Maison >interface Web >js tutoriel >Implémentation du code du téléchargement d'une couche contextuelle d'image à l'aide d'un éditeur de texte enrichi
Implémentation du code du téléchargement d'une couche contextuelle d'image à l'aide d'un éditeur de texte enrichi
- 不言original
- 2018-08-25 13:36:382914parcourir
Ce que cet article vous apporte concerne l'implémentation du code pour le téléchargement de couches contextuelles d'images à l'aide d'un éditeur de texte enrichi. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
J'ai posé une question il y a deux jours, principalement parce que je suis paresseux et que je voulais trouver une image toute faite que j'ai téléchargée auparavant.
J'ai constaté qu'il n'existe pas de projet similaire dans l'ensemble de la communauté. Je l'ai exploré aujourd'hui et j'ai obtenu les résultats suivants

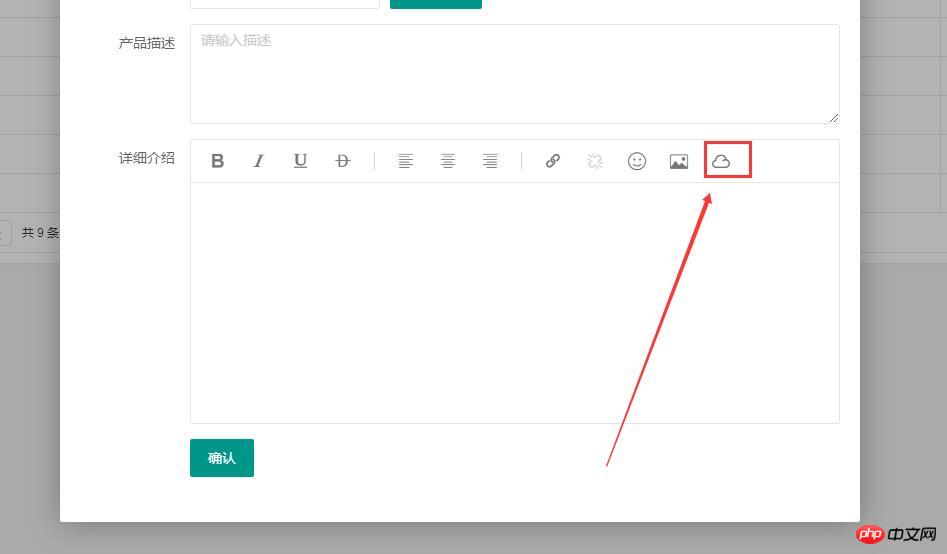
Personnalisez la barre d'outils dans l'éditeur et ajoutez Créé un. menu disque cloud.
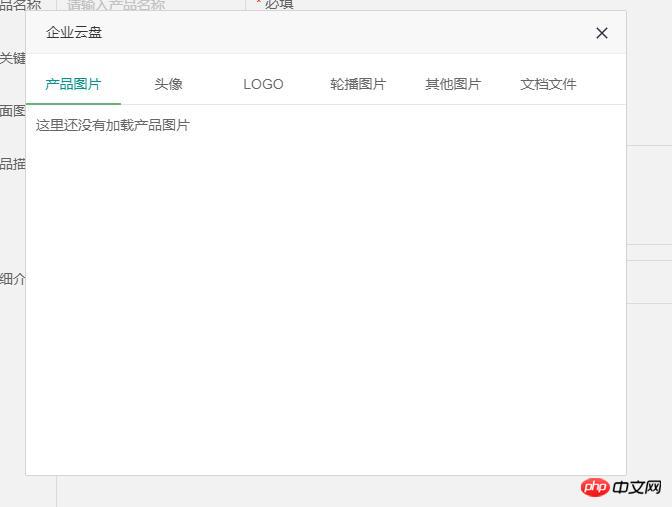
Cliquez sur le disque cloud et une fenêtre pop-up similaire à une émoticône apparaîtra comme suit
 C'est ce que j'ai toujours voulu créer une fenêtre pop-up similaire à UEditor.
