Maison >interface Web >tutoriel HTML >Quelle est la fonction de la balise html dl ? Introduction aux attributs de la balise html dl et explication détaillée de son utilisation
Quelle est la fonction de la balise html dl ? Introduction aux attributs de la balise html dl et explication détaillée de son utilisation
- 寻∝梦original
- 2018-08-18 17:18:3820095parcourir
Quelle est la fonction de la balise html dl ? L'introduction des attributs et l'utilisation de la balise HTML dl sont toutes ici. L'article suivant présente la définition et l'utilisation de la balise HTML dl, ainsi que la description de l'attribut de la balise HTML dl
html The. définition et utilisation de la balise dl :
- définit la liste de définitions. La balise
- (définit l'élément dans la liste) et
- La balise
- doit avoir une balise de début et une balise de fin.
Exemple de balise HTML
- :
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
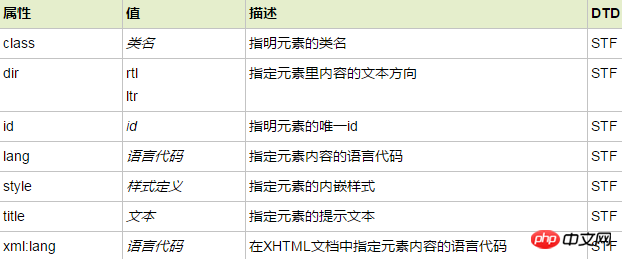
Attributs de base de la balise html dl :
colonne DTD Indique quels types de documents prennent en charge cette propriété. S=Strict, T=Transitionnel, F=Frameset. La balise
- prend en charge les attributs de base suivants :

Attributs d'événement de la balise html dl : la balise

Comment utiliser la balise html dl 1 :
la balise dl définit une liste de descriptions. La balise
dl est utilisée avec dt (définir les éléments/noms) et dd (décrire chaque élément/nom).
Tout d'abord, dt et dd sont placés dans la balise dl, et les balises dt et dd sont au même niveau sous dl. Autrement dit, dt ne peut pas être placé dans dd et dd ne peut pas être placé dans dt. Sous dl, dt et dd sont au même niveau d'étiquettes. Il peut y avoir plusieurs balises DD. Dans le même temps, vous ne pouvez pas utiliser la balise dt ou la balise dd seule sans ajouter dl.
<dl> <dt>湖南</dt> <dd>湖南为中华人民共和国省级行政区,地处中国中部、长江中游,宋代划定为荆湖南路而开始简称湖南</dd> <dt>广东</dt> <dd>广东,名由岭南东道、广南东路演变而来,简称“粤”,省会广州,是中国大陆南端沿海的一个省份</dd> <dt>上海</dt> <dd>上海,简称“沪”或“申”,是中华人民共和国直辖市,国家中心城市,超大城市</dd> </dl>Comment utiliser la balise html dl 2 :
一个定义列表:
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>La différence entre HTML 4.01 et HTML5
Dans HTML 4.01, la balise
- définit une liste de définitions.
En HTML5, la balise
- définit une liste de descriptions.
[Recommandations associées]
Que signifie la balise applet html ? Explication détaillée de l'utilisation de la balise applet HTML
- est utilisée pour combiner
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!