Maison >interface Web >js tutoriel >Introduction détaillée de la boucle d'événement en js (image et texte)
Introduction détaillée de la boucle d'événement en js (image et texte)
- 不言original
- 2018-08-27 09:51:551700parcourir
Cet article vous apporte une introduction détaillée (images et textes) sur la boucle d'événement en js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Rendu du navigateur
D'un point de vue chronophage, le navigateur demande, charge et affiche une page, et du temps est consacré aux cinq choses suivantes :
Requête DNS<.> 2.Connexion TCP
3.La requête HTTP est une réponse
4. Réponse du serveur
5 Rendu client
2. Traitez les balises CSS et créez l'arborescence CSSOM.
3. Fusionnez DOM et CSSOM dans un arbre de rendu.
4. Disposition selon l'arbre de rendu pour calculer les informations géométriques de chaque nœud.
5. Dessinez chaque nœud sur l'écran.
 File d'attente
File d'attente
La file d'attente est une structure de données différente de la pile, similaire à Dans un tube, celui qui entre en premier apparaîtra, ce qui est l'opposé d'une pile.
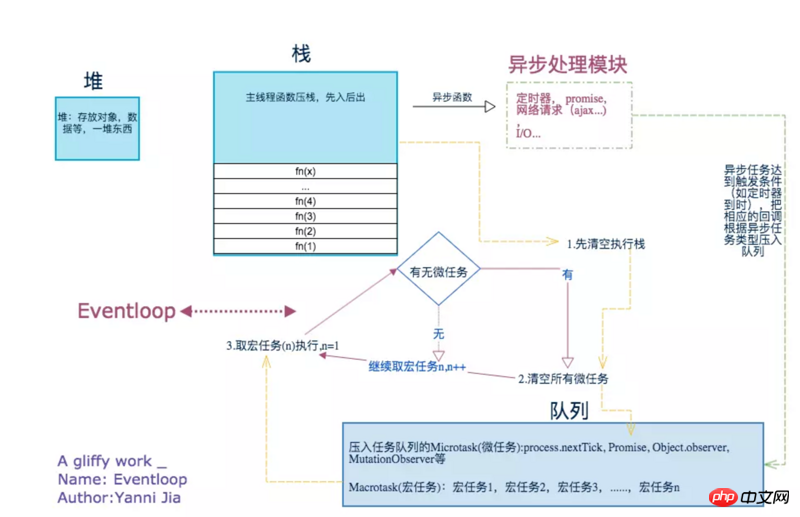
event-loop
Javascript est un langage de script monothread et non bloquant depuis sa naissance. Ceci est dicté par son objectif initial : interagir avec le navigateur.
Un seul thread signifie qu'à tout moment lorsque le code JavaScript est exécuté, il n'y a qu'un seul thread principal pour gérer toutes les tâches.Non bloquant signifie que lorsque le code doit effectuer une tâche asynchrone (une tâche qui ne peut pas renvoyer de résultats immédiatement et prend un certain temps pour revenir, comme un événement d'E/S), le thread principal suspendra le task. , puis exécutez le rappel correspondant selon certaines règles lorsque la tâche asynchrone renvoie le résultat.
Le threading unique est nécessaire et constitue la pierre angulaire du langage JavaScript. L'une des raisons est que dans son environnement d'exécution d'origine et principal - le navigateur, nous devons effectuer diverses opérations DOM. Imaginez si JavaScript est multithread, alors lorsque deux threads effectuent une opération sur le dom en même temps, par exemple, l'un y ajoute un événement et l'autre supprime le dom, comment doit-il être géré ? Par conséquent, afin de garantir qu'une situation similaire à cet exemple ne se produise pas, JavaScript choisit de n'utiliser qu'un seul thread principal pour exécuter le code, garantissant ainsi la cohérence de l'exécution du programme.
Bien sûr, les gens réalisent maintenant que si le threading unique garantit l'ordre d'exécution, il limite également l'efficacité de JavaScript, c'est pourquoi la technologie des travailleurs Web a été développée. Cette technologie prétend faire de JavaScript un langage multithread.
Cependant, le multithreading utilisant la technologie des travailleurs Web présente de nombreuses limitations. Par exemple, tous les nouveaux threads sont entièrement contrôlés par le thread principal et ne peuvent pas s'exécuter indépendamment. Cela signifie que ces « threads » doivent en réalité être des sous-threads du thread principal. De plus, ces threads enfants n'ont pas l'autorité nécessaire pour effectuer des opérations d'E/S et ne peuvent partager que certaines tâches telles que les calculs avec le thread principal. À proprement parler, ces threads n’ont pas de fonctions complètes, et donc cette technologie ne change pas la nature monothread du langage JavaScript.
Il est prévisible que JavaScript sera toujours un langage monothread à l'avenir.
Afin d'améliorer l'efficacité du script, une fonctionnalité très intéressante lors de sa conception est le modèle de boucle d'événement. Contrairement à beaucoup d'autres langages, il ne bloque jamais. La gestion des E/S s'effectue généralement via des événements et des rappels. Ainsi, pendant qu'une application attend le retour d'une requête IndexedDB ou d'une requête XHR, elle peut toujours gérer d'autres choses, telles que les entrées de l'utilisateur.
macro-tâche et micro-tâche
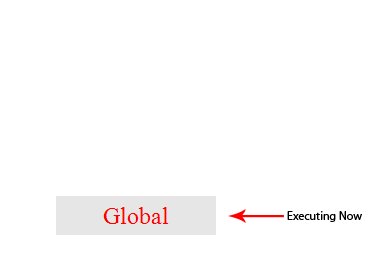
- Exécutez d'abord le script, qui est appelé tâche globale et appartient également à la macrotâche ;
- Lorsque la macrotâche termine l'exécution de ce qui suit, toutes les microtâches sont exécutées
- Une fois toutes les microtâches exécutées, une macrotâche dans la file d'attente des tâches est récupérée pour exécution ;
Les tâches macro incluent : script, setTimeout, setInterval, setImmediate, I/O, rendu de l'interface utilisateur, requestAnimationFrame
Les micro-tâches incluent : process.nextTick (API de nœud), promesse native (certaines la promesse implémentée place la méthode then dans la tâche macro), Object.observe (obsolète), MutationObserver
Séquence d'exécution
Toutes les tâches macro sont placées dans une file d'attente de tâches macro (c'est-à-dire une file d'attente de tâches), Après avoir traité une macrotâche (à partir du script), placez la file d'attente des microtâches (y compris toutes les microtâches à ce moment-là) dans la file d'attente des tâches (file d'attente des macrotâches) et exécutez-la, puis supprimez la macrotâche de la file d'attente des tâches suivante (macrotâche).

Recommandations associées :
Comment supprimer les lignes cochées dans le tableau avec javascript (code)
Comment ajouter dynamiquement des balises td et tr en javascript (code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

