Maison >interface Web >tutoriel CSS >Méthode CSS pour implémenter la navigation horizontale et la barre de navigation verticale (code)
Méthode CSS pour implémenter la navigation horizontale et la barre de navigation verticale (code)
- 不言original
- 2018-08-21 10:53:4317628parcourir
Ce que cet article vous apporte concerne la méthode (code) de CSS pour implémenter la navigation horizontale et la barre de navigation verticale. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
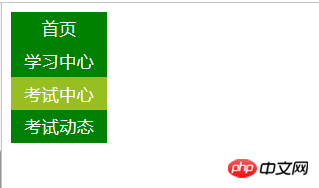
1. Navigation verticale
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
}
a{
display:block;
background-color:green;
color:white;
width:80px;
text-align:center;
padding:4px;
text-decoration:none;
}
a:hover,a:active{
background-color:#98bf21;
}
</style>
</head>
<body>
<ul>
<li><a herf="">首页</a></li>
<li><a herf="">学习中心</a></li>
<li><a herf="">考试中心</a></li>
<li><a herf="">考试动态</a></li>
</ul>
</body>
</html>Résultat de l'exécution :

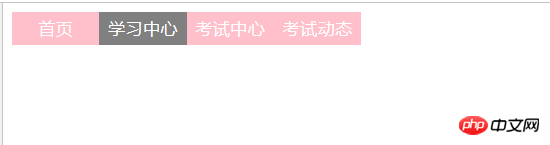
2. Navigation horizontale :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul{
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;
}
li{
float:left;
}
a{
display:block;
background-color:pink;
color:white;
width:80px;
text-align:center;
padding:4px 0px;
text-decoration:none;
}
a:hover,a:active{
background-color:gray;
}
</style>
</head>
<body>
<ul>
<li><a herf="">首页</a></li>
<li><a herf="">学习中心</a></li>
<li><a herf="">考试中心</a></li>
<li><a herf="">考试动态</a></li>
</ul>
</body>
</html>Exécuter les résultats :

Remarque :
1 Le display=block de la balise a fait du lien une zone cliquable à la place. de texte.
2. Après avoir spécifié un lien comme élément de bloc, vous pouvez définir la largeur pour que la largeur de chaque lien soit la même.
Recommandations associées :
barre de navigation CSS div (barre de navigation CSS plein écran)_html/css_WEB-ITnose
CSS image Navigation_html/css_WEB-ITnez
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment puis-je afficher et masquer des éléments à la demande en utilisant uniquement CSS ?
- Comment puis-je afficher des flèches triangulaires sans tige en HTML ?
- Comment masquer le texte après deux lignes et afficher un indicateur de débordement tel que '...123 T.' ?
- Comment activer les listes déroulantes Bootstrap en survol ?
- Comment puis-je distribuer l'espace verticalement à l'aide de Flexbox ?

