Maison >interface Web >tutoriel HTML >Analyse des balises couramment utilisées en html (avec code)
Analyse des balises couramment utilisées en html (avec code)
- 不言original
- 2018-08-30 11:54:231953parcourir
Le contenu de cet article concerne l'analyse des balises couramment utilisées en HTML (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1.1 Classement des tags
1.1.1 Classement par sujet :
1. Tels que 240cb830ca84ebaabbd07850110b414ddatae6e38b3c62e8df885fe2e3986461aa63
2. Balises sans sujet : telles que 076402276aae5dbec7f672f8f4e5cc81 Balises de saut de ligne
pour déterminer si un tableau doit be Quant au corps, vous pouvez vous demander si la balise doit encapsuler des données. Si elle doit encapsuler des données, alors la balise doit avoir un corps. Si elle n'a pas besoin d'encapsuler des données, alors ce n'est pas nécessaire. avoir un corps .
2.1.2 Classement par ligne :
1 Si le contenu d'une balise doit occuper une ligne indépendante, on appelle cela une balise de bloc. Par exemple : 4a249f0d628e2318394fd9b75b4636b1Balise de titre
2. Si une balise n'a pas besoin d'occuper une ligne distincte, nous l'appelons une balise en ligne. Par exemple : 240cb830ca84ebaabbd07850110b414dBalise de police
2.2 Balise de texte :
|
Description de la balise | Attributs communs | ||||||||||||||||||||||||
| h1~h6 | Balise de titre, Tous les titres sont en gras, 1 signifie titre de niveau 1, les mots les plus grands, le titre de niveau 6 est le plus petit td> | L'attribut se trouve à l'intérieur de la balise de début align :Définir l'alignement du titre centre : centre, droite : aligné à droite, gauche : aligné à gauche | ||||||||||||||||||||||||
| heures | Tracer une ligne horizontale | largeur : longueur de la ligne taille : épaisseur couleur : couleur | ||||||||||||||||||||||||
| b | Mise en gras de la police, qui a la même fonction que la balise forte | |||||||||||||||||||||||||
| i | Mettre la police en italique | |||||||||||||||||||||||||
| br | Saut de ligne | |||||||||||||||||||||||||
| police | Police (obsolète en HTML5) | color : couleur size : taille face : le nom de la police spécifiée | ||||||||||||||||||||||||
