Maison >interface Web >tutoriel HTML >Comment utiliser la balise HTML
HTML
Un cadre en ligne est utilisé pour intégrer un autre document dans le document HTML actuel.
HTML
Marquer un cadre en ligne :
<iframe src="//www.w3cschool.cn"></iframe>
Attribut de balise HTML

Utilisation de base des balises HTML
Scénarios d'utilisation : La plupart des pages sont identiques, mais quelques-unes sont différentes. Par exemple, dans le système, le left_nav et le contenu supérieur de chaque page sont cohérents, mais le contenu en bas à droite change.
Avantages : Améliorez le taux de réutilisation du code de la page et rendez-nous paresseux.
Inconvénients : L'adresse URL de la page n'a pas changé.
3 méthodes d'adaptation de la hauteur de l'iframe :
le contenu de l'iframe est inconnu et hautement prévisible
À l'heure actuelle, nous pouvons y ajouter une valeur par défaut. Valeur CSS min-height, puis utilisez simultanément JavaScript pour modifier la hauteur. Les codes de compatibilité couramment utilisés sont :
1 (Si différents sous-domaines échangent des informations sous le même nom de domaine de premier niveau, définissez document.domain="caibaojian.com")
// document.domain = "caibaojian.com";
function setIframeHeight(iframe) {
if (iframe) {
var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
if (iframeWin.document.body) {
iframe.height = iframeWin.document.documentElement.scrollHeight || iframeWin.document.body.scrollHeight;
}}
};
window.onload = function () {
setIframeHeight(document.getElementById('external-frame'));
};2. . Appelez pour l'ID iframe connu :
Modifiez simplement l'ID iframe ci-dessus. Ou vous pouvez écrire le code directement dans l'iframe. Afin de ne pas polluer le code HTML, nous recommandons généralement d'utiliser le code ci-dessus.
<iframe src="backtop.html" frameborder="0" scrolling="no" id="external-frame" onload="setIframeHeight(this)"></iframe>
3. La hauteur de l'iframe s'adapte lorsque la largeur du contenu change :
function iframeAutoFit(iframeObj){
setTimeout(function(){if(!iframeObj) return;iframeObj.height=(iframeObj.Document?iframeObj.Document.body.scrollHeight:iframeObj.contentDocument.body.offsetHeight);},200)
}4. Ouvrez la fenêtre d'exécution du débogage et vous pouvez voir l'opération :
<iframe src="backtop.html" frameborder="0" scrolling="no" id="test" onload="this.height=100"></iframe>
<script type="text/javascript">
function reinitIframe(){
var iframe = document.getElementById("test");
try{
var bHeight = iframe.contentWindow.document.body.scrollHeight;
var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
var height = Math.max(bHeight, dHeight);
iframe.height = height;
console.log(height);
}catch (ex){}
}
window.setInterval("reinitIframe()", 200);
</script> Barre d'invite :
Conseils : Vous pouvez placer le texte requis entre , afin de pouvoir gérer les navigateurs qui ne prennent pas en charge
Conseil : utilisez CSS pour styliser
Astuce : La balise
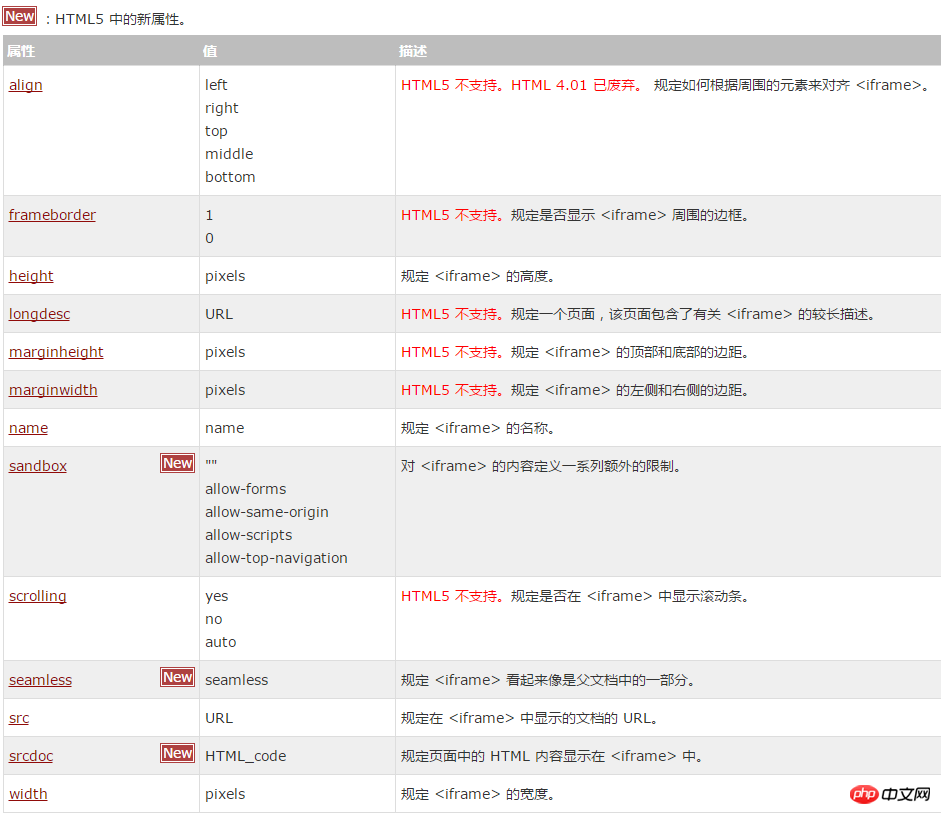
Différences entre HTML 4.01 et HTML5 :
HTML5 ajoute de nouveaux attributs et supprime certains attributs dans HTML 4.01.
Différences entre HTML et XHTML :
En XHTML, l'attribut name est obsolète et sera supprimé. Veuillez plutôt utiliser l'attribut id.
[Recommandations associées]
Qu'est-ce que la balise article en HTML5 ? Où l’élément article est-il utilisé en HTML5 ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

