Maison >interface Web >js tutoriel >js design patterns : qu'est-ce que le modèle médiateur ? Introduction au modèle de médiateur js
js design patterns : qu'est-ce que le modèle médiateur ? Introduction au modèle de médiateur js
- 不言original
- 2018-08-17 16:48:381702parcourir
Cet article vous apporte du contenu sur les modèles de conception js : Qu'est-ce que le modèle intermédiaire ? L'introduction du modèle intermédiaire js a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'il vous sera utile.
Qu'est-ce que le modèle intermédiaire ?
Modèle médiateur : les objets communiquent entre eux via un intermédiaire tiers.

Définition : Utiliser un objet intermédiaire pour encapsuler une série d'interactions d'objets. L'intermédiaire élimine le besoin pour les objets de se référencer explicitement les uns les autres, créant ainsi. Ils sont faiblement couplés et leurs interactions peuvent être modifiées indépendamment.
Solution principale : Il existe un grand nombre de relations entre les objets, ce qui rendra inévitablement la structure du système très compliquée. En même temps, si un objet change, nous en avons également besoin. pour suivre et les objets associés et effectuer le traitement correspondant en même temps.
Quand utiliser : Plusieurs classes sont couplées les unes aux autres, formant une structure de réseau.
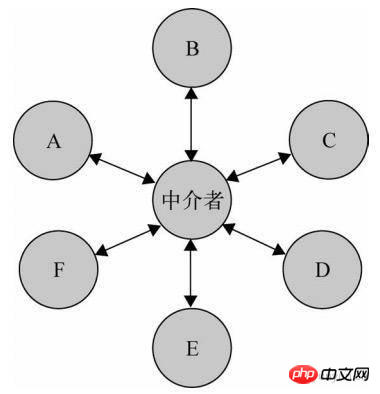
Comment résoudre : Séparez la structure maillée ci-dessus en une structure en étoile.
Exemples d'application du modèle intermédiaire JS : 1. Avant que la Chine n'adhère à l'OMC, divers pays faisaient du commerce entre eux, et la structure était désormais complexe. Aujourd'hui, divers pays commercent entre eux via l'OMC. . 2. Système de répartition aéroportuaire. 3. Framework MVC, dans lequel C (contrôleur) est le médiateur entre M (modèle) et V (vue).
Avantages du mode intermédiaire js : 1. Réduisez la complexité de la classe et convertissez un-à-plusieurs en un-à-un. 2. Découplage entre différentes classes. 3. Respectez le principe Dimit.
Inconvénients du modèle de médiateur js : Le médiateur sera énorme et deviendra complexe et difficile à maintenir.
Scénarios d'utilisation du mode intermédiaire js : 1. Il existe des relations de référence relativement complexes entre les objets du système, ce qui entraîne une structure de dépendance déroutante entre eux et rend difficile la réutilisation de l'objet. 2. Je souhaite utiliser une classe intermédiaire pour encapsuler les comportements dans plusieurs classes sans générer trop de sous-classes.
Remarque : ne doit pas être utilisé lorsque les responsabilités prêtent à confusion.
Démo du scénario du mode intermédiaire js
Après un test, les résultats sont annoncés : informez la personne qui a répondu à la question que le défi a réussi, sinon le défi a échoué.
const player = function(name) {
this.name = name
playerMiddle.add(name)
}
player.prototype.win = function() {
playerMiddle.win(this.name)
}
player.prototype.lose = function() {
playerMiddle.lose(this.name)
}
const playerMiddle = (function() { // 将就用下这个 demo,这个函数当成中介者
const players = []
const winArr = []
const loseArr = []
return {
add: function(name) {
players.push(name)
},
win: function(name) {
winArr.push(name)
if (winArr.length + loseArr.length === players.length) {
this.show()
}
},
lose: function(name) {
loseArr.push(name)
if (winArr.length + loseArr.length === players.length) {
this.show()
}
},
show: function() {
for (let winner of winArr) {
console.log(winner + '挑战成功;')
}
for (let loser of loseArr) {
console.log(loser + '挑战失败;')
}
},
}
}())
const a = new player('A 选手')
const b = new player('B 选手')
const c = new player('C 选手')
a.win()
b.win()
c.lose()
// A 选手挑战成功;
// B 选手挑战成功;
// C 选手挑战失败;Dans ce code, il n'y a pas de relation directe entre A, B et C. Au lieu de cela, le lien est établi via un autre objet playerMiddle. Considérons-le comme un mode intermédiaire.
Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

