Maison >interface Web >js tutoriel >Boutons que Bootstrap doit apprendre chaque jour (1)_compétences javascript
Boutons que Bootstrap doit apprendre chaque jour (1)_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:30:131361parcourir
Cet article explique principalement le style des boutons.
1.Option
2. Taille
3.Statut d'activité
4. État désactivé
5. Balises HTML pouvant être utilisées comme boutons
Options

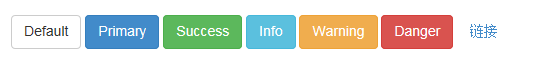
Utilisez les classes répertoriées ci-dessus pour créer rapidement un bouton stylé.
<button type="button" class="btn btn-default">Default</button> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">链接</button>

Taille
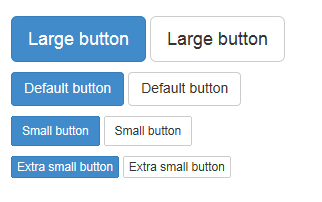
Besoin que les boutons soient de tailles différentes ? Utilisez .btn-lg, .btn-sm, .btn-xs pour obtenir des boutons de différentes tailles.
<p> <button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-default btn-lg">Large button</button> </p> <p> <button type="button" class="btn btn-primary">Default button</button> <button type="button" class="btn btn-default">Default button</button> </p> <p> <button type="button" class="btn btn-primary btn-sm">Small button</button> <button type="button" class="btn btn-default btn-sm">Small button</button> </p> <p> <button type="button" class="btn btn-primary btn-xs">Extra small button</button> <button type="button" class="btn btn-default btn-xs">Extra small button</button> </p>

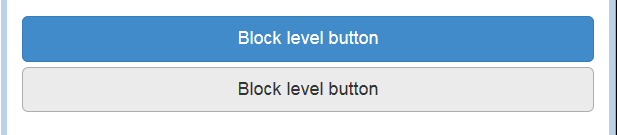
En ajoutant .btn-block au bouton, il peut remplir 100 % de la largeur du nœud parent, et le bouton devient également un élément de bloc.
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button> <button type="button" class="btn btn-default btn-lg btn-block">Block level button</button>

Statut d'activité
Lorsqu'un bouton est actif, il semble avoir été enfoncé (fond plus sombre, bordure plus sombre, ombre intégrée). Pour l'élément Bbb9345e55eb71822850ff156dfde57c8, il est implémenté via :active. Pour l'élément 3499910bf9dac5ae3c52d5ede7383485, il est implémenté via .active. Cependant, vous pouvez également utiliser .active conjointement avec bb9345e55eb71822850ff156dfde57c8 et le rendre actif par programme.
Élément bouton
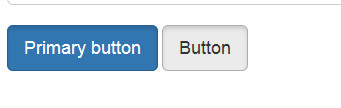
Puisque :active est un pseudo-état, il n'est pas nécessaire de l'ajouter, mais vous pouvez ajouter .active lorsque vous devez afficher la même apparence.
<button type="button" class="btn btn-primary btn-lg active">Primary button</button> <button type="button" class="btn btn-default btn-lg active">Button</button>

Élément de lien
Vous pouvez ajouter la classe .active pour 3499910bf9dac5ae3c52d5ede7383485.
<a href="#" class="btn btn-primary btn-lg active" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg active" role="button">Link</a>
Vous pouvez le comparer avec le bouton ci-dessus.

Statut désactivé
En estompant la couleur d'arrière-plan du bouton de 50 %, vous pouvez créer un effet non cliquable.
Élément bouton
Ajouter un attribut désactivé au aa3581cda9cb05b6f35d32c2e98cc314.
<button type="button" class="btn btn-lg btn-primary" disabled="disabled">Primary button</button> <button type="button" class="btn btn-default btn-lg" disabled="disabled">Button</button>

Vous pouvez mettre la souris sur le bouton et cliquer pour voir l'effet.
Compatibilité entre navigateurs
Si vous ajoutez l'attribut désactivé au aa3581cda9cb05b6f35d32c2e98cc314, Internet Explorer 9 et les versions inférieures du navigateur dessineront le texte dans le bouton en gris avec une ombre dégoûtante. Il n'y a actuellement aucune solution.
Élément de lien
Ajoutez la classe .disabled pour 3499910bf9dac5ae3c52d5ede7383485.
<a href="#" class="btn btn-primary btn-lg disabled" role="button">Primary link</a> <a href="#" class="btn btn-default btn-lg disabled" role="button">Link</a>

Ceci est une comparaison avec le bouton ci-dessus.
Nous utilisons .disabled comme classe d'outils, tout comme la classe .active, il n'est donc pas nécessaire d'ajouter un préfixe.
Les fonctions de lien ne sont pas affectées
Les classes mentionnées ci-dessus modifient uniquement l'apparence de 3499910bf9dac5ae3c52d5ede7383485 et n'affectent pas la fonctionnalité. Dans ce document, nous avons désactivé la fonctionnalité par défaut des liens via le code JavaScript.
Balises HTML pouvant être utilisées comme boutons
Vous pouvez ajouter des classes de boutons aux éléments 3499910bf9dac5ae3c52d5ede7383485, bb9345e55eb71822850ff156dfde57c8
<a class="btn btn-default" href="#" role="button">Link</a> <button class="btn btn-default" type="submit">Button</button> <input class="btn btn-default" type="button" value="Input"> <input class="btn btn-default" type="submit" value="Submit">

Performances multi-navigateurs
En tant que bonne pratique, nous vous recommandons fortement d'utiliser l'élément bb9345e55eb71822850ff156dfde57c8 autant que possible pour garantir un style cohérent dans tous les navigateurs.
Pour d'autres raisons, ce bug de Firefox nous empêche de définir la hauteur de ligne des boutons en fonction de la balise d5fd7aea971a85678ba271703566ebfd, ce qui rend leur hauteur incohérente avec les autres boutons de Firefox.
Le contenu principal de cette section est le style des boutons. Vous pouvez exécuter ces styles de manière flexible pour le contrôle. J'espère que cela vous sera utile pour votre apprentissage.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

