Maison >interface Web >tutoriel HTML >Comment ajouter de la couleur à la bordure d'un formulaire HTML ? Exemple de couleur de bordure de balise de formulaire HTML
Comment ajouter de la couleur à la bordure d'un formulaire HTML ? Exemple de couleur de bordure de balise de formulaire HTML
- 寻∝梦original
- 2018-08-31 14:45:2724548parcourir
Cet article parle principalement de l'ajout de couleurs aux bordures des formulaires HTML. Vous pouvez changer la couleur de votre choix. Il existe des exemples et des analyses pour une visualisation facile. des formulaires HTML. Article sur la couleur
Tout d'abord, nous parlons de comment ajouter de la couleur à la bordure du formulaire ? La balise
est utilisée pour collecter des informations sur l'utilisateur. Les champs de saisie ont de nombreuses formes basées sur différentes valeurs d'attribut de type. Les champs de saisie peuvent être des champs de texte, des cases à cocher, des contrôles de texte masqué, des boutons radio, des boutons, etc.
Astuce : En HTML, la balise n'a pas de balise de fermeture ; en XHTML, la balise
Conseil : Veuillez utiliser l'élément label pour définir une étiquette pour un contrôle de formulaire.
Regardons d'abord un exemple d'utilisation des bordures de formulaire HTML :
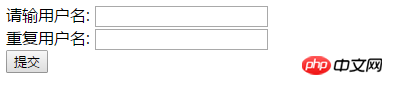
<form action="form_action.asp" method="get"> 请输用户名: <input type="text" name="fname" /></br> 重复用户名: <input type="text" name="lname" /></br> <input type="submit" value="提交" /> </form>
L'effet affiché dans le navigateur est :

Je crois que nous avons vu cet effet plusieurs fois et l'avons utilisé plusieurs fois.
Il s'agit d'une bordure qui n'a pas encore été ajoutée. Parlons maintenant de la façon d'ajouter une bordure :
Dans cet article, nous utilisons le style CSS pour définir le style. ligne de bordure, comme l'ajout de ce style :
<style>
form{
border: 3px solid red;
}
</style>L'effet à l'intérieur apparaîtra. Tapons tout le code ensemble :
<style>
form{
border: 3px solid red;
}
</style>
<form action="form_action.asp" method="get">
请输用户名: <input type="text" name="fname" /></br>
重复用户名: <input type="text" name="lname" /></br>
<input type="submit" value="提交" />
</form>
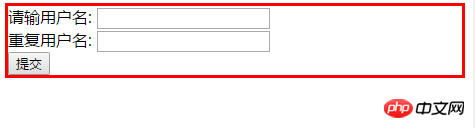
Jetons maintenant un coup d'œil à l'effet. Y a-t-il une bordure de 3 pixels :

Comme le montre l'image, une bordure rouge de trois pixels est ajoutée pour envelopper le formulaire. Ce code n'est-il pas également très simple. ? Nous pouvons l'utiliser pour ajuster la bordure. Vous pouvez ajuster la couleur de la ligne et les pixels.
Cet article sur les bordures des formulaires HTML se termine ici (si vous souhaitez en savoir plus sur la programmation, bienvenue sur le site Web PHP chinois pour apprendre. Si vous avez des questions, vous pouvez les poser ci-dessous).
[Recommandation de la rédaction]
Comment supprimer le label de la balise ol en HTML ? Résumé de l'utilisation de
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

