Maison >interface Web >js tutoriel >Qu'est-ce qu'un prototype javascript ? Explication détaillée du prototype javascript
Qu'est-ce qu'un prototype javascript ? Explication détaillée du prototype javascript
- 不言original
- 2018-09-03 10:05:592057parcourir
Le contenu de cet article porte sur ce qu'est le prototype JavaScript ? L'explication détaillée du prototype JavaScript a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
Prototype
Le prototype est encore relativement important. Je voudrais l'expliquer en détail séparément. En parlant de prototype, qu'est-ce qu'un prototype ?
Lorsque le constructeur est créé, il y a un attribut prototype. Cet attribut est un pointeur. Le système créera et associera un objet par défaut. Cet objet est le prototype. L'objet prototype est un objet vide par défaut. , et le but de cet objet est de contenir des propriétés et des méthodes qui peuvent être partagées par toutes les instances d'un type spécifique.
Pour parler franchement, vous pouvez appeler l'attribut prototype du constructeur pour pointer vers le prototype, créant ainsi l'objet prototype de cette instance d'objet
Quels sont les avantages de l'utilisation de prototypes ?
L'avantage d'utiliser un prototype est que toutes les instances d'objet peuvent partager les propriétés et les méthodes qu'il contient.
Vous avez le vertige ? N'est-ce pas super compliqué ? Constructeur, prototype et instance, ne vous inquiétez pas, je vous le rappelle en une phrase
Tous nos constructeurs doivent à terme évoluer en instances pour avoir du sens, car les méthodes définies dans le constructeur ne peuvent pas être utilisées par toutes les instances sont partagées, vous ne pouvez donc trouver que le niveau supérieur du constructeur, qui est le prototype. Les propriétés et méthodes définies sur le prototype peuvent être partagées par toutes les instances. C'est la nature de l'objet prototype
 C'est très facile à comprendre, n'est-ce pas
C'est très facile à comprendre, n'est-ce pas
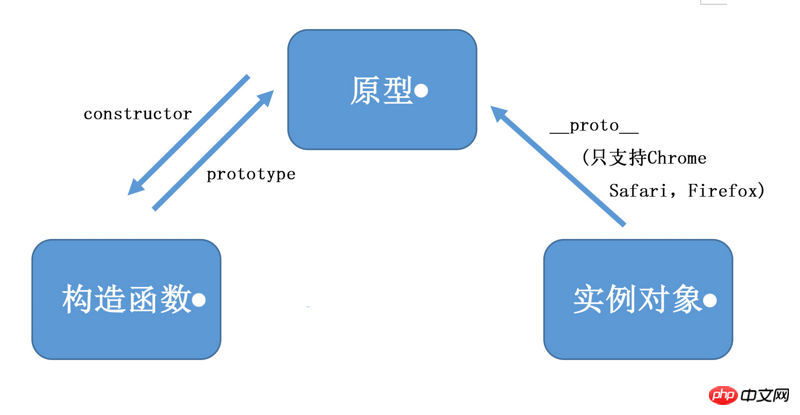
Constructeur. prototype = Prototype
Prototype .constructor = constructor
objet d'instance .constructor = constructeur (c'est parce que l'objet d'instance ne peut pas trouver l'attribut constructeur sur lui-même, il le trouvera donc dans le prototype via __proto__ et pointera vers le constructeur via le pont prototype)
Objet d'instance.__proto__ = Prototype
Constructor.prototype
. Voici deux autres façons d'obtenir le prototype. La méthodeméthode isPrototypeOf() : utilisée pour déterminer si le pointeur de cette instance pointe vers ce prototype.
Méthode Object.getPrototypeOf() : Obtenez le prototype de l'instance. Les navigateurs pris en charge par cette méthode sont IE9+, Firefox 3.5+, Safari 5+, Opera 12+ et Chrome, il est donc recommandé. pour utiliser cette méthode, obtenez le prototype de l'objet.
假定有个Person构造函数和person对象 Person.prototype.isPrototypeof(person) // 返回true说明前者是person1的原型 Object.getPrototypeOf(person) === Person.prototype // 获取person的原型
Le principe de base selon lequel plusieurs instances d'objet partagent les propriétés et les méthodes enregistrées par le prototype Chaque fois que le code lit une certaine propriété d'un objet, il sera exécuté une fois la recherche effectuée, cible un attribut avec un nom donné. Commencez par l’instance d’objet elle-même. Si un attribut portant le nom donné est trouvé dans l'instance, la valeur de l'attribut est renvoyée ; s'il n'est pas trouvé, l'objet prototype pointé par le pointeur est recherché et l'attribut portant le nom donné est trouvé dans l'objet prototype. Si cette propriété est trouvée dans l'objet prototype, la valeur de la propriété est renvoyée.
function Person() {}
Person.prototype.name = "George"
Person.prototype.sayName = function() {
console.log(this.name)
}
let person1 = new Person();
let person2 = new Person();
person1.name = "命名最头痛";
// 在这一环节,person1.name会从他实例中找,若实例没找到,则继续搜索它的原型对象
console.log(person1.name); // 命名最头痛
console.log(person2.name); // GeorgeL'ajout d'une propriété à un objet instance nous empêchera uniquement d'accéder à cette propriété dans le prototype, mais ne modifiera pas cette propriété. Même définir cette propriété sur null définira uniquement cette propriété sur l'instance et ne restaurera pas sa connexion au prototype .
Si nous voulons supprimer complètement les propriétés de l'instance, nous pouvons utiliser l'opérateur delete, qui nous permet de revoir les propriétés dans le prototype. Utilisation de l'opérateur de suppression依旧用上面那个例子 delete操作符可用于删除对象的属性,无论是实例上的属性,还是在原型上的属性都可以删 delete person1.name // 删除这个实例的属性 delete Person.prototype.name // 删除原型上的属性 delete Person.prototype.constructor // 删除constructor属性,这样就没办法指回函数了la méthode hasOwnProperty() peut être utilisée pour détecter si une propriété existe dans l'instance ou dans le prototype. Cette méthode ne renvoie true que si la propriété donnée existe dans l'instance d'objet. On peut également comprendre que la méthode hasOwnProperty est utilisée pour détecter si la propriété est une propriété de l'objet lui-même.
obj.hasOwnProperty('property name')
function Person(){
this.name = '命名最头痛'
}
var person = new Person()
Person.prototype.age = '18'
console.log(person.hasOwnProperty('name')) // true
console.log(Person.prototype.hasOwnProperty('age')) // truedans l'opérateurdans l'opérateur a deux utilisations①Put Utilisé dans un for -in boucle, for-in peut renvoyer toutes les propriétés énumérables (énumérables) accessibles via l'objet (les propriétés énumérables peuvent être vues en un coup d'œil)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

