Maison >Applet WeChat >Développement de mini-programmes >Implémentation d'un simple composant de calendrier d'applet WeChat (code complet ci-joint)
Implémentation d'un simple composant de calendrier d'applet WeChat (code complet ci-joint)
- 不言original
- 2018-09-03 09:46:4824925parcourir
Le contenu de cet article concerne la mise en œuvre d'un simple composant de calendrier d'applet WeChat (code complet ci-joint). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Je travaille actuellement sur un projet d'applet WeChat, qui implique un calendrier. Tout le temps, lorsque je tombais sur un calendrier, je trouvais juste un plug-in sur Internet. Cette fois, sur un coup de tête, j'ai pensé à l'implémenter moi-même. Cette fois, je n’encapsule pas de composants puissants, robustes et parfaits, mais j’enregistre simplement l’idée principale. Plus de fonctions doivent être découvertes et mises en œuvre par vous-même en fonction des besoins du projet. (Le patron a légèrement aspergé)

Analyse de la pensée
Le premier et le plus important point est de calculer le nombre de personnes dans un certain mois d'une certaine année Combien de jours, y compris les grands et petits mois, les mois bissextiles et février dans les années ordinaires.
Deuxièmement, déterminez à quel jour de la semaine correspond le premier de chaque mois.
Ensuite, parfois pour terminer le remplissage, il est nécessaire d'afficher les jours restants du mois précédent et les jours de début du mois suivant. Comment doivent-ils être affichés.
Enfin, mettez en œuvre d'autres détails en fonction des besoins de votre propre projet.
Calculer le nombre de jours dans chaque mois
Selon l'idée générale, ces mois [1,3,5,7,8,10,12] ont 31 jours, [2, 3,6, 9,11] Ces mois ont 30 jours, février a 29 jours dans les années bissextiles et février a 28 jours dans les années ordinaires. Chaque fois que vous devez calculer le nombre de jours, vous devez porter ce jugement. La solution est réalisable et c’est ce que font la plupart des gens. Cependant, je trouve cette méthode un peu lourde.
En fait, ce n’est pas une mauvaise idée de penser différemment. L'horodatage est un bon support. La différence entre l'horodatage à 0h00 le 1er du mois en cours et l'horodatage à 0h00 le 1er du mois suivant correspond au nombre de millisecondes du mois en cours.
// 获取某年某月总共多少天
getDateLen(year, month) {
let actualMonth = month - 1;
let timeDistance = +new Date(year, month) - +new Date(year, actualMonth);
return timeDistance / (1000 * 60 * 60 * 24);
},
En voyant le code ci-dessus, vous pouvez vous demander s'il y a encore un manque de jugement spécial lorsque le mois en cours est décembre. Après tout, il s'agit des problèmes du réveillon du Nouvel An. Bien sûr, vous n'avez pas à vous inquiéter. D'après la déclaration sur Date dans MDN, js a déjà envisagé cela pour nous
Lorsque Date est appelée en tant que constructeur et que plusieurs paramètres sont transmis, si la valeur est supérieure à. une plage raisonnable (comme le mois est de 13 ou 70 minutes), les valeurs adjacentes seront ajustées. Par exemple, new Date(2013, 13, 1) est égal à new Date(2014, 1, 1). Ils représentent tous deux la date 2014-02-01 (notez que le mois commence à 0). Les autres valeurs sont similaires. new Date(2013, 2, 1, 0, 70) est égale à new Date(2013, 2, 1, 1, 10), toutes deux représentant l'heure 2013-03-01T01:10:00. .Calculez le jour de la semaine où tombe le premier de chaque mois
Eh bien, inutile de le dire, vous méritez getDay()
// 获取某月1号是周几
getFirstDateWeek(year, month) {
return new Date(year, month - 1, 1).getDay()
},
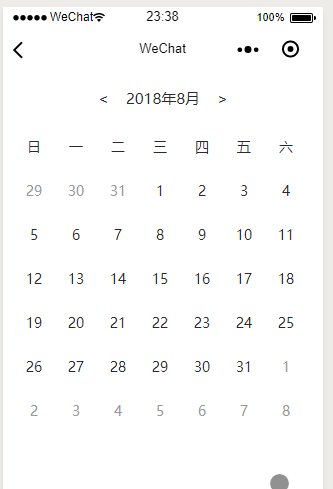
Comment afficher mensuellement data
Si vous affichez simplement les données du mois en cours, cela reste très simple Obtenez le nombre de jours du mois et parcourez afin d'obtenir toutes les données du mois.
