Maison >développement back-end >tutoriel php >Tutoriel étape par étape sur la disposition classique à trois colonnes du Saint Graal
Tutoriel étape par étape sur la disposition classique à trois colonnes du Saint Graal
- 天蓬老师original
- 2018-08-18 13:55:152381parcourir
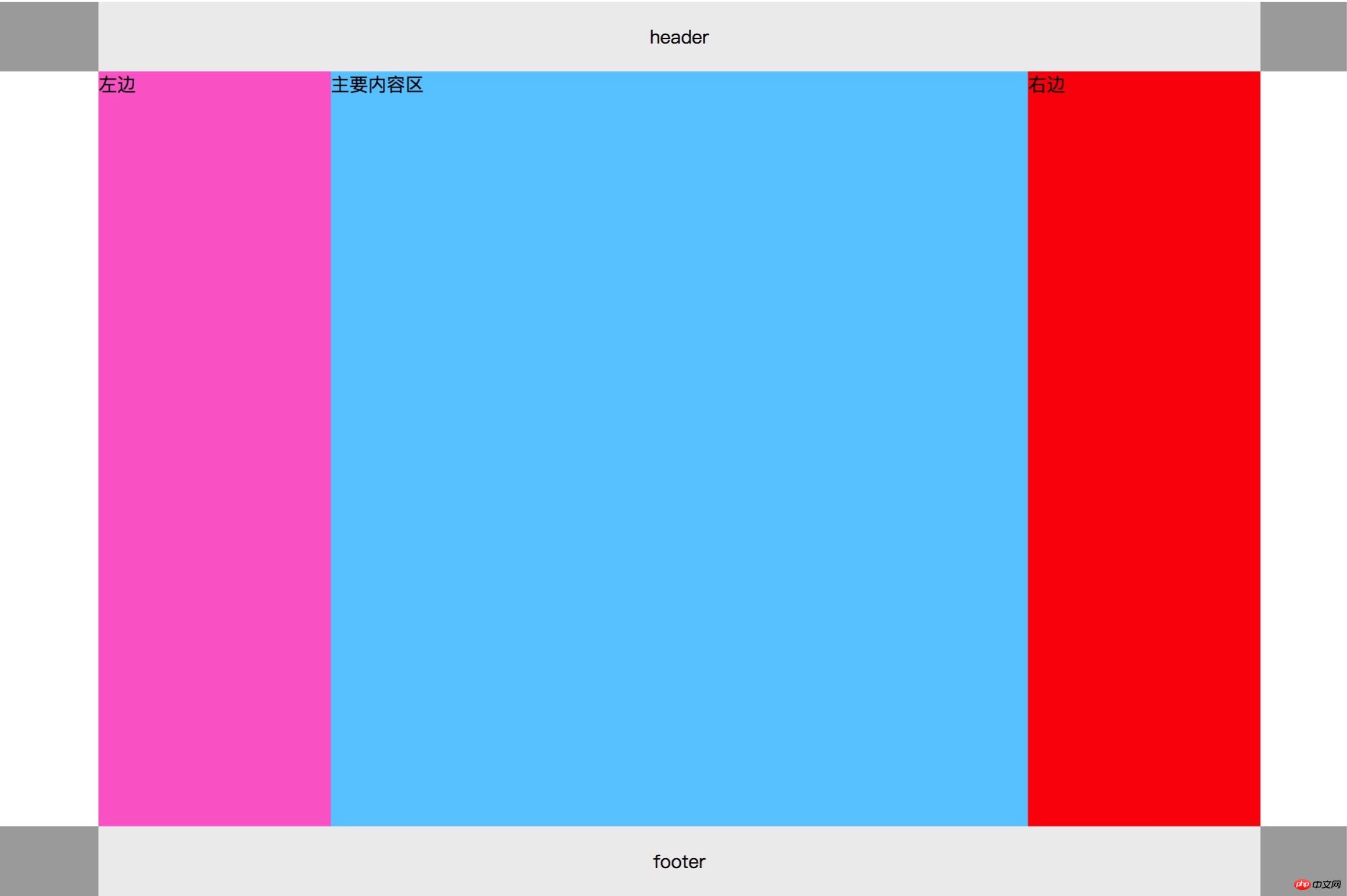
Par rapport à la « mise en page Shuangfeiji », la structure DOM de la mise en page Holy Grail est plus simple et plus élégante : 
Ce qui suit. est le Saint Graal Le code de base de la mise en page :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯</title>
<style>
.header, .footer {
width: 100%;
height: 60px;
background-color: #aaa;
}
.content {
width: 1000px;
min-height: 100%;
margin: auto;
text-align: center;
line-height: 60px;
background-color: #eee;
}
.container {
width: 600px;
margin: auto;
overflow: hidden;
padding: 0 200px;
background-color: yellow;
}
.main {
width: 100%;
min-height: 650px;
background-color: #66CCFF;
float:left;
}
.left {
width: 200px;
min-height: 650px;
background-color: #FD6FCF;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right {
width: 200px;
min-height: 650px;
background-color: #FC0107;
float:left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="header">
<div class="content">header</div>
</div>
<div class="container">
<div class="main">主要内容区</div>
<div class="left">左边</div>
<div class="right">右边</div>
</div>
<div class="footer">
<div class="content">footer</div>
</div>
</body>Ci-dessous, je vais vous expliquer le contenu du code un par un :
Étape 1 : Créer le DOM structure :
Basique Les principes sont :
1. Tête + milieu + bas. La zone du milieu est le corps principal de la page, qui est complété par une mise en page en trois colonnes ; Parmi les trois colonnes du milieu, celle du milieu est le corps principal de l'affichage, qui doit être placé devant et est prioritaire. Rendu pour améliorer l'expérience utilisateur ;
<!--1.头部:--> <div class="header"> <div class="content">header</div> </div> <!--2.中间主体:--> <div class="container"> <div class="main">主要内容区</div> <div class="left">左边</div> <div class="right">右边</div> </div> <!--3.底部:--> <div class="footer"> <div class="content">footer</div> </div>
Étape 2 : Écrivez les styles courants en tête et en queue de page [écrits dans la balise
.header, .footer {
width: 100%;
height: 60px;
background-color: #aaa;
}
.content {
width: 1000px;
min-height: 100%;
margin: auto;
text-align: center;
line-height: 60px;
background-color: #eee;
}Explication détaillée :
1. Définissez d'abord le style commun de l'en-tête et du bas :
(1)width:100%; La largeur est la même que la largeur de la page : 100% , sera automatiquement étendue
(2)height:60px; La hauteur est temporairement fixée à 60 pixels, vous pouvez l'ajuster si cela ne suffit pas ;
