Maison >interface Web >js tutoriel >js utilise une minuterie pour obtenir un effet de défilement transparent (implémentation du code)
js utilise une minuterie pour obtenir un effet de défilement transparent (implémentation du code)
- 不言original
- 2018-08-16 14:39:362308parcourir
Le contenu de cet article concerne l'utilisation de minuteries pour obtenir un effet de défilement transparent dans js (implémentation du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
J'ai récemment découvert les minuteries et je les ai organisées pour obtenir un défilement fluide.
Principe
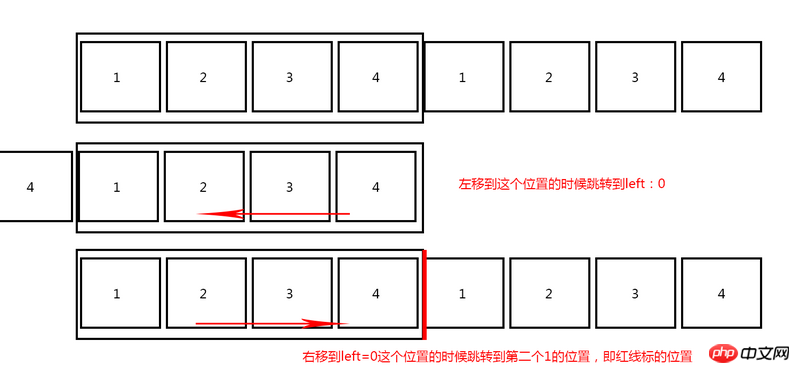
Utilisez une minuterie pour implémenter le défilement ul.
Lorsque le défilement dépasse la moitié de la longueur totale de ul (c'est-à-dire oUl.offsetLeft
Lorsque la distance gauche de ul est supérieure à 0, passez à gauche sur la longueur normale de la longueur totale (c'est-à-dire oUl.style.left=-oUl.offsetWidth/2+"px ").
-2 lors du défilement vers la gauche
+2 lors du défilement vers la droite

Mise en œuvre du code
nbsp;html>
<meta>
<title>定时器实现无缝滚动例子</title>
<style>
* {
margin: 0;
padding: 0;
}
#div1 {
width: 700px;/* 按照显示四张图片计算宽度 */
height: 117px;
margin: 20px auto;/* 页面居中 */
position: relative;
overflow: hidden;/* 超出部分隐藏 */
}
#div1 ul{
position: absolute;
left: 0;
top: 0;
}
#div1 ul li{
float: left;
width: 175px;
height: 117px;
list-style-type: none;
}
</style>
<script>
window.onload=function(){
var oDiv=document.getElementById("div1");//获取div1元素
var oUl=oDiv.getElementsByTagName("ul")[0];//获取ul元素
var oLi=oUl.getElementsByTagName("li");//获取li元素
var oLeft=document.getElementById("moveleft");//获取向左滚动元素
var oRight=document.getElementById("moveright");//获取向右滚动元素
oUl.innerHTML+=oUl.innerHTML;//把ul中li元素重复拼接一次
var speed=-2;//设置左滚动和右滚动,如果为负值为左滚动正值为右滚动
oUl.style.width=oLi[0].offsetWidth*oLi.length+"px";//设置ul宽度为li宽度总和
function move(){//定时器中的方法独立出来
if(oUl.offsetLeft<-oUl.offsetWidth/2){//左移,当ul左侧的距离小于总距离的一半时就把ul的left设置为0,因为是负值所以加-
oUl.style.left="0";
}
if(oUl.offsetLeft>0){//右移,当ul左侧的距离大于0时,把ul的left设置为ul总宽度的一半,加-
oUl.style.left=-oUl.offsetWidth/2+"px";
}
oUl.style.left=oUl.offsetLeft+speed+"px";//不符合上述两个要求的时候就直接滚动
}
var timer=setInterval(move,30);//设置定时器
oDiv.onmouseover=function(){//当鼠标划到div1时清除定时器
clearInterval(timer);
}
oDiv.onmouseout=function(){//当鼠标移除div1时重新开启定时器
timer=setInterval(move,30);
}
oLeft.onclick=function(){//当点击向左滚动按钮时,设置为2
speed=-2;
}
oRight.onclick=function(){//当点击向右滚动按钮时,设置为-2
speed=2;
}
}
</script>
<a>向左滚动</a>
<a>向右滚动</a>
<div>
<ul>
<li><img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="js utilise une minuterie pour obtenir un effet de défilement transparent (implémentation du code)" ></li>
<li><img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="js utilise une minuterie pour obtenir un effet de défilement transparent (implémentation du code)" ></li>
<li><img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" alt="js utilise une minuterie pour obtenir un effet de défilement transparent (implémentation du code)" ></li>
<li><img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" alt="js utilise une minuterie pour obtenir un effet de défilement transparent (implémentation du code)" ></li>
</ul>
</div>
Recommandations associées :
JS implémente une minuterie + une boîte d'invite
Comment utiliser la minuterie pour implémenter la fonction de compte à rebours dans js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

