Maison >interface Web >js tutoriel >Qu'est-ce que l'objet événement dans js ? Introduction à l'objet événement en js
Qu'est-ce que l'objet événement dans js ? Introduction à l'objet événement en js
- 不言original
- 2018-08-22 17:50:524978parcourir
Le contenu de cet article porte sur ce qu'est l'objet événement en js ? L'introduction de l'objet événement dans js a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
Qu'est-ce qu'un objet événement ?
Lorsqu'un événement sur le DOM est déclenché, un événement d'objet événement sera généré. Cet objet contient toutes les informations liées à l'événement.
Comprend l'élément qui a provoqué l'événement, le type d'événement et d'autres informations liées à l'événement spécifique.
Par exemple :
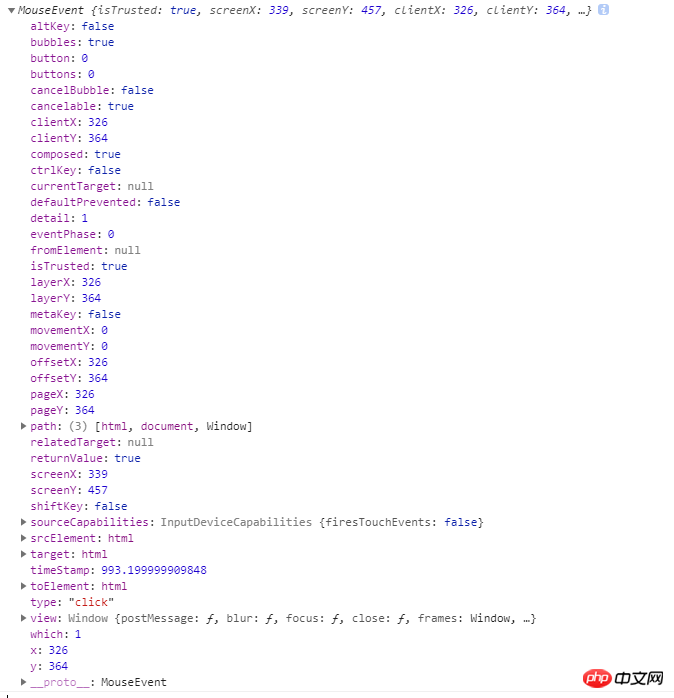
L'objet événement provoqué par l'opération de la souris contiendra des informations sur la position de la souris.
L'objet événement provoqué par les opérations au clavier contiendra des informations sur la touche enfoncée.
Cliquons sur le document pour voir ce que contient l'événement.

Méthode d'écriture compatible de l'objet événement
L'objet événement événement n'est pas compatible avec tous les navigateurs Nous utilisons généralement la méthode suivante Be. compatible.
var oEvent=ev || event;
Si le paramètre n'est pas ev mais event, la méthode de compatibilité peut également être écrite au format suivant.
document.onclick=function(event){
var oEvent=event || window.event;
console.log(oEvent);
}
Le code de test est le suivant :
nbsp;html>
<title>event兼容测试</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
console.log(event);
}
}
</script>
Quels sont les attributs communs de l'événement
oEvent.type;—— Obtenez les types d'événements liés, tels que le clic, le survol de la souris, etc.
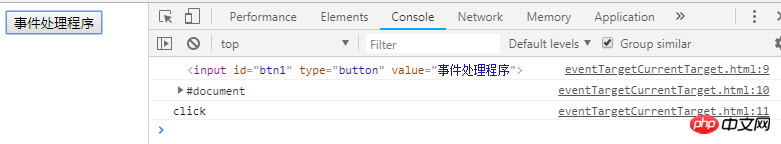
oEvent.target (event.srcElement est utilisé dans les versions inférieures d'IE) - renvoie l'élément qui a déclenché l'événement. . Par exemple, [object HTMLInputElement] fait référence à l'élément d'entrée en HTML
oEvent.currentTarget (n'existe pas dans les versions inférieures d'IE) représente l'élément de l'événement actuellement lié, et le différence entre celui-ci et la cible Regardez ci-dessous
nbsp;html>
<title>event.target和event.currentTarget的区别</title>
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
var oCurrentElement=oEvent.target || oEvent.srcElement;
console.log(oCurrentElement);
console.log(oEvent.currentTarget);
console.log(oEvent.type);
}
}
</script>
<input>

oEvent.stopPropagation()[ ˌprɒpə'ɡeɪʃn];( Utilisez oEvent.cancelBubble=false dans ie) // Utilisé pour empêcher les événements de bouillonner
oEvent.stopImmediatePropagation( //Immediate[ɪˈmi:diət] / /Quand un élément est lié Lorsque plusieurs gestionnaires d'événements sont définis, les événements seront tous exécutés dans l'ordre. Si vous ne souhaitez pas que les gestionnaires d'événements suivants soient exécutés, ajoutez simplement cette méthode à l'événement en cours et les gestionnaires d'événements suivants ne le seront pas. exécuté.
oEvent.preventDefault(); (utilisez oEvent.returnValue=true dans les versions inférieures de ie) //Empêche le comportement par défaut de l'événement, comme le blocage du lien href d'un.
nbsp;html>
<title>仿select下拉框、阻止默认动作、阻止默认行为</title>
<style>
#p1{
width: 400px;
height: 300px;
background: #ccc;
display: none;
}
</style>
<script>
window.onload=function(){
var oBtn=document.getElementById("btn1");
var op=document.getElementById("p1");
var oA=document.getElementById("a1");
oBtn.onclick=function(event){
op.style.display="block";
var oEvent=event || window.event;
if(oEvent.stopPropagation){
oEvent.stopPropagation();
}else{
oEvent.cancelBubble=true;//IE,在新版的chrome中支持
}
}
oA.onclick=function(){
var oEvent=event || window.event;
if(oEvent.preventDefault){
oEvent.preventDefault();
}else{
oEvent.returnValue=false;//IE
}
}
document.onclick=function(){
op.style.display="none";
}
}
</script>
<input>
<p></p>
<a>a链接</a>
oEvent.clientX; La coordonnée abscisse de la souris.
oEvent.clientY; La coordonnée verticale de la souris.
Recommandations associées :
Objet événement et résumé de divers événements
Objet événement JavaScript dom Explication détaillée des instances d'objet d'événement IE
js pour obtenir la source de l'événement et l'objet qui déclenche les compétences event_javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

