Maison >interface Web >tutoriel CSS >Comment embellir la sélection en utilisant du CSS pur ? Implémentation du code de la sélection d'embellissement CSS
Comment embellir la sélection en utilisant du CSS pur ? Implémentation du code de la sélection d'embellissement CSS
- 不言original
- 2018-08-28 10:37:444971parcourir
Le contenu de cet article explique comment utiliser du CSS pur pour embellir la sélection ? L'implémentation du code de CSS embellissement select a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
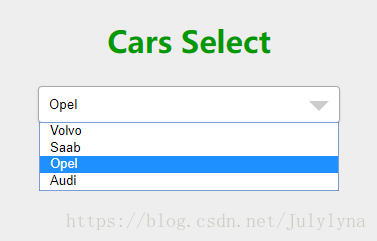
Le rendu est le suivant :
<h2>Cars Select</h2>
<div class="select">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel" selected>Opel</option>
<option value="audi">Audi</option>
</select>
</div>
body {
font-size: 20px;
color: #090;
background-color: #eee;
text-align: center;
}
.select {
display: inline-block;
width: 300px;
position: relative;
vertical-align: middle;
padding: 0;
overflow: hidden;
background-color: #fff;
color: #555;
border: 1px solid #aaa;
text-shadow: none;
border-radius: 4px;
transition: box-shadow 0.25s ease;
z-index: 2;
}
.select:hover {
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.15);
}
.select:before {
content: "";
position: absolute;
width: 0;
height: 0;
border: 10px solid transparent;
border-top-color: #ccc;
top: 14px;
right: 10px;
cursor: pointer;
z-index: -2;
}
.select select {
cursor: pointer;
padding: 10px;
width: 100%;
border: none;
background: transparent;
background-image: none;
-webkit-appearance: none;
-moz-appearance: none;
}
.select select:focus {
outline: none;
}Recommandations associées :
embellissement CSS avec jquery select_jquery
Outils d'embellissement, d'optimisation et de fusion CSS recommandés_html/css_WEB-ITnose
js+css pour obtenir un effet d'embellissement sélectionné _compétences javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!