C'est ce que j'ai toujours voulu créer une fenêtre pop-up similaire à UEditor.
Après modification, les images et fichiers précédemment téléchargés par les utilisateurs peuvent être rappelés dans l'éditeur. Il n'est pas nécessaire de modifier l'image téléchargée par l'éditeur.
Code principal
1. Barre d'outils de l'éditeur personnalisé
//全局配置
that.config = {
//默认工具bar
tool: [
'strong', 'italic', 'underline', 'del'
,'|'
,'left', 'center', 'right'
,'|'
,'link', 'unlink', 'face', 'image', 'yunpan' //新增部分
]
,hideTool: []
,height: 240 //默认高
};2. Événement de clic ajouté
//全部工具
,tools = {
html: '<i class="layui-icon layedit-tool-html" title="HTML源代码" lay-command="html" layedit-event="html""></i><span class="layedit-tool-mid"></span>'
,strong: '<i class="layui-icon layedit-tool-b" title="加粗" lay-command="Bold" layedit-event="b""></i>'
,italic: '<i class="layui-icon layedit-tool-i" title="斜体" lay-command="italic" layedit-event="i""></i>'
,underline: '<i class="layui-icon layedit-tool-u" title="下划线" lay-command="underline" layedit-event="u""></i>'
,del: '<i class="layui-icon layedit-tool-d" title="删除线" lay-command="strikeThrough" layedit-event="d""></i>'
,'|': '<span class="layedit-tool-mid"></span>'
,left: '<i class="layui-icon layedit-tool-left" title="左对齐" lay-command="justifyLeft" layedit-event="left""></i>'
,center: '<i class="layui-icon layedit-tool-center" title="居中对齐" lay-command="justifyCenter" layedit-event="center""></i>'
,right: '<i class="layui-icon layedit-tool-right" title="右对齐" lay-command="justifyRight" layedit-event="right""></i>'
,link: '<i class="layui-icon layedit-tool-link" title="插入链接" layedit-event="link""></i>'
,unlink: '<i class="layui-icon layedit-tool-unlink layui-disabled" title="清除链接" lay-command="unlink" layedit-event="unlink""></i>'
,face: '<i class="layui-icon layedit-tool-face" title="表情" layedit-event="face""></i>'
,yunpan: '<i class="layui-icon layedit-tool-image iconfont sw-yunpan-icon" title="云盘" layedit-event="yunpan"></i>' //新增的部分
,image: '<i class="layui-icon layedit-tool-image" title="图片" layedit-event="image"><input type="file" name="file"></i>'
,code: '<i class="layui-icon layedit-tool-code" title="插入代码" layedit-event="code"></i>'
,help: '<i class="layui-icon layedit-tool-help" title="帮助" layedit-event="help"></i>'
} 3. Panneau de disque cloud
//云盘面板
,yunpan=function(options, callback){
//云盘
var body = this, index = layer.open({
type: 1
,id: 'LAY_layedit_yunpan'
,area: '600px'
,shade: 0.05
,shadeClose: true
,moveType: 1
,title: '企业云盘'
,skin: 'layui-layer-msg'
,content:['<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">'
,'<ul class="layui-tab-title">'
,'<li class="layui-this">产品图片</li>'
,'<li>头像</li>'
,'<li>LOGO</li>'
,'<li>轮播图片</li>'
,'<li>其他图片</li>'
,'<li>文档文件</li>'
,'</ul>'
,'<div class="layui-tab-content" style="height: 340px;">'
,'<div class="layui-tab-item layui-show">这里还没有加载产品图片</div>'
,'<div class="layui-tab-item">内容2</div>'
,'<div class="layui-tab-item">内容3</div>'
,'<div class="layui-tab-item">内容4</div>'
,'<div class="layui-tab-item">内容5</div>'
,'<div class="layui-tab-item">内容6</div>'
,'</div>'
,'</div> '].join('')
});
}D'autres détails sont difficiles à afficher car ils impliquent des données de projet.
Recommandations associées :
Éditeur de texte enrichi Problèmes liés à la suppression d'images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

