Maison >interface Web >tutoriel HTML >Comment utiliser la balise ins pour insérer du texte et la balise del pour supprimer du texte ensemble en HTML ? (avec des exemples)
Comment utiliser la balise ins pour insérer du texte et la balise del pour supprimer du texte ensemble en HTML ? (avec des exemples)
- 寻∝梦original
- 2018-08-29 17:34:213946parcourir
Cet article vous parle principalement de l'utilisation et des cas d'utilisation conjointe de la balise HTML del et de la balise ins. L'article est compact et contient beaucoup de connaissances. J'espère que vous le pratiquerez sérieusement après l'avoir lu. ensemble Ceci est un article sur la façon d'utiliser les balises HTML del et les balises ins
Tout d'abord, nous devons comprendre la balise del et les balises ins :
ins et del sont en HTML4. Introduit à la version 0, il peut aider les créateurs à collaborer entre eux lors du développement de documents, et il maintient également certaines modifications (par exemple, il peut refléter la façon dont le créateur a modifié le document sur une période de temps et sa façon de penser) et des composants de contrôle de version (avec l'aide du logiciel, vous pouvez restaurer le document dans son état à un moment précis).
La balise html del et la balise ins peuvent être utilisées ensemble. L'une d'elles définit la suppression de texte et l'autre définit l'insertion de texte. Jetons d'abord un coup d'œil à un exemple :
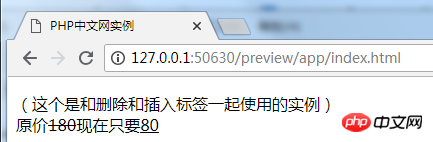
Texte avec des parties supprimées et des parties nouvellement insérées :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>PHP中文网实例</title> </head> <body> <p>(这个是和删除和插入标签一起使用的实例)</br>原价<del>180</del>现在只要<ins>80</ins></p> </body> </html>
L'effet est comme indiqué ci-dessous

Explication du w3c sur la balise del et la balise ins :
del définit le contenu du texte supprimé dans le document, ins est utilisé pour décrire les mises à jour et les corrections dans le document. Le style de navigateur par défaut de del est barré et le style par défaut de ins est souligné. Cela peut également être une bonne explication de l'utilisation des deux. combiné. Signification à utiliser.
Utilisation de ins et del en HTML :
Les deux éléments ins et del en HTML peuvent être utilisés comme éléments de niveau bloc ou comme élément en ligne, mais pas les deux en même temps. Ils peuvent donc contenir un ou plusieurs mots dans un paragraphe, ou bien contenir plusieurs éléments de niveau bloc tels que des paragraphes (p), des listes (ul, ol, dl), des tableaux (table), etc.
<p>我有<del cite="http://www.php.cn/" datetime="20180101T192525+09:00">9</del><ins cite="http://www.php.cn/" datetime="20180101T192525+09:00">8</ins>元钱</p>
<del title="刚刚丢了" datetime="20180101T192525+09:00"><p>9块钱</p></del>
Les créateurs peuvent commenter les éléments insérés ou supprimés via l'attribut titre, et les agents utilisateurs (tels que les navigateurs) peuvent afficher ces informations aux utilisateurs
<p><del title="刚刚丢了"datetime="20180101T192525+09:00"><div><p>我有3分钱</p></div></del></p>
This It est une mauvaise façon d'écrire, c'est-à-dire que ins et del ne peuvent pas être à la fois des éléments de niveau bloc et des éléments en ligne
L'effet d'affichage de ins et del sur la page peut être contrôlé via CSS
D'accord, ce qui précède représente l'intégralité du contenu de cet article. Si vous avez des questions, veuillez laisser un message dans la zone de commentaires ci-dessous
[Recommandation de l'éditeur]
La balise HTML h1 est-elle une double balise ? Comment définir la position de la balise html h1 ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

