Maison >interface Web >tutoriel HTML >Comment centrer les caractères chinois dans la balise col en html ? Utilisation de base de la balise html col (exemples inclus)
Comment centrer les caractères chinois dans la balise col en html ? Utilisation de base de la balise html col (exemples inclus)
- 寻∝梦original
- 2018-09-01 16:38:496138parcourir
本篇文章主要的讲解了关于html col标签的汉字居中和col标签的一些基础的使用方法。还有html col标签的基础使用实例。现在让我们一起阅读这篇文章吧
首先我们先介绍HTML中的col标签的汉字居中:
在这里介绍个align属性:align属性规定与col元素相关的内容的水平对齐方式。
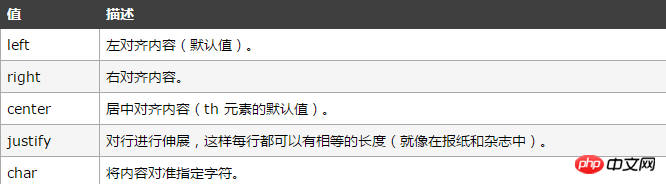
说说align属性的属性值:

语法
<col align="center">
使其中的汉字居中显示出来。
看一个html col标签中align属性的使用实例:
| PHP中文网 | HTML | PHP |
|---|---|---|
| 100 | hjsdhdf | $135 |
效果很明显,在上面的例子中,col元素为表格中的三个列规定了不同的对齐方式。
现在来说说col标签的基本使用:
通过使用
再来看个关于HTML
<table border="1">
<colgroup>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>PHP中文网</th>
<th>HTML</th>
<th>PHP</th>
</tr>
<tr>
<td>100</td>
<td>hjsdhdf</td>
<td>$135</td>
</tr>
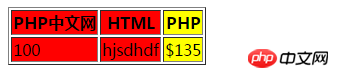
</table>这个效果很明显,如下图

这图和代码相结合,应该很容易猜到要说的是什么,这里就不多说了,想要知道可以自己去多试验试验,这样比较记得熟。
以上就是本篇关于html col标签的居中和基本的使用方法。有问题的可以在下方提问。
【小编推荐】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment redimensionner les images HTML proportionnellement ? Résumé des méthodes de mise à l'échelle des images HTML img (avec exemples)Article suivant:Comment redimensionner les images HTML proportionnellement ? Résumé des méthodes de mise à l'échelle des images HTML img (avec exemples)

