace est évidemment et fortement affectée par la police.
2. " " On l'appelle "espace demi-largeur", et son nom complet est En Space en est l'unité de mesure de la typographie, qui est la moitié de la largeur de em. Par définition, cela équivaut à la moitié de la taille de la police (par exemple 8px dans une police de 16px). Nominalement, la largeur de la lettre minuscule n. Cet espace hérite des caractéristiques cohérentes de la famille des espaces : il est transparent. Cet espace a une caractéristique très stable
signifie que la largeur qu'il occupe est exactement la moitié de la largeur chinoise, et il n'est fondamentalement pas affecté. par la police.
3. " "Il est appelé "espace pleine largeur", et son nom complet est Em Space. Em est l'unité de mesure en typographie, qui équivaut au nombre de points actuellement spécifié. Par exemple, 1 em dans une police de 16 px équivaut à 16 px. Cet espace hérite également des caractéristiques cohérentes de la famille des espaces : il est transparent. Cet espace a également une caractéristique très stable
signifie que la largeur qu'il occupe est exactement 1 largeur chinoise, et il n'est fondamentalement pas affecté par. la police.
4. « » On l'appelle espace étroit et son nom complet est Thin Space. Autant l'appeler un « espace maigre », ce qui signifie que l'espace est relativement mince, a un corps mince et occupe une largeur relativement petite. Il fait un sixième de em de large.
Ce qui précède est un résumé de la façon d'écrire et d'écrire des codes d'espace HTML dans cet article. Si vous avez des questions, vous pouvez les poser ci-dessous.
[Recommandation de l'éditeur]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

