Maison >interface Web >js tutoriel >Comment vue, iview et less implémentent la fonction de changement de skin (avec code)
Comment vue, iview et less implémentent la fonction de changement de skin (avec code)
- 不言original
- 2018-08-17 13:56:294053parcourir
Le contenu de cet article explique comment vue, iview et less implémentent la fonction de changement de skin (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. .
vue-cli pour la construction du projet, iview pour la sélection du framework CSS
1. Installez d'abord moins de support
npm install --save-dev less-loader less
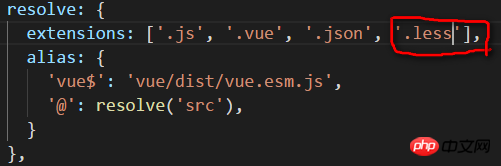
puis accédez à webpack.base.conf dans le dossier build. js, ajoutez le support pour .less

2. Les préparatifs sont terminés, commencez à changer de skin
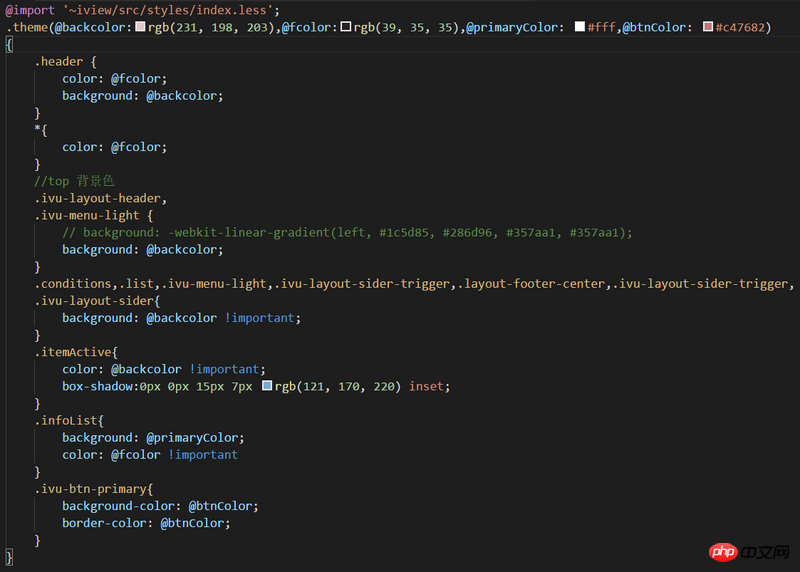
2.1 Nouveau dossier A styles, créez un nouveau fichier theme.less dedans
Définissez une méthode .theme(), écrivez les paramètres de couleur requis comme indiqué :

2.2 Créez un nouveau fichier color.less dans le dossier styles pour y stocker différents thèmes, vous pouvez y définir différents thèmes en fonction de vos propres besoins. N'oubliez pas d'introduire le fichier theme.less dans
@import url('./theme.less');
.theme1{
.theme();//默认的样式
}
.theme2{
.theme(rgb(141, 139, 219),#fff,#eee,rgb(130, 126, 240));
}
.theme3{
.theme(rgb(172, 214, 200),#615f5f,#fff,rgb(91, 139, 123));
}
. 2.3 Dans main Introduisez le fichier color.less dans .js
import './styles/color.less'
2.4 Dans le fichier .vue pour la sélection du thème, effectuez les opérations suivantes
<dropdown>
<a>
下拉菜单
<icon></icon>
</a>
<dropdownmenu>
<dropdownitem>摇滚主题</dropdownitem>
<dropdownitem>新时代主题</dropdownitem>
<dropdownitem>基础主题</dropdownitem>
</dropdownmenu>
</dropdown>
//更换主题
changeColor(num){
//把className theme1,theme2,theme3挂载在app.vue的<p></p>上
document.getElementById('app').className ='theme'+num ;
this.localStorageDate()
},
//存储localStoarge,用于进入系统时,记住用户上一次的选择,自动加载用户上一次选择的主题主题,记得在mounted()里面调用
localStorageDate(){
localStorage.setItem('app',document.getElementById('app').className)
}
Recommandations associées :
À quoi sert-il en js ? Utilisation de ce mot clé en js (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

