Maison >interface Web >tutoriel HTML >Résumé en deux points de la différence entre les balises d'en-tête HTML et les balises de pied de page (avec des exemples de différences d'éléments)
Résumé en deux points de la différence entre les balises d'en-tête HTML et les balises de pied de page (avec des exemples de différences d'éléments)
- 寻∝梦original
- 2018-08-30 17:17:598859parcourir
Cet article vous parle principalement des deux différences entre les balises d'en-tête HTML et les balises de pied de page
1. regardez la différence entre la balise
Remarque : La balise
Généralement, cet élément contiendra le nom du créateur du document, les informations de copyright du document, un lien vers les conditions d'utilisation, les informations de contact, etc.
Dans un document, vous pouvez définir plusieurs éléments
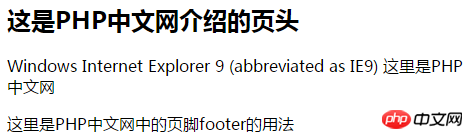
<article>
<header>
<h1>这是PHP中文网介绍的页头</h1>
<p><time pubdate datetime="2011-03-15"></time></p>
</header>
<p>Windows Internet Explorer 9 (abbreviated as IE9) 这里是PHP中文网</p>
</article>
<footer>
<p>这里是PHP中文网中的页脚footer的用法</p>
<p><time pubdate datetime="2012-03-01"></time></p>
</footer>Voici les rendus :

2. Regardons maintenant un autre aspect de la différence entre la balise header et le footer tag. :
élément d'en-tête :
représente un ensemble de contenu instructif pour son élément parent le plus proche. L'élément parent de l'en-tête peut être un élément de sectionnement (artic, section, side, etc.) ou un élément racine (élément body). Lorsque l'élément parent le plus proche de l'élément header est l'élément body, l'élément header représente un ensemble de contenu instructif pour l'ensemble de la page HTML. S'il y a une nouvelle zone de contenu dans le document HTML, vous pouvez ajouter des éléments d'en-tête en fonction des besoins du contenu. Cela améliorera la sémantique du document.
élément de pied de page :
représente le contenu de la description supplémentaire de son élément parent le plus proche. L'élément parent de pied de page peut être un élément de section ou un élément racine.
Le contenu de l'élément de pied de page est généralement lié au contenu de la région actuelle, tel que : les liens pertinents, les informations de droits d'auteur, etc. du contenu de la région actuelle.
Lorsque l'élément parent le plus proche de l'élément footer est l'élément body, alors l'élément footer représente la description supplémentaire de la page HTML entière. L'élément
pied de page est généralement utilisé pour marquer certaines informations étendues du contenu de la page, telles que les annexes, les conditions, les informations de version, le contrat de licence ou tout autre contenu.
Voici un autre exemple de la différence entre les balises d'en-tête et les balises de pied de page :
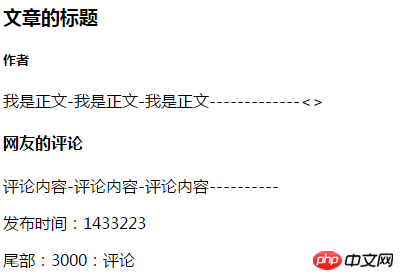
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>PHP中文网演示</title> </head> <body> <article> <header> <h3>文章的标题</h3> <h5>作者</h5> </header> <p>我是正文-我是正文-我是正文-------------<></p> <article> <head> <h4>网友的评论</h4> <p>评论内容-评论内容-评论内容----------</p> </head> <footer> 发布时间:1433223 </footer> </article> <footer> <p>尾部:3000:评论</p> </footer> </article> </body> </html>
L'effet est comme ceci :

Ce qui précède est l'intégralité du contenu de cet article (si vous voulez en voir plus, bienvenue sur le site Web PHP chinois pour apprendre. D'autres cours de programmation vous attendent. Si vous avez des questions, vous pouvez laisser un message ci-dessous
[Recommandation de l'éditeur]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