(3)background-color : #aaa ; Définissez la couleur de référence d'arrière-plan, vous pouvez l'ajuster selon vos besoins. Décidez si vous souhaitez la conserver ;
2. Définissez le style des zones de contenu d'en-tête et inférieure :
(1)width:1000px ; Réduisez la zone de contenu public et définissez-la sur une largeur fixe pour faciliter le remplissage du contenu ;
( 2) min. -height: 100%;Définissez la hauteur minimale pour garantir que la mise en page est complète et utilisez automatiquement la hauteur parent de 60px
(3) margin: auto;Le contenu de la zone de contenu public est également un bloc, et il est placé dans le conteneur parent Pour centrer, utilisez margin;
(4)text-align:center; Le texte interne est centré horizontalement;
(5)line-height: 60%; centré verticalement;
(6)background -color:#eee; Définir la couleur de référence d'arrière-plan et déterminer s'il faut la conserver en fonction de la situation;
Étape 3 : Définir le style du conteneur du corps intermédiaire :
.container {
width: 600px;
margin: auto;
overflow: hidden;
padding: 0 200px;
background-color: yellow;
}Explication détaillée :
1.width : 600px;
Définissez la largeur totale du conteneur parent des trois -disposition en colonnes à 600px, pourquoi est-ce 600 pixels, car la largeur totale de ma page est de 1000px, côtés gauche et droit La largeur est de 200px,
donc la partie centrale est de 600px Définition de la largeur totale du conteneur à 600px. a deux fonctions : 1. Il est hérité du bloc du milieu, et 2. il peut être étendu via le remplissage,
donc ne vous inquiétez pas, 600px, ne peut pas contenir trois colonnes de contenu
2.margin : auto ; ; Centrez le conteneur parent dans la fenêtre actuelle ;
3.overflow: Hidden; Parce que je dois utiliser des flottants pour les trois colonnes de contenu suivantes. Laissez le conteneur parent envelopper le bloc enfant sans que la hauteur ne soit réduite. le débordement masqué ;
4.padding : 0 200px ;
Cette instruction a deux fonctions :
(1) Définir la marge intérieure. Padding peut étendre la largeur du conteneur actuel de 200 px sur les côtés gauche et droit. , soit 400px. À l'heure actuelle, la largeur totale du conteneur est de 1000px
(2) L'espace après l'expansion de la largeur du conteneur est en fait pour les colonnes gauche et droite derrière. sinon les colonnes de gauche et de droite ne seront pas affichées ;
5.background-color : jaune ; Définissez la couleur de référence d'arrière-plan pour afficher la disposition actuelle à trois colonnes, qui sera éventuellement supprimée ou modifiée ;
Étape 4 : Définissez la zone de contenu centrale dans les trois colonnes
Explication détaillée :
.main {
width: 100%;
min-height: 650px;
background-color: #6CF;
float:left;
