Maison >interface Web >tutoriel HTML >Comment utiliser les balises html sup et sub ? Définition et exemples d'utilisation de la balise html sup et de la sous-balise
Comment utiliser les balises html sup et sub ? Définition et exemples d'utilisation de la balise html sup et de la sous-balise
- 寻∝梦original
- 2018-08-23 13:42:097321parcourir
本篇文章主要讲述的是html sup标签的定义和用法,还有html sup标签和sub标签的定义和使用方法实例。
html sup标签的定义和用法:
标签可定义上标文本。
包含在 标签和其结束标签 中的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的。
提示:这个标签在向文档添加脚注以及表示方程式中的指数值时非常有用。如果和 标签结合起来使用,就可以创建出很好的超链接脚注。
HTML 标签实例
上标文本:
<p>这个文本包含 <sup>上标</sup> 文本。</p>
字体文本标签讲解标签
字体标签定义字体的显示效果,有些标签它有独自的语义:
<sup>感谢您对php中文网的支持</sup>
语义:定义在浏览器显示上标文本,一般用于代数方程式的书写。
如代数方乘:X2
实例原代码:
字体文本标签讲解<sup></sup>标签 字体文本标签讲解标签
字体标签定义字体的显示效果,有些标签它有独自的语义。
标签
<sup>感谢您对php中文网的支持</sup>
语义:定义在浏览器显示上标文本,一般用于代数方程式的书写。
如代数方乘:X2
HTML 上标、下标如何并列显示
要想使得上标和下标能够并列显示,我们可以通过 CSS 样式设置。
<!DOCTYPE html> <html> <head> <title>HTML 上标 下标并列显示</title> </head> <body> X<sup>2</sup><sub>3</sub> Y<sup>2</sup><sub style="margin:0 0 0 -5px;">3</sub> </body> </html>
运行效果:

html sup标签和sub标签的定义和用法:
标签可定义下标文本。 可定义上标文本。都属于行内元素,默认比当前字体稍小。
html sup标签的实例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>html中的sub与sup标签</title>
<style type="text/css">
* { font-size:12px; font-family:Tahoma}
</style>
</head>
<body>
<div>
这个标签是<sub>sub</sub>
这个标签是<sup>sup</sup>
</div>
</body>
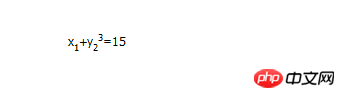
</html>我们来看看html sub标签和sup标签的数学方程式这种效果怎么实现?

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.php.cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>html中的sub与sup标签</title>
<style type="text/css">
* { font-size:12px; font-family:Tahoma}
</style>
</head>
<body>
<div>
x<sub>1</sub>+y<sub>2</sub><sup>3</sup>=15
</div>
</body>
</html>本篇文章就到这了,还有一篇关于html sub标签的用法:欢迎大家点击阅读,有问题的同学可以在下面提问。
html中sub标签是什么?关于html sub标签的定义和使用方法介绍
浏览器支持
所有浏览器都支持 标签。
【小编的相关推荐】
html5 output标签是什么意思?html5 output标签的使用方法
html5 table标签的样式介绍(另附html5 table css居中的实例)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

