Maison >interface Web >tutoriel HTML >Que signifie la balise de compteur HTML5 ? Explication détaillée de l'utilisation de l'étiquette de compteur
Que signifie la balise de compteur HTML5 ? Explication détaillée de l'utilisation de l'étiquette de compteur
- 寻∝梦original
- 2018-08-31 16:24:419472parcourir
Cet article vous présente l'explication et des exemples de la balise compteur en HTML5, ainsi qu'une introduction aux attributs de la balise compteur, et enfin comment le compteur change de couleur. Ensuite, lisons cet article ensemble
Tout d’abord, il faut d’abord comprendre ce que signifie la balise compteur HTML5 ?
La balise
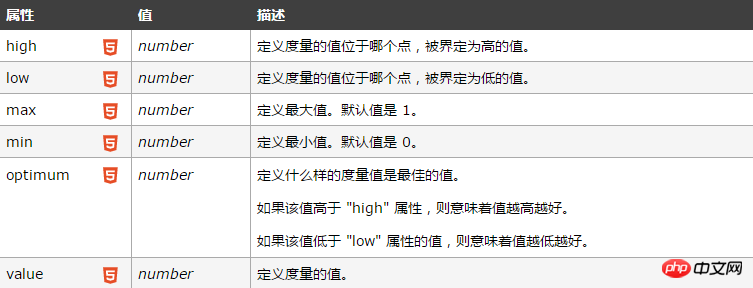
Parlons des attributs de la balise de compteur HTML5 :

Regardons un exemple de Balise de compteur :
Utilisez l'élément de compteur pour mesurer les données dans une plage donnée (jauge) :
<meter value="3" min="0" max="10">十分之三</meter> <meter value="0.6">60%</meter>
Comment le compteur change de couleur :
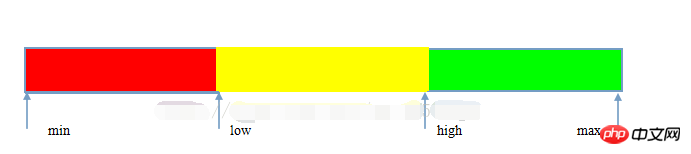
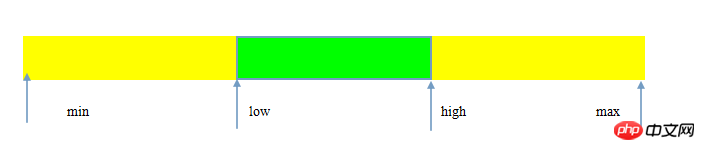
Dans Pour changer la couleur du compteur, cinq valeurs doivent être utilisées, à savoir : min (valeur minimale), max (valeur maximale), faible, élevée, valeur et optimale. Les quatre premières valeurs seront. divisez l'ensemble de la progression en 3 intervalles. ,
Lorsque la valeur et les valeurs optimales sont dans une plage, elle apparaîtra en vert.
Jaune : Lorsque l'optimum est entre haut et maximum, et que la valeur est entre bas et haut, il apparaîtra en jaune
Lorsque l'optimum est entre bas et haut, lorsque la valeur est entre min et bas, il apparaîtra en jaune lorsqu'il se situe entre haut et max.
Lorsque l'optimum est compris entre min et bas, la valeur apparaîtra en jaune entre bas et haut.
Rouge : lorsque l'optimum se situe entre haut et maximum et que la valeur est entre min et bas, il apparaîtra en rouge.
Lorsque l'optimum est compris entre min et bas, la valeur apparaîtra en rouge entre haut et max.
Lorsque l'optimisation est dans la zone verte et la valeur est également dans la zone verte, le tout apparaîtra en vert
Lorsque l'optimisation est dans la zone verte et la valeur est dans la zone verte zone jaune, le tout apparaîtra en jaune
Lorsque l'optimisation est dans la zone verte et la valeur est dans la zone rouge, le tout apparaîtra en rouge

Lorsque l'optimum est dans la zone verte, la valeur est verte dans la zone verte du milieu
Lorsque l'optimum est dans la zone verte, la valeur est jaune entre min et bas et entre haut et max.

Lorsque l'optimisation est dans la zone verte et que la valeur est également dans la zone verte, le tout apparaîtra en vert
Lorsque l'optimisation est dans la zone verte, lorsque la valeur est dans la zone jaune, le tout apparaîtra en jaune
Lorsque l'optimisation est dans la zone verte, lorsque la valeur est dans la zone rouge, le tout apparaîtra en rouge

Ce qui précède est l'intégralité du contenu de cet article. Si vous souhaitez en voir plus, vous êtes invités à apprendre plus de cours sur le site Web PHP chinois. Si vous avez des questions, vous pouvez les poser ci-dessous
[Recommandation de la rédaction]
Comment supprimer le label de la balise ol en html ? Résumé de l'utilisation de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