| p | paragraphe, chaque balise p est un paragraphe, il n'y a pas d'indentation de première ligne. Il y a des espaces entre les paragraphes | Si vous souhaitez mettre en retrait, utilisez ; l'espace demi-largeur peut également être un espace pleine largeur title:Lorsque la souris est déplacée vers le haut, une invite de texte les informations seront affichées |
2.3 块标签与内联标签:
1.div:块标签,需要独立占一行。
2.span:内联标签,不需要独立占一行。
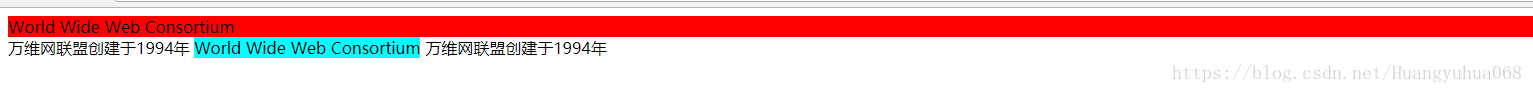
案例文字素材
World Wide Web Consortium94b3e26ee717c64999d7867364b1b4a3万维网联盟创建于1994年
代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<div style="background-color: red">World Wide Web Consortium</div>
万维网联盟创建于1994年
<span style="background-color: aqua">World Wide Web Consortium</span>
万维网联盟创建于1994年
</body>
</html>
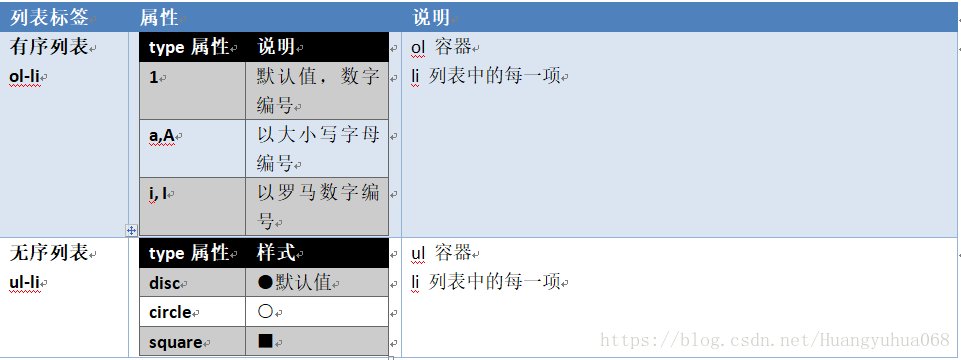
2.4 列表标签:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
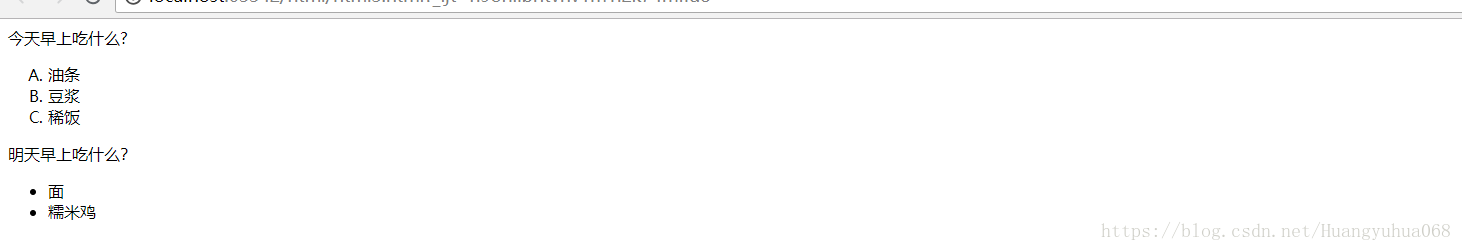
今天早上吃什么?
<ol style="color: black" type="A">
<li>
油条
</li>
<li>
豆浆
</li>
<li>
稀饭
</li>
</ol>
明天早上吃什么?
<ul style="color: black" type="disc">
<li>面</li>
<li>糯米鸡</li>
</ul>
</body>
</html>
2.5 实体字符
2.5.1 为什么需要使用到实体字符:
在HTML页面中,有些字符是有着特殊含义的字符,如果需要在网页上显示这种特殊的字符,那么就需要使用到该特殊字符对应的实体字符。比如:1419bbb8796a47bb047bc6a86db1bff3 大于号
2.5.2 实体字符列表:
注释:实体名称对大小写敏感!

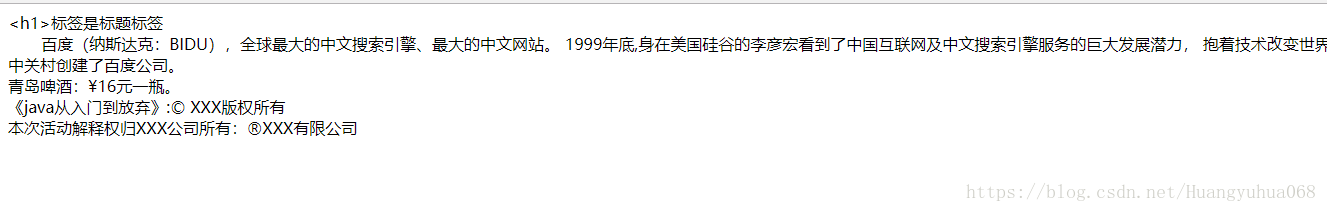
2.5.3 常用的实体字符:
| 特殊的字符 | 对应的实体字符 |
| 5acd248ed1b924abd09ea8af7be12d21 | > |
| 空格 | |
| ¥ |
¥ |
| © 版本所有 | © |
| ® | ® |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<h1>标签是标题标签<br/>
百度(纳斯达克:BIDU),全球最大的中文搜索引擎、最大的中文网站。
1999年底,身在美国硅谷的李彦宏看到了中国互联网及中文搜索引擎服务的巨大发展潜力,
抱着技术改变世界的梦想,他毅然辞掉硅谷的高薪工作,携搜索引擎专利技术,于 2000年1月1日在中关村创建了百度公司。<br/>
青岛啤酒:¥16元一瓶。<br/>
《java从入门到放弃》:© XXX版权所有<br/>
本次活动解释权归XXX公司所有:®XXX有限公司
</body>
</html>
2.6 图像标签(img)
2.6.1 标签的作用:
在网页中显示图片。
2.6.2 常用的属性:
| 属性名 | 作用 |
| src | source图片文件地址,注:不能使用客户端本地地址,如:c:/aaa.jpg |
| width | 图片宽度,如果只指定宽和高,另一个参数会等比例缩放 |
| height | 图片高度 |
| alt | 如果图片丢失,图片显示的文字 |
| title | 如果鼠标移到图片上,显示提示文字信息 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<body>
<img src="img/11.jpg" height="500" width="200" title="这个是一辆豪车" />
</body>
</html>相关推荐:
html标签之meta标签_html/css_WEB-ITnose
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

