Maison >interface Web >tutoriel HTML >Explication détaillée de la façon d'utiliser l'attribut de téléchargement HTML
Explication détaillée de la façon d'utiliser l'attribut de téléchargement HTML
- 藏色散人original
- 2018-09-01 14:36:289410parcourir
Cliquer pour télécharger des fichiers ou des images est notre opération quotidienne lorsque nous recherchons des ressources sur le Web. Ainsi, lorsque nous concevons des pages HTML, si nous devons permettre à d'autres de télécharger des fichiers, comment devons-nous procéder ? En fait, la mise en œuvre de cette fonction n’est pas très compliquée, mais très simple. Cet article vous donnera une introduction détaillée à l'attribut de téléchargement dans la balise a. Tant que vous maîtrisez cet attribut, vous pouvez réaliser des fonctions telles que cliquer pour télécharger des fichiers et des images.
Un exemple de code HTML simple avec l'attribut a tag download est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML a标签download属性使用示例</title>
</head>
<body>
<p>给a标签添加了download属性:</p>
<a href="/test/img/2.png" download="2.png">点击下载</a>
</body>
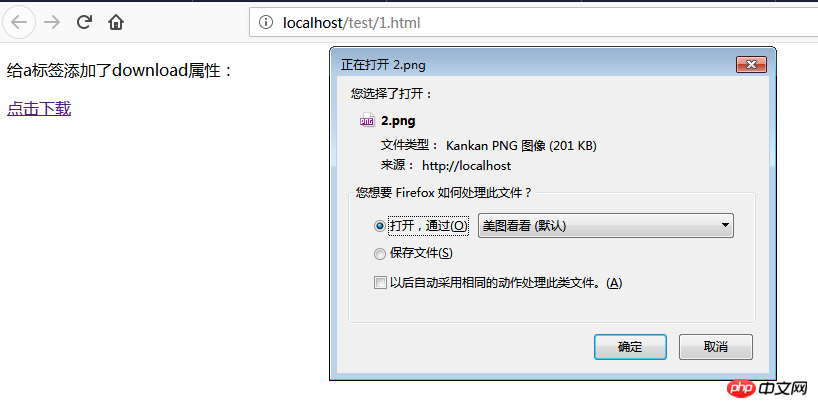
</html>L'effet de mon test local est le suivant :

Comme le montre l'image, j'y ai accédé à l'aide du navigateur Firefox et j'ai téléchargé et ouvert l'image avec succès. Je pense que si vous le testez vous-même, vous aurez déjà une idée de l'attribut de téléchargement. La valeur de la balise a href indique ici l'adresse d'un fichier ou d'une image que vous souhaitez télécharger. La valeur de téléchargement indique le nom du fichier ou de l'image que vous souhaitez télécharger et enregistrer.
Mais tout le monde doit également noter que l'attribut download en HTML ne fonctionne pas dans tous les navigateurs. Actuellement, l'attribut a download n'est valide que dans Firefox et Google Chrome. Les autres navigateurs tels que IE, Safari et Opera sont inutiles.
En résumé, si vous souhaitez cliquer pour télécharger un fichier ou une image, il vous suffit de maîtriser l'utilisation de l'attribut download dans la balise a si vous ajoutez uniquement l'adresse du fichier href à la balise a sans. télécharger l'attribut, alors seul l'effet d'aperçu apparaîtra et ne pourra pas être téléchargé !
Cet article a une certaine valeur de référence, j'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