}1.width : 100 % ; 100%, qui fait en fait 600px, occupant toute la zone de contenu du conteneur actuel (à l'exclusion de 400px de remplissage) ; 2.min-height : 650px ; Définir une hauteur minimale pour que lorsqu'il n'y a pas beaucoup de contenu, suffisamment d'espace peut toujours être affiché en hauteur, n'affecte pas la beauté globale et l'expérience utilisateur de la page ;
3.background-color : #6cf ; Définissez la couleur d'arrière-plan de référence et décidez si vous la conservez en fonction de vos besoins ;
4.float: left; C'est très important, le bloc du milieu flottera, se détachera du flux de documents et occupera toute la zone de contenu. À ce moment, les blocs de gauche et de droite se rempliront et se déplaceront automatiquement. up;
Étape 5 : Définir le style d'affichage de la colonne de gauche
Explication détaillée :
.left {
width: 200px;
min-height: 650px;
background-color: #FD6FCF;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
}1.width : 200px; la largeur de la colonne de gauche est de 200px, ce qui est la même que la largeur de remplissage réservée dans le conteneur 2.min-height : 650px; le rendre incohérent ;
3.background-color : #fd6fcf ; Couleur de référence d'arrière-plan, décider de la conserver en fonction de la situation ;
4.float : left Très important, flotter hors du flux de documents et parce que la largeur du bloc du milieu est de 100 %, il sera compressé en dessous ;
5.margin-left : -100 % ; Déplacez la colonne de gauche vers le préréglage du conteneur parent en définissant des marges négatives. Laissez le remplissage à gauche ;
Notez que -100% équivaut à : -600px, car la largeur actuelle du conteneur.container parent est de 600. Définir une valeur négative signifie tirer l'élément dans la direction opposée
Mais à ce moment, la gauche La colonne occupera la position 200px sur le côté gauche de la zone de contenu centrale ;
6.position : relative ; Définit la méthode de positionnement des éléments de la colonne de gauche sur : positionnement relatif, par rapport à la position d'origine, toujours dans le document. flow.
7 .left: -200px; Une valeur négative signifie se déplacer vers la gauche, déplacer la colonne de gauche vers la zone de remplissage gauche du conteneur Remarque,
Si le remplissage du conteneur n'est pas défini. , vous ne verrez pas la colonne de gauche
Étape 6 : Définir le style d'affichage de la colonne de droite
.right {
width: 200px;
min-height: 650px;
background-color: #FC0107;
float:left;
margin-left: -200px;
position: relative;
right: -200px;
}
1.right: 200px; 宽度与左列相同,均为200px;
2.min-height: 650px; 最小高度与左列一致;
3.background-color: #fc0107; 设置参考背景色;
4.float: left; 设置左浮动,脱离文档流后,对它重新进行排列;
5.margin-left: -200px; 向反方向上移200px,其实就是与中间列并排显示;
6.position: relative; 设置相对定位
7.right: -200px; 将右列移动到容器的padding-right区域内
到此为止,圣杯布局完成~~
聪明的你,学会了吗?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

