Maison >interface Web >js tutoriel >Exemples d'utilisation de watch in vue (objets d'écoute, liaison de données)
Exemples d'utilisation de watch in vue (objets d'écoute, liaison de données)
- 不言original
- 2018-08-16 11:12:312781parcourir
Le contenu de cet article concerne les exemples d'utilisation de watch dans Vue (surveillance d'objets, liaison de données). Il a une certaine valeur de référence. J'espère que cela vous sera utile.

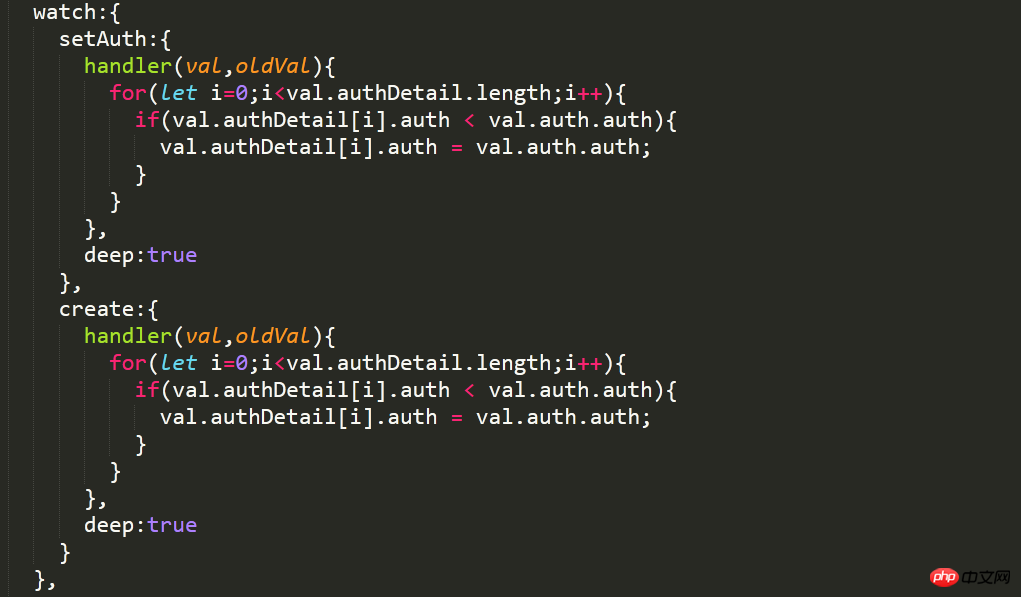
Lorsqu'un élément de l'objet change, déterminez un autre élément de l'objet et attribuez une valeur
<template>
<input type="text" v-model="a.a1.a12"/>{{a.a1.a12}}
<input type="text" v-model="a.a2.a22"/>{{a.a2.a22}}
</template>
<script>
data(){
retrun{
a:{
a1:{
a12:12
},
a2:{
a22:15
}
}
},
watch:{
a:{
handler(val.oldval){
if(val.a1.a12<val.a2.a22){
val.a2.a22=val.a1.a12;
}
},
deep:true
}
}
</script>Recommandations associées :
Utilisation de la méthode de surveillance des données Vue watch_vue.js
Un petit exemple de surveillance des données et d'interaction des données dans vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quels sont les sélecteurs de jquery ? Introduction aux quatre sélecteurs de jqueryArticle suivant:Quels sont les sélecteurs de jquery ? Introduction aux quatre sélecteurs de jquery
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

