Maison >interface Web >tutoriel HTML >Comment centrer les caractères chinois dans la balise col en HTML ? Explication détaillée de l'utilisation de la balise HTML col
Comment centrer les caractères chinois dans la balise col en HTML ? Explication détaillée de l'utilisation de la balise HTML col
- 寻∝梦original
- 2018-08-28 17:48:382299parcourir
本篇文章主要的为大家介绍了关于HTML中的col标签的含义,还有环宇HTML col标签的汉字居中实例,还有各种对齐方式都在里面。下面让我们一起看看这篇文章吧
首先我们先来看下HTML中col标签的含义:
如需对全部列应用样式,
您只能在 table 或 colgroup 元素中使用
提示:col 元素是仅包含属性的空元素。如需创建列,您就必须在 tr 元素内部规定 td 元素。
提示:如果您希望在 colgroup 内部为每个列规定不同的属性值时,请使用此元素。如果没有 col 元素,列会从 colgroup 那里继承所有的属性值。
这有一个关于HTML col标签的汉字居中实例:
<html> <body> <table border="2"> <col span="2" style="color:red"> <col style="color:blue"> <col align="left"> <tr> <td>红色</td> <td>红色</td> <td>蓝色</td> </tr> <tr> <td>红色</td> <td>红色</td> <td>蓝色</td> </tr> </table> </body> </html>
效果如图

这样就可以给每一列设置样式,而不用在每个td里面设置。
第一二两列是红的。第三列是蓝的。但是它们都是居中的,格式太小了,有点看不出来。不过知道了就行了
再看一个关于HTML中col标签的例子:
col 元素为表格中的三个列规定了不同的对齐方式:
<table width="100%" border="1">
<col align="left" />
<col align="left" />
<col align="right" />
<tr>
<th>ISBN</th>
<th>Title</th>
<th>Price</th>
</tr>
<tr>
<td>3476896</td>
<td>My first HTML</td>
<td>$53</td>
</tr>
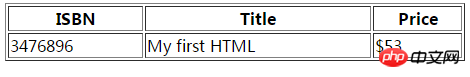
</table>上面代码的效果如图:

好了,本篇文章到这就结束了,有问题的欢迎大家在下方提问
【小编推荐】
HTML img标签的绝对路径怎么写?HTML img标签绝对路径的使用方法
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

