Maison >interface Web >tutoriel HTML >Comment définir le style de police de la balise de police HTML ? Comment contrôler la taille du texte à l'aide de CSS
Comment définir le style de police de la balise de police HTML ? Comment contrôler la taille du texte à l'aide de CSS
- 寻∝梦original
- 2018-08-21 14:23:4422602parcourir
Comment définir le style de police pour la balise de police HTML ? Les méthodes d'utilisation de CSS pour contrôler la taille du texte sont toutes ici. Cet article explique si vous souhaitez savoir comment définir le style de police et le texte en gras dans la balise de police HTML, et comment utiliser CSS pour définir la taille du texte dans le HTML. balise de police.
Définition et utilisation de la balise HTML :
spécifie la police, la taille et la couleur de la police du texte.
Instance de balise de police HTML
Spécifie la police, la taille et la couleur du texte :
<font size="3" color="red">This is some text!</font> <font size="2" color="blue">This is some text!</font> <font face="verdana" color="green">This is some text!</font>
Définissez la police en html
Méthode 1 :
<font style="font-weight:bold;font-style:italic;">aaaaa</font>
Méthode 2 :
<style type="text/css">
font {font-weight:bold;font-style:italic;}
</style>
<font>aaa</font>Ajouter une balise b en html police :
la balise spécifie le texte en gras
Exemple :
<font><b>加粗文字</b></font>
Taille du texte définie par CSS :
L'une des méthodes les plus couramment utilisées consiste à mettre en évidence le thème via la taille du texte sur une page Web. CSS contrôle la taille du texte via l'attribut font-size. La valeur de cet attribut inclut la taille relative et la taille absolue.
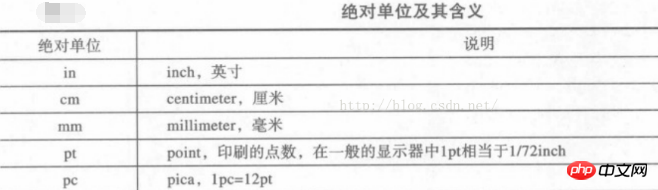
Taille absolue
<span style="font-size:24px;"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.inch{font-size:0.5in;}
p.cm{font-size:0.5cm;}
p.mm{font-size:4mm;}
p.pt{font-size:12pt;}
p.pc{font-size:2pc;}
-->
</style>
</head>
<body>
<p class="inch">文字大小,0.5in</p>
<p class="cm">文字大小,0.5cm</p>
<p class="mm">文字大小,4mm</p>
<p class="pt">文字大小,12pt</p>
<p class="pc">文字大小,2pc</p>
</body>
</html>
</span>
Un total de 5 tailles de texte sont définies, en utilisant des unités absolues. Affichés sur n'importe quel moniteur de résolution. Les effets résultants sont absolus. taille et ne changera pas.
De plus, en plus d'utiliser des unités physiques pour définir la taille absolue du texte, CSS fournit également des mots-clés de taille absolue. Comme valeur de font-size, il y en a 7 au total.
<span style="font-size:24px;"><html>
<head>
<title>
文字大小
</title>
<style>
<!--
p.one{font-size:xx-small;}
p.two{font-size:x-small;}
p.three{font-size:small;}
p.four{font-size:medium;}
p.five{font-size:large;}
p.six{font-size:x-large;}
p.seven{font-size:xx-large;}
-->
</style>
</head>
<body>
<p class="one">文字大小,xx-small</p>
<p class="two">文字大小,x-small</p>
<p class="three">文字大小,small</p>
<p class="four">文字大小,medium</p>
<p class="five">文字大小,large</p>
<p class="six">文字大小,x-large</p>
<p class="seven">文字大小,xx-large</p>
</body>
</html>
</span>Parmi eux, l'unité px représente les pixels. Par conséquent, la taille d'affichage est liée à la taille et à la résolution du moniteur. L'utilisation de % ou em est le rapport par rapport à la balise parent. la balise parent n'est pas définie. La taille de la police est relative à la valeur par défaut du navigateur.
C'est tout pour cet article. Si vous souhaitez lire les bases, cliquez ici : Qu'est-ce que la balise de police html ? Introduction détaillée aux attributs de la balise
[Recommandations associées]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

