Maison >interface Web >tutoriel HTML >A quoi sert la balise de lien html ? Définition et introduction des attributs de la balise de lien HTML
A quoi sert la balise de lien html ? Définition et introduction des attributs de la balise de lien HTML
- 寻∝梦original
- 2018-08-18 17:18:5722272parcourir
À quoi sert la balise de lien html ? La définition et l'introduction des attributs dans la balise de lien html. Commençons le contenu de ce chapitre, je vous explique principalement la définition et la fonction de la balise de lien html, ainsi que l'introduction et la fonction d'attribut de la balise de lien HTML
<.>html La définition et l'utilisation de la balise link :
La balise définit la relation entre le document et les ressources externes. L'utilisation la plus courante de la balise La balise link du HTML est utilisée pour que le document actuel fasse référence à des documents externes, et l'attribut rel est utilisé pour définir la relation entre l'objet et l'objectif du lien. rel est l'abréviation anglaise de relation ; style dans stylesheet signifie style, sheet signifie table, et en résumé, cela signifie feuille de style. rel="stylesheet" décrit la relation entre la page actuelle et le document spécifié par href. C'est-à-dire que le document connecté par href est une feuille de style. Ceci a un exemple :<link rel="stylesheet" href="style.css" type="text/css" />
HTML Exemple de balise :
Lier une feuille de style externe :<head> <link rel="stylesheet" type="text/css" href="theme.css" /> </head>
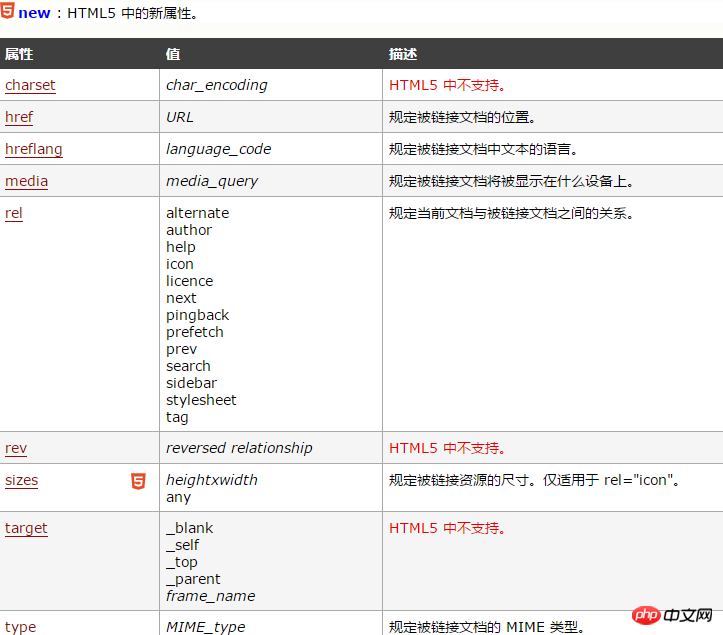
Attributs de la balise lien html :

Le rôle de la balise lien html :
link rel=canonical précise l'URL canonique Pour les sites Web dynamiques, il est normal que de nombreuses pages Web en double accèdent au même contenu. Par exemple, le lien d'origine du site Web PHP chinois est : http://www.php.cn/index.html Vous pouvez afficher la page d'accueil du site Web PHP chinois en visitant les deux URL. . Pour les moteurs de recherche En termes d'optimisation, il s'agit de contenu Web répété. Ainsi, afin d'indiquer au moteur de recherche que cette page n'a besoin que d'une URL pour y accéder, vous pouvez utiliser comme rel=canonical pour l'indiquer au moteur de recherche.La fonction d'attribut de la balise de lien html :
link re=shortcut icon spécifie la petite icône du site Web la petite icône du site Web, généralement IE ne prend en charge que ico format L'icône 16x16px ; l'attribut rel doit contenir un raccourci pour être affiché sous IE ; le lien rel="icone de raccourci" permet au navigateur IE d'appeler l'icône .ico, le lien rel="icon" est destiné aux autres navigateurs. png et autres icônes de format ; lien rel=adresse CSS du site Web de la feuille de style Ceci est plus couramment utilisé que vous fassiez de la conception frontale Web ou que vous commenciez avec le site Web, vous devez l'être. familier avec cela. Il s'agit de connaître la balise de style CSS du site Web. link media=print définit le format d'impression spécifie le style CSS lorsque le document est affiché sur le périphérique d'impression.Conseils et notes :
Remarque : L'élément link est un élément vide, il ne contient que des attributs. Remarque : Cet élément ne peut exister que dans la section head, mais il peut apparaître un nombre illimité de fois.Différences entre HTML et XHTML
En HTML, la balise En XHTML, la balise doit être correctement fermée.Différences entre HTML 4.01 et HTML5
Certains attributs HTML 4.01 ne sont pas pris en charge en HTML5. HTML5 ajoute l'attribut "sizes". [Recommandations associées]Quel est le rôle de la balise titre html ? Une introduction détaillée à la balise de titre html
Que signifie l'attribut html align ? Introduction à la méthode de paramétrage des attributs d'alignement en html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

