Maison >interface Web >tutoriel CSS >Analyse des causes et des problèmes causés par le flottement plat en CSS
Analyse des causes et des problèmes causés par le flottement plat en CSS
- 不言original
- 2018-08-30 11:12:111888parcourir
Le contenu de cet article porte sur l'analyse des causes du flottement plat en CSS et des problèmes qu'il entraîne. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Les causes et les effets secondaires de float float
Quatre paramètres dans float
gauche, droite, aucun, hériter
Les raisons de float float
Après avoir utilisé float, l'élément se détachera du flux de documents standard. (Le flux de documents standard consiste à organiser et afficher différents types d'éléments, tels que les éléments de bloc et les éléments de ligne en fonction de leurs caractéristiques respectives. Bien que les attributs soient différents, ils sont tous disposés dans l'ordre de haut en bas et de gauche à droite)
Les effets secondaires de float
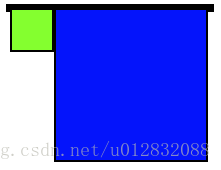
Deux éléments au niveau du bloc seront couverts par des éléments flottants

<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style><body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig">
</div>
</div>
</body>*Un élément block et un élément inline. Les éléments en ligne tels que le texte flotteront autour de l'élément flottant, laissant de l'espace pour l'élément flottant. 
<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
vertical-align: top;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style>
<body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素 </div>
</body>*Deux éléments au niveau du bloc flottent et l'élément parent s'effondre
<style type="text/css">
.box{
border: 4px solid #000000;
float: left;
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig2{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
float: left;
}
</style>
<body>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig2">
</div>
</div>
</body>Recommandations associées :
Explication détaillée des raisons pour lesquelles la classe parent CSS efface les flotteurs
Explication détaillée des flotteurs en CSS et trois méthodes d'effacement des flotteurs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Ressources frontales impressionnantes et cours d'animation CSS
- HTML5 et CSS3 pour le monde réel, deuxième édition
- Utilisation de Fontello pour charger uniquement les polices d'icônes dont vous avez besoin
- Comment l'amorçage de l'approvisionnement ouvert l'a rendu énorme
- Construisez votre propre thème atome avec CSS


