Maison >Applet WeChat >Développement de mini-programmes >Comment télécharger des images dans le mini-programme WeChat (exemple de code)
Comment télécharger des images dans le mini-programme WeChat (exemple de code)
- 不言original
- 2018-08-29 15:36:5013374parcourir
Le contenu de cet article explique comment télécharger des images (exemples de code) dans l'applet WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. fichier wxml
<text>上传图片</text>
<view>
<button bindtap="uploadimg">点击选择上传图</button>
</view>
<image src='{{source}}' style='width:600rpx; height:600rpx' />2. fichier js
Page({
/**
* 页面的初始数据
*/
data: {
//初始化为空
source:''
},
/**
* 上传图片
*/
uploadimg:function(){
var that = this;
wx.chooseImage({ //从本地相册选择图片或使用相机拍照
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success:function(res){
//console.log(res)
//前台显示
that.setData({
source: res.tempFilePaths
})
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'http://www.website.com/home/api/uploadimg',
filePath: tempFilePaths[0],
name: 'file',
success:function(res){
//打印
console.log(res.data)
}
})
}
})
},
)}3. Code backend PHP
// 上传图片
public function uploadimg()
{
$file = request()->file('file');
if ($file) {
$info = $file->move('public/upload/weixin/');
if ($info) {
$file = $info->getSaveName();
$res = ['errCode'=>0,'errMsg'=>'图片上传成功','file'=>$file];
return json($res);
}
}
} En cours d'exécution résultat :

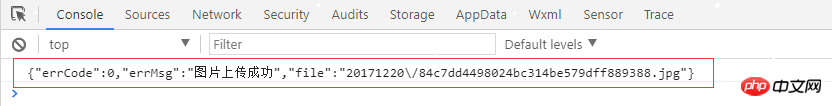
Résultat de l'impression de la console :

Cela signifie que le téléchargement est réussi !
Recommandations associées :
Comment télécharger des images dans le développement WeChat ?
Comment télécharger des photos sur le serveur via l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