// 获取当月数据,返回数组
getCurrentArr(){
let currentMonthDateLen = this.getDateLen(this.data.currentYear, this.data.currentMonth) // 获取当月天数
let currentMonthDateArr = [] // 定义空数组
if (currentMonthDateLen > 0) {
for (let i = 1; i <h4>Plusieurs fois, afin d'afficher l'exhaustivité, il est nécessaire d'afficher les données résiduelles du mois précédent et suivant. De manière générale, lorsque le calendrier est affiché, le maximum est de 7 X 6 = 42 chiffres. Pourquoi y a-t-il 42 chiffres ? Eh bien, réfléchissez-y vous-même. Le nombre de jours du mois en cours est connu et nous pouvons déduire le nombre de jours restants du mois précédent en utilisant le jour de la semaine où se situe le 1er du mois en cours. Le nombre de jours restants du mois suivant. est exactement 42 - le nombre de jours du mois en cours - le nombre de jours restants du mois précédent. </h4><pre class="brush:php;toolbar:false">// 上月 年、月
preMonth(year, month) {
if (month == 1) {
return {
year: --year,
month: 12
}
} else {
return {
year: year,
month: --month
}
}
},// 获取当月中,上月多余数据,返回数组
getPreArr(){
let preMonthDateLen = this.getFirstDateWeek(this.data.currentYear, this.data.currentMonth) // 当月1号是周几 == 上月残余天数)
let preMonthDateArr = [] // 定义空数组
if (preMonthDateLen > 0) {
let { year, month } = this.preMonth(this.data.currentYear, this.data.currentMonth) // 获取上月 年、月
let date = this.getDateLen(year, month) // 获取上月天数
for (let i = 0; i <pre class="brush:php;toolbar:false">// 下月 年、月
nextMonth(year, month) {
if (month == 12) {
return {
year: ++year,
month: 1
}
} else {
return {
year: year,
month: ++month
}
}
},// 获取当月中,下月多余数据,返回数组
getNextArr() {
let nextMonthDateLen = 42 - this.data.preMonthDateLen - this.data.currentMonthDateLen // 下月多余天数
let nextMonthDateArr = [] // 定义空数组
if (nextMonthDateLen > 0) {
for (let i = 1; i <h4>Intégrez les trois ensembles de données pour obtenir les données complètes du mois. Le format est le suivant </h4><pre class="brush:php;toolbar:false">[
{month: "pre", date: 30},
{month: "pre", date: 31},
{month: "current", date: 1},
{month: "current", date: 2},
...
{month: "current", date: 31},
{month: "next", date: 1},
{month: "next", date: 2}
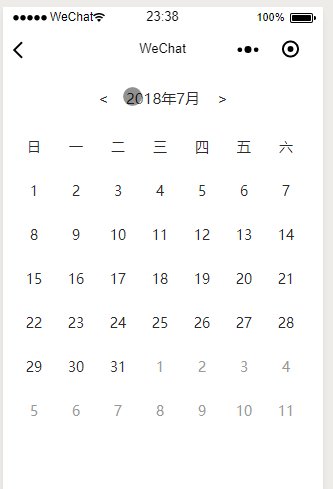
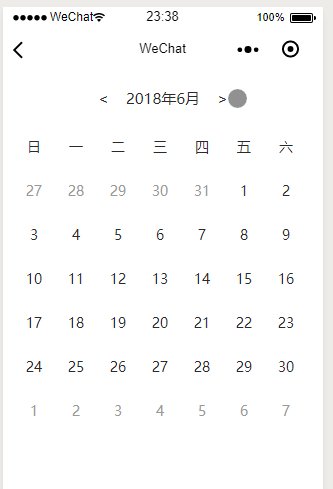
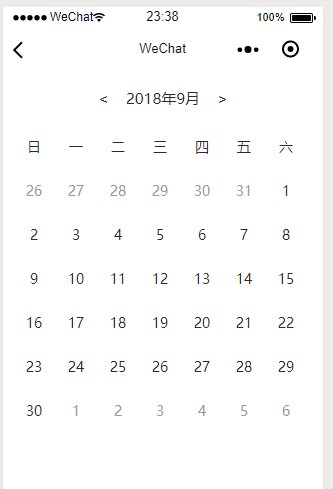
]Quant au changement. entre le mois précédent et le mois suivant, sélectionnez une certaine année Des fonctions telles qu'un certain mois ne sont rien de plus que des changements de paramètres, pensez-y vous-même.
Maintenant que vous avez le squelette, il n'est pas facile de déterminer quel type de fonctions vous souhaitez créer.
Code completGitHub
Recommandations associées :
Développement de composants de calendrier d'applet WeChat
Introduction à l'interface utilisateur et aux composants de conteneur du programme WeChat Mini
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

