Maison >interface Web >js tutoriel >Comment appeler des fichiers image à partir d'un disque cloud à l'aide d'un éditeur de texte enrichi (analyse de code)
Comment appeler des fichiers image à partir d'un disque cloud à l'aide d'un éditeur de texte enrichi (analyse de code)
- 不言original
- 2018-08-25 13:45:551643parcourir
Le contenu de cet article concerne la façon dont l'éditeur de texte enrichi appelle les fichiers image du disque cloud (analyse du code). Il a une certaine valeur de référence. J'espère que cela vous sera utile. .
Récemment, je développe un système multi-utilisateurs car un éditeur est nécessaire lors de la publication d'articles. UEditor est recommandé par de nombreux internautes. Il est puissant. Après l'avoir téléchargé, j'ai découvert que le code de cet éditeur atteignait plus de 20 000 lignes. Je ne supporte pas cette surcharge.
À cet égard, j'ai découvert que layui a un éditeur intégré, qui semble avoir été caché. Je me demande s'il n'est pas officiellement recommandé ?
Adresse du document : http://www.layui.com/doc/modules/layedit.html
LayEdit suit toujours le style de conception minimaliste, qu'il s'agisse de l'interface utilisateur ou de l'utilisation de l'interface, c'est l'un de mes éditeurs préférés, le code ne fait que quelques centaines de lignes.
Lorsque j'ai besoin de télécharger des images dans l'éditeur et d'appeler directement les images précédemment téléchargées, je dois écrire une méthode pour obtenir les images distantes. Je dois le faire des milliers de fois, il suffit de cliquer dessus directement et de payer quelqu'un. pour m'aider
Je n'ai reçu aucune commande, et je n'ai obtenu aucune information utile.
Alors je me suis dit : les émoticônes de l’éditeur ne sont-elles pas que des images ? J'ai donc trouvé le fichier js de l'éditeur et vu le code js pour les émoticônes. Ce n'était que quelques dizaines de lignes de code
C'était mon premier vrai contact avec LayEdit. Les émoticônes utilisaient layui.layer et tips layer, et ce que j'ai fait. le support était nécessaire. La couche de couche de page.ouverte de l'onglet, cela peut être considéré comme approfondissant la compréhension des couches
Donc, après avoir construit la couche de paiement de page, je devrais pouvoir utiliser la requête ajax,
j'ai donc posté un message
http://www.php.cn/js-tutorial-409066.html
En conséquence, j'ai rencontré un autre problème. La page de données demandée n'a pas pu être chargée. C'est encore un peu délicat pour les novices, cela est dû au problème d'ordre DOM.
Plus tard, j'ai pu charger des images et les assembler
function myphoto(tabid) {
var html = "";
html += '<ul class="swla-yunpan-ul">';
//图片资源
$.get("/api",
{
limit:10,
},
function(data){
var list=data.data
layui.each(list,function(index, item) {
// 用了format加载数据
html +='<li title="{0}"><img src="{1}" alt="{2}"></li>'.format(item.title,item.src,item.alt);
});
html += '</ul>';
document.getElementById("yun-"+tabid).innerHTML=html;
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var ehtml=e.currentTarget.innerHTML
参考下面 监听点击图片事件部分
//关闭云盘
layer.close(index);
})
});
$(document).off('click', yunpan.hide).on('click', yunpan.hide);
}et je n'ai pas pu insérer les images dans l'éditeur, alors j'ai posté un autre article
http : //www.php.cn/js-tutorial-409068.html
En conséquence, personne n'y a prêté attention, alors j'ai recommencé à explorer la partie émoticône et j'ai découvert que l'émoticône a un code comme suit
//表情
,face: function(range){
face.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}我想我应该从这个地方入手了
我把捕获到的li事件进行修改类似方法,yunpan:function(range){
yunpan.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}测试成功Une partie du code de suivi des événements d'image de clic est la suivante
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var img=e.target.src
var alt=e.target.alt
callback && callback({
src: img
,alt: alt
});
//关闭云盘
layer.close(index);
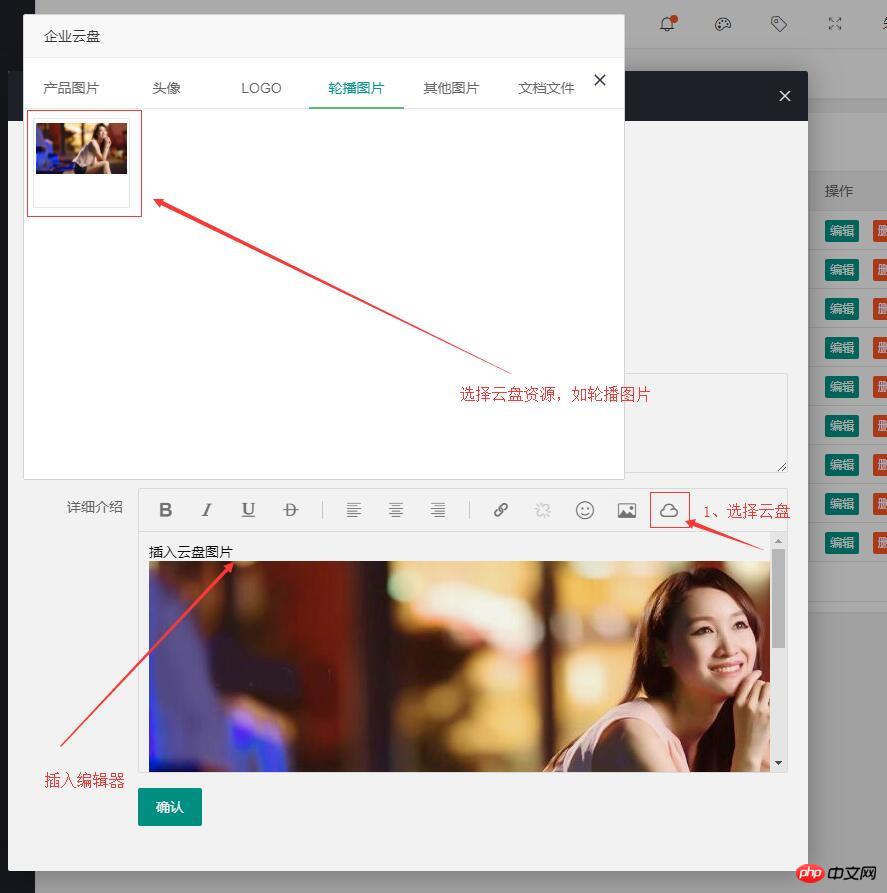
})Le rendu final est le suivant :

Cliquez sur le disque cloud de l'éditeur, affichez le calque de page et passez d'un onglet à l'autre, puis sélectionnez l'image, fermez le disque cloud et insérez-la dans l'éditeur.
Recommandations associées :
Éditeur de texte enrichi Ueditor dans ThinkPHP,
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

