Maison >interface Web >tutoriel HTML >Comment centrer le contenu de l'en-tête dans un tableau HTML ? Une introduction détaillée à l'attribut align de la balise d'en-tête de tableau
Comment centrer le contenu de l'en-tête dans un tableau HTML ? Une introduction détaillée à l'attribut align de la balise d'en-tête de tableau
- 寻∝梦original
- 2018-08-25 13:40:2041264parcourir
Cet article vous parle principalement de l'exemple d'analyse de centrage du ème en-tête dans le tableau HTML. Il présente également l'alignement de la ème balise d'en-tête en HTML et la valeur d'attribut spécifique de l'attribut align. regardons le texte
Tout d'abord, nous devons savoir quelle est la ème balise d'en-tête dans le tableau HTML :
Il existe deux types dans le tableau HTML nous utilisons des cellules :
L'une est la cellule d'en-tête , qui contient les informations d'en-tête, la
créée par la ème balise et l'autre est les Cellules standard , qui contiennent des données,
créées par les balises td. Une chose qui est facile à distinguer est : le contenu à l'intérieur de la
ème balise Il est généralement rendu. comme contenu de texte en gras centré, tandis que le contenu à l'intérieur de la balise td est généralement un contenu de texte aligné à gauche.
D'accord, nous comprenons maintenant quelques bases de la balise hr dans notre tableau HTML. Commençons maintenant le premier contenu de l'article,
C'est comment insérer la balise hr. le tableau HTML L'en-tête du ème tableau est centré .
Regardons un exemple d'en-tête de tableau HTML centré
<table border="2">
<tr>
<th>网站名称</th>
<th align="right">网址</th>
</tr>
<tr>
<td>php中文网</td>
<td>网址是:http://www.php.cn</td>
</tr>
<tr>
<td>百度百科</td>
<td>网址是:https://baike.baidu.com</td>
</tr>
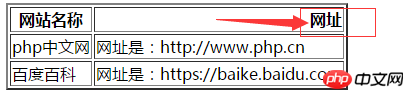
</table>C'est une façon relativement simple d'écrire un tableau. L'en-tête se trouve dans la première colonne du tableau. Un attribut align est ajouté à th, et la valeur de l'attribut align est correcte. Quiconque comprend l'anglais sait que cela signifie à droite. Cela signifie que le texte du contenu contenu dans la balise th est aligné à droite, donc l'effet d'affichage est. comme suit Image :

()
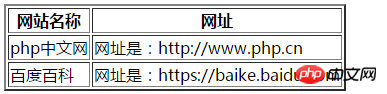
Aujourd'hui, nous parlons de la façon de centrer le ième en-tête du tableau. capable de le deviner. C'est vrai, il est défini à l'aide de l'attribut align. Tout comme dans le cas ci-dessus, nous modifions la valeur de l'attribut align dans la balise d'en-tête en center. 🎜>

 ()
()
a présenté comment centrer la ème balise dans le tableau. Maintenant, nous devrions déjà connaître une certaine utilisation de l'attribut align. de la ème balise, mais je veux quand même. Allons-y et présentons-les car l'attribut align est important dans les tableaux. Jetons un coup d'oeil à l'introduction de l'attribut align
Introduction à l'attribut align de la ème balise dans le tableau HTML :L'attribut align de la ème La balise dans le tableau HTML est définie comme spécifiquement pour aligner le contenu dans la cellule de balise. La valeur de l'attribut align peut réaliser plusieurs méthodes d'alignement relatif (en fait, elle est utile non seulement pour les balises th, mais également pour les balises td. et tr dans les tableaux, même utile pour la plupart des balises dans les pages Web, mais maintenant h5 ne prend pas en charge l'attribut align, mais en temps normal, l'éditeur pense qu'il est plus pratique d'utiliser l'attribut align pour l'alignement)
Le attribut align dans laème balise Il a cinq valeurs d'attribut, à savoir :
- valeur d'attribut gauche : définit l'alignement à gauche du texte
- valeur de l'attribut right : elle définit l'alignement à droite du texte (je l'ai testé pour vous, et vous pouvez en effet aligner le texte à droite)
- valeur de l'attribut center : elle définit le centre alignement du contenu de cet article (je vous l'ai également montré) C'est simple, vous deviendrez compétent avec plus de pratique)
- valeur de l'attribut justift : Il aligne les lignes du table dans le tableau aux deux extrémités, comme la mise en page des journaux et des journaux (pas beaucoup utilisé, je ne donnerai pas d'exemple ici, sachez-le simplement)
- valeur de l'attribut char : Son le contenu de la cellule est aligné avec le caractère spécifié. Par défaut, il s'agit d'un caractère décimal. Style Apparence
- D'accord, vous pouvez tout voir. Il est évident que c'est écrit. de gauche à droite. À ce stade, cet article est terminé. Vous êtes invités à poser des questions et à communiquer ci-dessous.
[Recommandations associées de l'éditeur]
Que signifie la balise html strong ? Introduction à l'utilisation spécifique de la balise strong en htmlIntroduction au style de la balise table html5 (un exemple de centrage css de table html5 est joint)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

